OpenCV可以用来绘制不同的集合图形,包括直线,矩形,圆,椭圆,多边形以及在图片上添加文字。用到的绘图函数包括 cv2.line(),cv2.circle(),cv2.rectangle() ,cv2.putText() 等等。
这些绘图函数需要设置参数如:
• img:你想要绘制图形的那幅图像。
• color:形状的颜色。以 RGB 为例,需要传入一个元组,例如: (255,0,0 )代表蓝色。对于灰度图只需要传入灰度值。
• thickness:线条的粗细。如果给一个闭合图形设置为 -1,那么这个图形就会被填充。默认值是 1.
• linetype:线条的类型,8 连接,抗锯齿等。默认情况是 8 连接。cv2.LINE_AA为抗锯齿,这样看起来会非常平滑。
1.画线
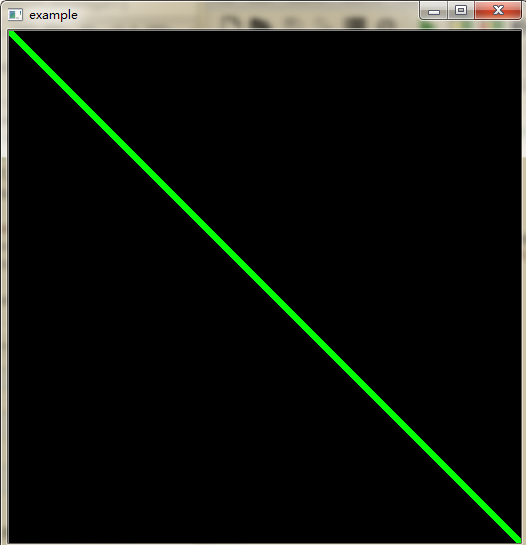
要画一条线,你只需要告诉函数这条线的起点和终点。我们下面会画一条从左上方到右下角的蓝色线段。
1 import numpy as np 2 import cv2 3 4 img = np.zeros((512,512,3), np.uint8) # 创建一块黑色背景 5 #np.zeros()函数返回一个给定形状和类型的用0填充的数组 6 #np.zeros((512,512,3) 构造了一个512*512的Numpy数组,同时分配了三个颜色空间 7 8 cv2.line(img,(0,0),(511,511),(0,255,0),5) # 指定两个端点画一条绿色的线且为5个像素

2. 画矩形
要画一个矩形,你需要告诉函数的左上角顶点和右下角顶点的坐标。这次我们会在图像的右上角画一个蓝色的矩形。
1 cv2.rectangle(img,(384,0),(510,128),(255,0,0),3)

3.画圆
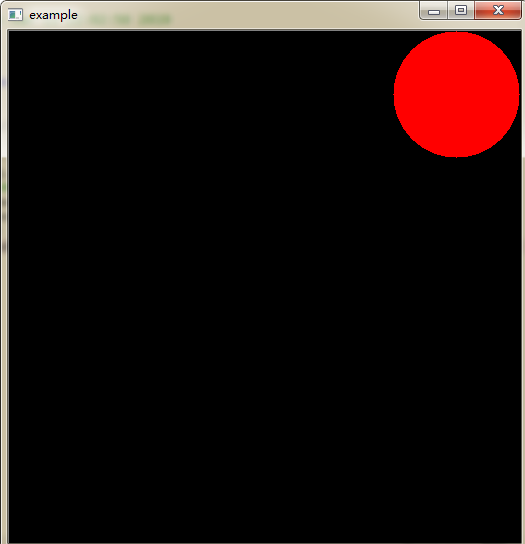
要画圆的话,只需要指定圆形的中心点坐标和半径大小。我们在上面的矩形中画一个圆。
1 cv2.circle(img,(447,63), 63, (0,0,255), -1) #-1表示填充颜色

4. 画椭圆
画椭圆比较复杂,我们要多输入几个参数。一个参数是中心点的位置坐标。
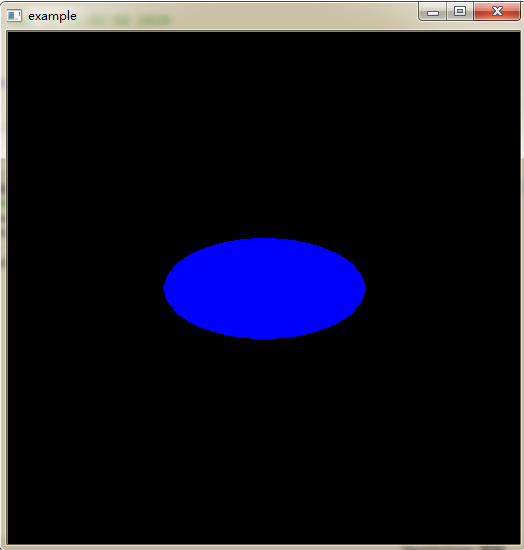
下一个参数是长轴和短轴的长度。椭圆沿逆时针方向旋转的角度。椭圆弧演顺时针方向起始的角度和结束角度,如果是 0 到360,就是整个椭圆。下面的例子是在图片的中心绘制一个椭圆。
1 cv2.ellipse(img,(256,256),(100,50),0,0,360,255,-1)

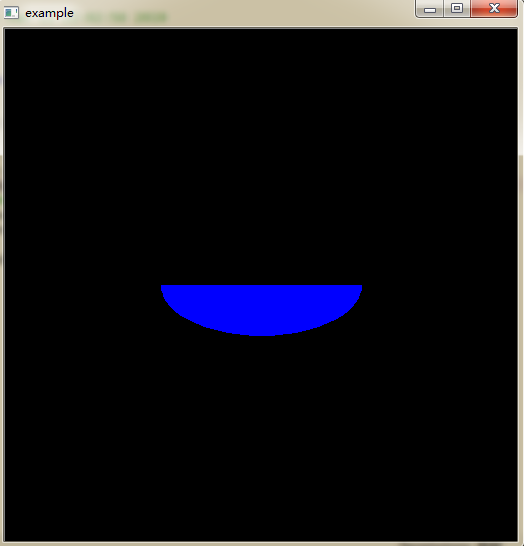
下面绘制半个椭圆
1 cv2.ellipse(img,(256,256),(100,50),0,0,180,255,-1)

5.画多边形
画多边形,需要指点每个顶点的坐标。用这些点的坐标构建一个大小等于行数 X1X2 的数组,行数就是点的数目。这个数组的数据类型必须为 int32。
这里画一个白色的具有四个顶点的多边形。
1 pts = np.array([[10,5],[20,30],[70,20],[50,10]], np.int32) 2 pts = pts.reshape((-1,1,2)) 3 cv2.polylines(img,[pts],True,(0,255,255))

5. 在图片上添加文字
要在图片上绘制文字,你需要设置下列参数:
• 你要绘制的文字
• 你要绘制的位置
• 字体类型(通过查看 cv2.putText() 的文档找到支持的字体)
• 字体的大小
• 文字的一般属性如颜色,粗细,线条的类型等。为了更好看一点推荐使用linetype=cv2.LINE_AA。
在图像上绘制红色的 OpenCV。
1 font = cv2.FONT_HERSHEY_SIMPLEX 2 cv2.putText(img,'OpenCV',(10,500), font, 4,(255,255,255),2,cv2.LINE_AA)

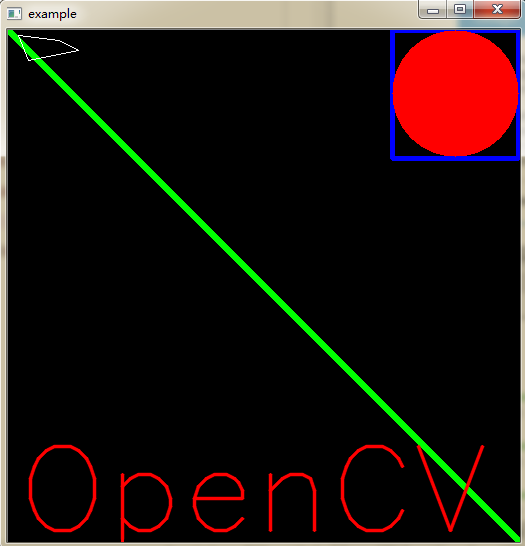
最终呈现结果如下:

最终呈现结果:
1 import numpy as np 2 import cv2 3 4 img = np.zeros((512,512,3), np.uint8) 5 #画直线 6 cv2.line(img,(0,0),(511,511),(255,0,0),5) 7 #画矩形 8 cv2.rectangle(img,(384,0),(510,128),(0,255,0),3) 9 #画圆 10 cv2.circle(img,(447,63), 63, (0,0,255), -1) 11 #画椭圆 12 cv2.ellipse(img,(256,256),(100,50),0,0,180,255,-1) 13 #画多边形 14 pts = np.array([[10,5],[20,30],[70,20],[50,10]], np.int32) 15 pts = pts.reshape((-1,1,2)) 16 cv2.polylines(img,[pts],True,(255,255,255)) 17 #在图片上添加文字 18 font = cv2.FONT_HERSHEY_SIMPLEX 19 cv2.putText(img,'OpenCV',(10,500), font, 4,(0,0,255),2,cv2.LINE_AA) 20 #结果呈现 21 picture = 'example' 22 cv2.namedWindow(picture) 23 cv2.imshow(picture, img) 24 cv2.waitKey(0) 25 cv2.destroyWindow(picture)