每个div框内容有多有少,要支持div高度自适应,还要添加的div自动追加,并且换行还要保持每行对齐。
刚开始的效果:

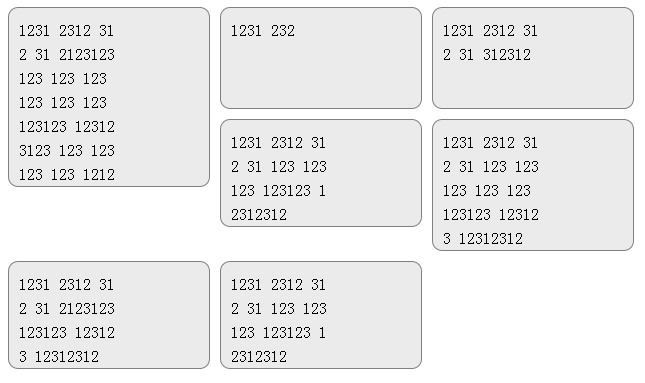
给出了完美解决方案:
效果:

因为要支持每个div可删除,删除后,后面的div自动补齐,所以用table不显示(除非想自虐的人可以试下)
最终就是css修改了一下就搞定了。。。
1 <html> 2 <head> 3 <style> 4 .test_area{ 5 width:100%; 6 background-color:#FFFFFF; 7 min-height:120px; 8 overflow: auto 9 } 10 .test_ans{ 11 background-color:#ebebeb; 12 //float:left; 13 margin-left:10px; 14 margin-top:5px; 15 margin-bottom:5px; 16 min-height:100px; 17 width:200px; 18 border:1px solid #808080; 19 border-radius:10px; 20 text-align: left; 21 cursor:move; 22 position:relative; 23 vertical-align: top; 24 display:inline-block; 25 } 26 .test_desc{ 27 width:100px; 28 margin-left:10px; 29 margin-top:10px; 30 float:left; 31 word-break:break-all; 32 line-height: 1.5; 33 } 34 35 </style> 36 37 </head> 38 <div class="test_area" style="809px"> 39 <div class="test_ans"> 40 <div class="test_desc" > 41 <font color="#000000">1231 2312 312 31 2123123 123 123 123 123 123 123 123123 12312 3123 123 123 123 123 1212</font> 42 </div> 43 </div> 44 <div class="test_ans"> 45 <div class="test_desc"> 46 <font color="#000000">1231 232</font> 47 </div> 48 </div> 49 <div class="test_ans"> 50 <div class="test_desc"> 51 <font color="#000000">1231 2312 312 31 312312</font> 52 </div> 53 </div> 54 <div class="test_ans"> 55 <div class="test_desc"> 56 <font color="#000000">1231 2312 312 31 123 123123 123123 12312312</font> 57 </div> 58 </div> 59 <div class="test_ans"> 60 <div class="test_desc"> 61 <font color="#000000">1231 2312 312 31 123 123 123 123 123 123123 123123 12312312</font> 62 </div> 63 </div> 64 <div class="test_ans"> 65 <div class="test_desc"> 66 <font color="#000000">1231 2312 312 31 2123123 123123 123123 12312312</font> 67 </div> 68 </div> 69 <div class="test_ans"> 70 <div class="test_desc"> 71 <font color="#000000">1231 2312 312 31 123 123123 123123 12312312</font> 72 </div> 73 </div> 74 </div> 75 </html>