一、QT简介:
Qt 是一个1991年由Qt Company开发的跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。Qt是面向对象的框架,使用特殊的代码生成扩展(称为元对象编译器(Meta Object Compiler, moc))以及一些宏,Qt很容易扩展,并且允许真正地组件编程。2008年,Qt Company科技被诺基亚公司收购,Qt也因此成为诺基亚旗下的编程语言工具。2012年,Qt被Digia收购。2014年4月,跨平台集成开发环境Qt Creator 3.1.0正式发布,实现了对于iOS的完全支持,新增WinRT、Beautifier等插件,废弃了无Python接口的GDB调试支持,集成了基于Clang的C/C++代码模块,并对Android支持做出了调整,至此实现了全面支持iOS、Android、WP,它提供给应用程序开发者建立艺术级的图形用户界面所需的所有功能。基本上,Qt 同 X Window 上的 Motif,Openwin,GTK 等图形界面库和 Windows 平台上的 MFC,OWL,VCL,ATL 是同类型的东西。
二、QT安装:
三、开发程序:
1.新建项目:


直接下一步至完成。
2.设计主UI:
如下图所示:

布局如下:

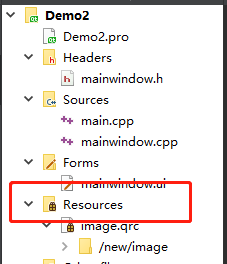
3.项目添加资源文件:
鼠标在项目上右击,添加新文件,弹出如下所示弹窗:

自动生成下图所示文件夹:

新建的里面是空的,下一步导入文件:
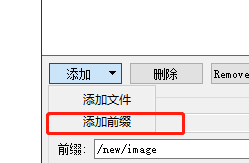
先添加前缀才可以添加文件:

再添加文件:
在弹窗中选择路径并指定的文件:

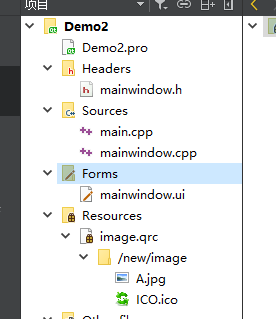
提示路径错误,是否复制,选择复制,并将复制的路径修改为项目路径并确定,此时资源文件中就出现了刚才添加的文件:

4.界面UI添加背景图片:
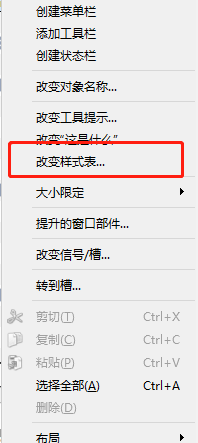
在设计的主界面上右击,选择“改变样式表…”:


上图中分别有三个图片选项,分别如下:
(1)background-image:这个选项设置的图片不会自动缩放。

(2)border-image:这个选项设置图片,会导致控件背景跟着一起设置相同图片。

(3)image:这个选项设置的图片不能铺满整个UI。

最终的实现要求是不改变控件背景的情况下,还能缩放铺满整个UI,具体实现如下:

MainWindow{border-image: url(:/new/image/A.jpg)}
相当于指定某一控件去设置背景图,这里指定的是主UI(MainWindow)。

注:此时只有运行情况下才看到的背景。
5.设置软件左上角图标:
在主UI的属性里面选择资源文件进行设置:

6.设置exe软件图标:
由于exe图标需要用文件进行设置,所以分下面几个步骤:
(1)创建.rc.文件:
在图标图片文件的同一目录下新建xxx.txt文件,并将后缀改成xxx.rc。
并在文件内添加:
DI_ICON1 ICON DISCARDABLE "ICO.ico"
文件如下图:

7.运行看效果:
