JavaScript中的内置对象
- Array数组对象
- String字符串对象
- Math数学计算对象
- Date日期对象
1.Array数组对象
创建数组:
-
使用Array构造函数
语法:new Array()
小括号说明:- 预先知道数字要保存的项目数量
- 向Array构造函数中传递数组应包含的项。
-
使用数组字面量表示法
由一对包含数组项的方括号[]表示,多个数项之间用逗号隔开
创建数组的两种方法:
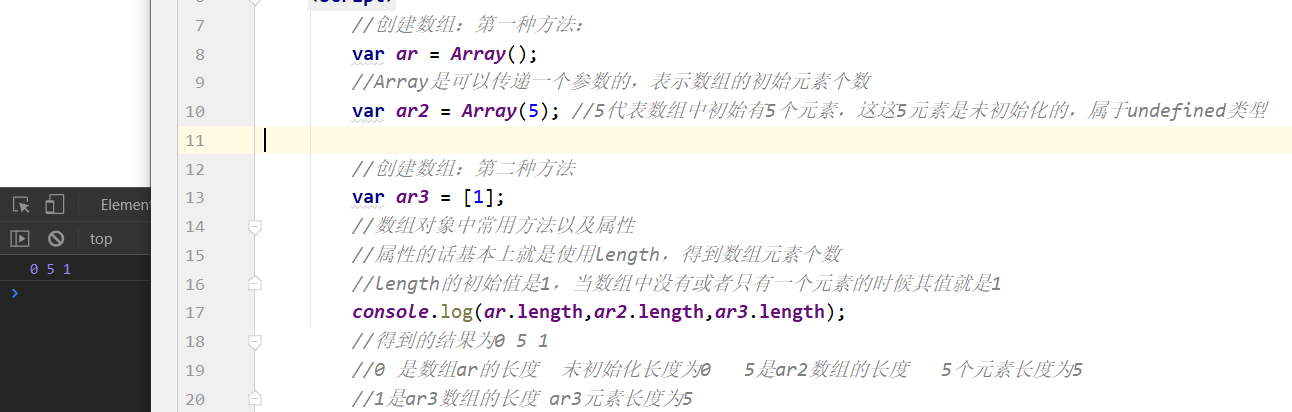
//创建数组:第一种方法:
var ar = Array();
//Array是可以传递一个参数的,表示数组的初始元素个数
var ar2 = Array(5); //5代表数组中初始有5个元素,这这5元素是未初始化的,属于undefined类型
//创建数组:第二种方法
var ar3 = [1];
//数组对象中常用方法以及属性
//属性的话基本上就是使用length,得到数组元素个数
//length的初始值是1,当数组中没有或者只有一个元素的时候其值就是1
console.log(ar.length,ar2.length,ar3.length);
//得到的结果为0 5 1
//0 是数组ar的长度 未初始化长度为0 5是ar2数组的长度 5个元素长度为5
//1是ar3数组的长度 ar3元素长度为5
创建数组:
//数组对象中常用方法和属性
//属性的话基本上就是使用length,得到数组元素个数
//数组中没有元素的时候,length的值是0
//数组的最大下标 = 数组.length - 1;
数组的常用方法:
- length 数组的大小
- push(ele) 尾部追加元素
- pop() 获取尾部的元素
- unshift(ele) 头部插入元素
- shift() 头部移除元素
- slice(start, end) 切片
- reverse() 反转
- join(seq) 将数组元素连接成字符串在python中列表的元素必须是均为字符串,才能连接到一起。在js中,类型不同也可以
var a=["jerd",888,"jerry"]; a.join("|"); "jerd|888|jerry" - concat(val, ...) 连接数组
- sort() 排序
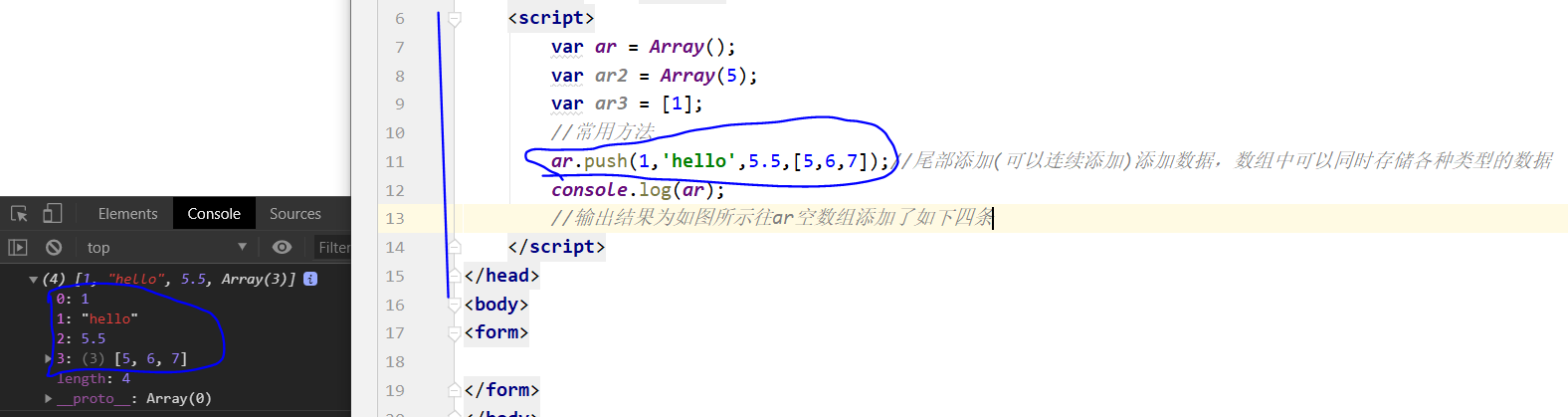
push()方法 功能:把它的参数顺序添加到数组的尾部,代码如下:
var ar = Array();
var ar2 = Array(5);
var ar3 = [1];
//常用方法
ar.push(1,'hello',5.5,[5,6,7]);//尾部添加(可以连续添加)添加数据,数组中可以同时存储各种类型的数据
console.log(ar);
//输出结果为如图所示往ar空数组添加了如下四条
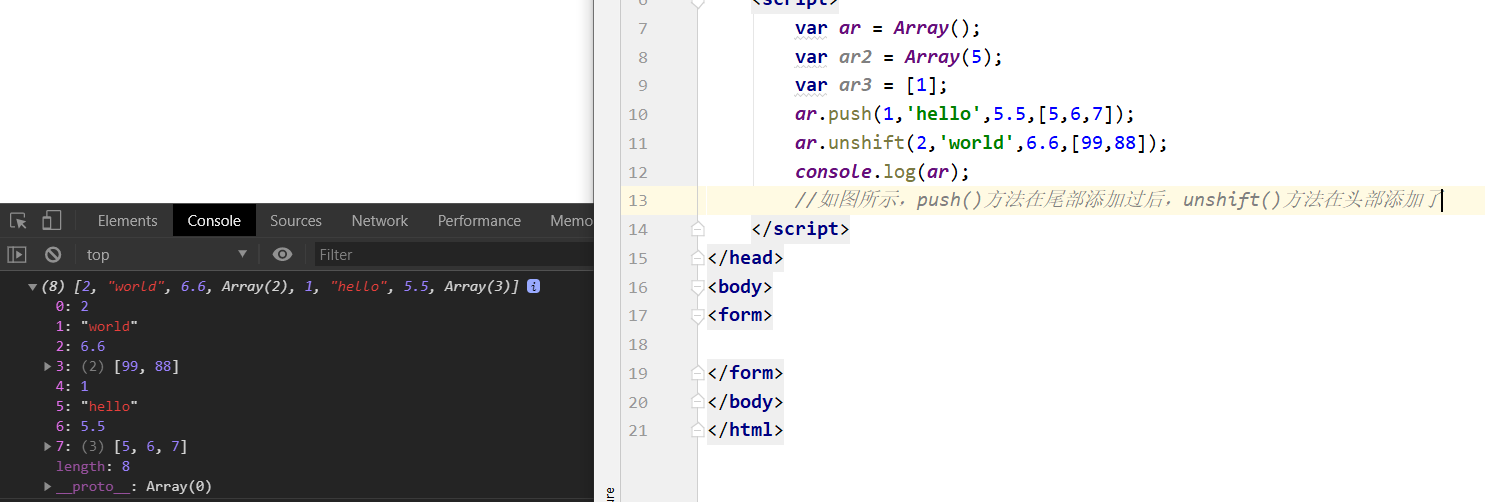
unshift()方法 功能:把它的参数顺序添加到数组的开头,代码如下:
var ar = Array();
var ar2 = Array(5);
var ar3 = [1];
ar.push(1,'hello',5.5,[5,6,7]); //尾部添加
ar.unshift(2,'world',6.6,[99,88]); //头部添加
console.log(ar);
//如图所示,push()方法在尾部添加过后,unshift()方法在头部添加了
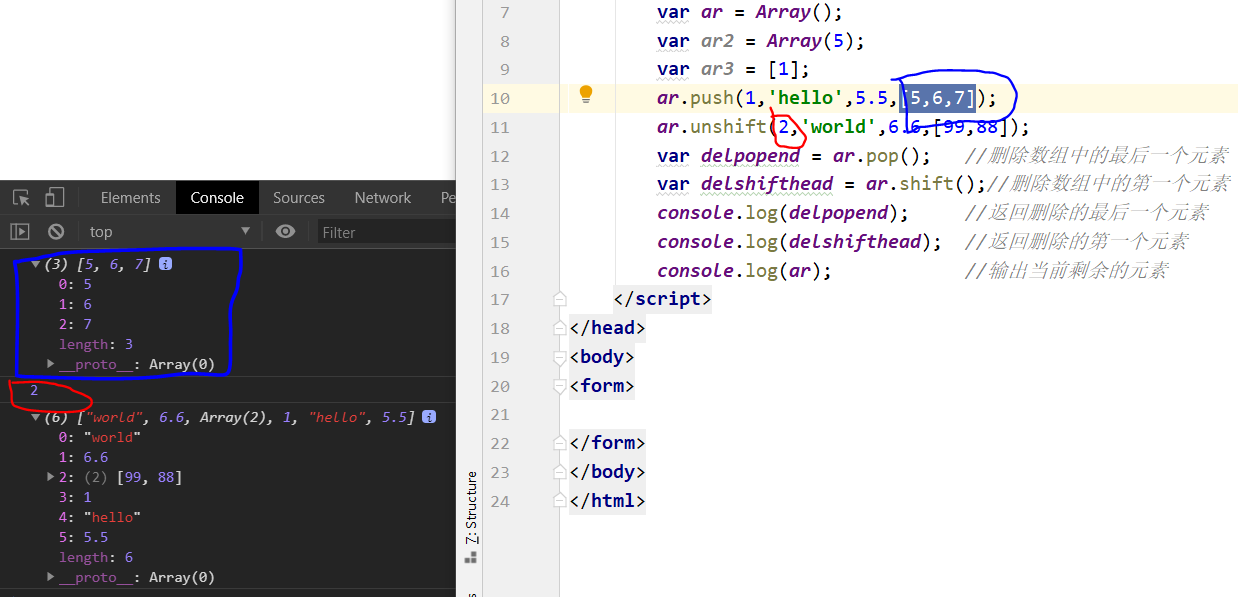
pop()方法 功能:删除数组中最后一个元素,返回值为被删除的元素,
shift()方法:功能 :删除数组中的第一个元素,返回值为被删除的元素
代码如下:
var ar = Array();
var ar2 = Array(5);
var ar3 = [1];
ar.push(1,'hello',5.5,[5,6,7]);
ar.unshift(2,'world',6.6,[99,88]);
var delpopend = ar.pop(); //删除数组中的最后一个元素
var delshifthead = ar.shift();//删除数组中的第一个元素
console.log(delpopend); //返回删除的最后一个元素
console.log(delshifthead); //返回删除的第一个元素
console.log(ar); //输出当前剩余的元素
join()方法:功能 :用于把数组中所有的元素放入一个字符串
代码如下:
var ar = Array();
var ar2 = Array(5);
var ar3 = [1];
ar.push(1,'hello',5.5,[5,6,7]);
ar.unshift(2,'world',6.6,[99,88]);
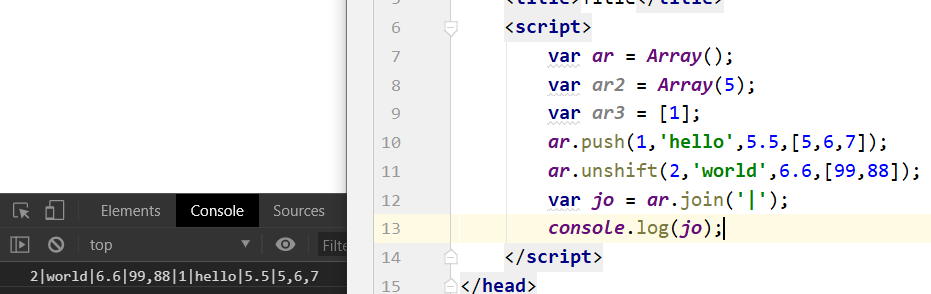
var jo = ar.join('|');
console.log(jo);
reverse()方法 功能:用于颠倒数组中元素的顺序,也称为反转
代码如下:
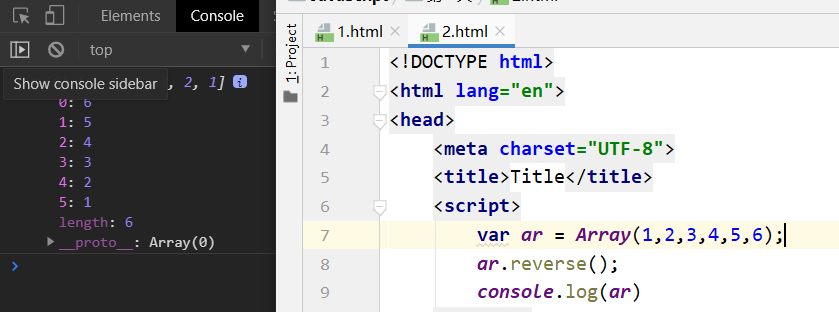
var ar = Array(1,2,3,4,5,6);
ar.reverse();
console.log(ar);
//得到的结果为6,5,4,3,2,1
sort()方法 功能:用于对数组的元素进行排序
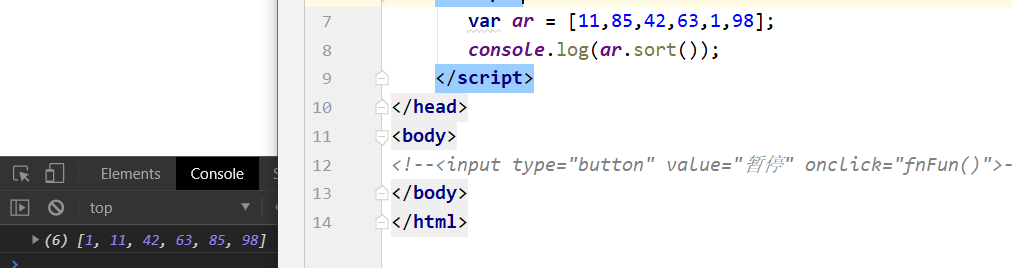
var ar = [11,85,42,63,1,98];
console.log(ar.sort());
数组的操作方法
- concat()
- slice
concat()方法 数组的合并 功能:用于连接两个或多个数组 返回值:数组
//数组拼接,数组本身不变,将拼接后的新数组以返回值的方式返回
//不同于push的是,它会将拼接进来的数组元素拼接到被拼接数组中
代码如下:
var ar = Array();
var ar2 = Array(5);
var ar3 = [1];
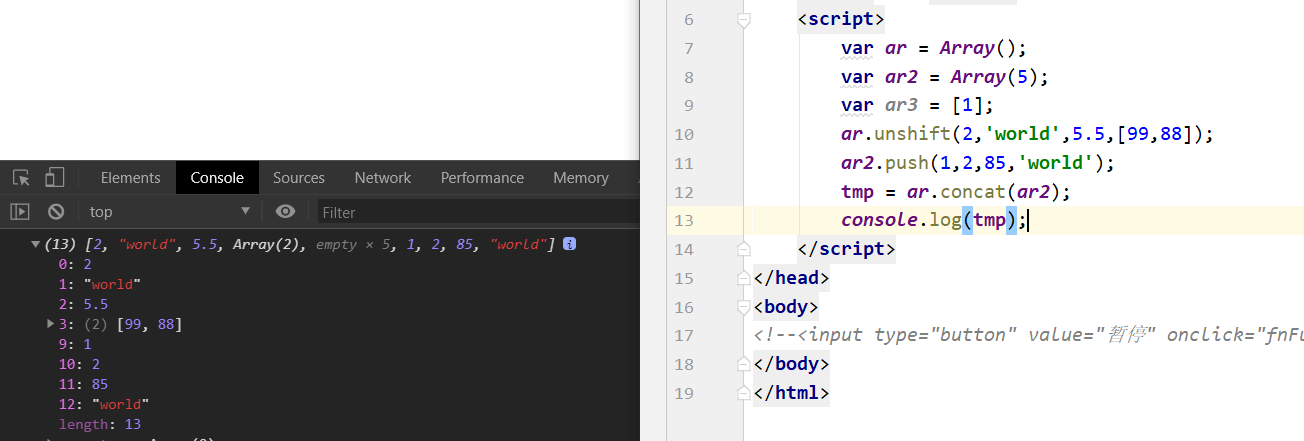
ar.unshift(2,'world',5.5,[99,88]);
ar2.push(1,2,85,'world');
tmp = ar.concat(ar2);
console.log(tmp);
**slice()方法 功能:从已有的数组中返回选定的元素
代码如下:
//slice;分割数组,将分割后的数组返回,原数组不变
//参数一:起始位置(下标)
//参数二:结束位置(下标)
//返回值:切割出来的数据
//var slic = ar.slice(1,3);
//只传递一个参数时,第二个参数默认是结束位置
//var slic = ar.slice(1);
//当参数为负数的时候,会将数组长度减去这个负数后得到的值就是起始位置或是结束位置
//var slic = ar.slice(-7,-6);
splice方法 可以添加、删除、替换
删除的代码如下:
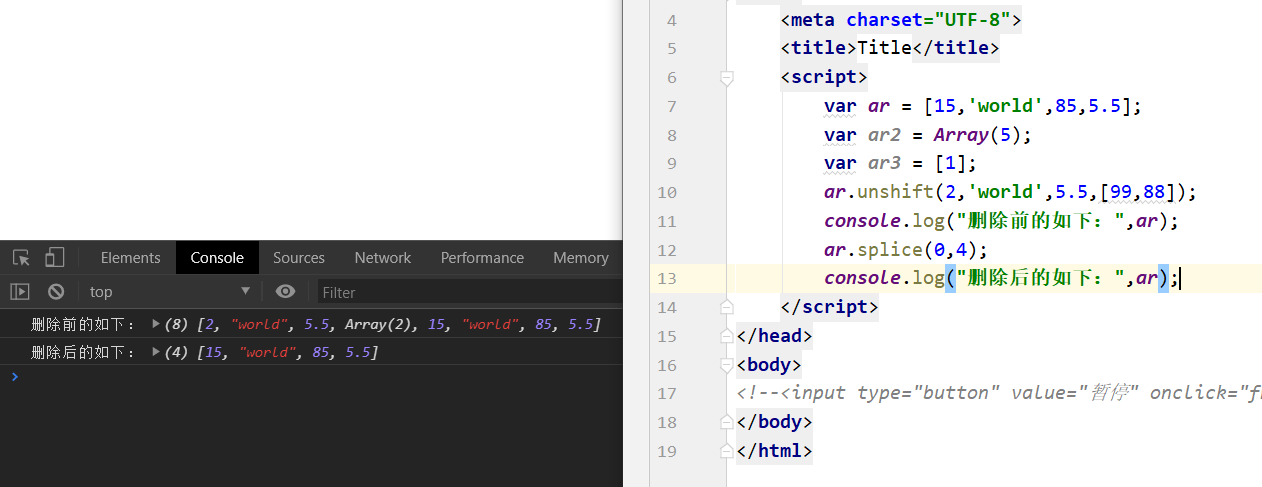
var ar = [15,'world',85,5.5];
var ar2 = Array(5);
var ar3 = [1];
ar.unshift(2,'world',5.5,[99,88]);
console.log("删除前的如下:",ar);
ar.splice(0,4);
console.log("删除后的如下:",ar);
查找元素 返回值为下标
indexof是正向查找,lastindexof是反向查找
代码如下:
//正向查找world ,下标为5
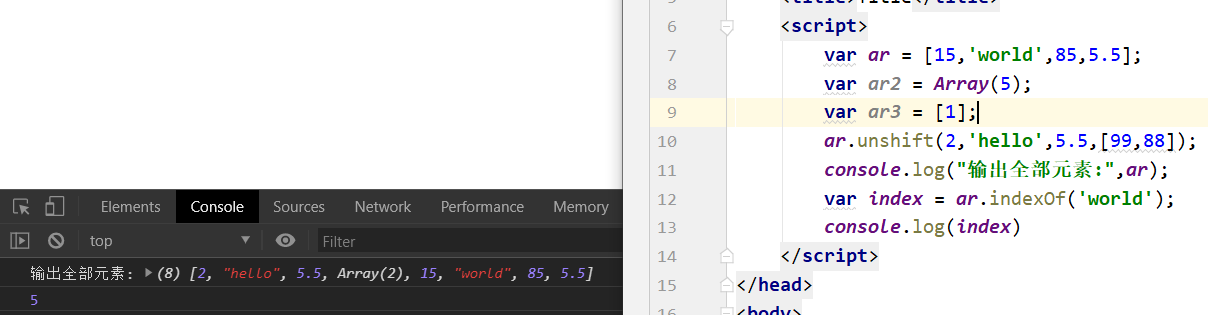
var ar = [15,'world',85,5.5];
var ar2 = Array(5);
var ar3 = [1];
ar.unshift(2,'hello',5.5,[99,88]);
console.log("输出全部元素:",ar);
var index = ar.indexOf('world');
console.log(index)
//splice任意位置的添加和删除
//参数一:起始位置(下标)
//参数二:操作个数,当小于等于0的时候表示添加,当大于0的时候,表示删除的个数
//参数三:如果是添加或替换的话,那么这个就是要添加或替换的数据(个数不限)
//ar.splice(1,-1,123,7788);
//var spl = ar;
//查找元素,返回元素所在位置(下标)
//参数:要查找的数据元素
//返回值:元素的位置下标,如果没找到返回-1
var index = ar.indexOf('hello');
//于indexOf一样。只是从后往前查找罢了
var index2 = ar.lastIndexOf('hello');
console.log(index,index2,ar);
遍历数组中的元素:
var a = [10, 20, 30, 40];
方法一:
for (var i=0;i<a.length;i++) {
console.log(a[i]);
}
方法二:
b为索引,并不是具体的值
for(b in a){
console.log([a[b]);
判断是否为数组:isArray()
Array.isArray(被检测的值)
var test = [55, 2, "你好", "JERD"];
Array.isArray(test); //true
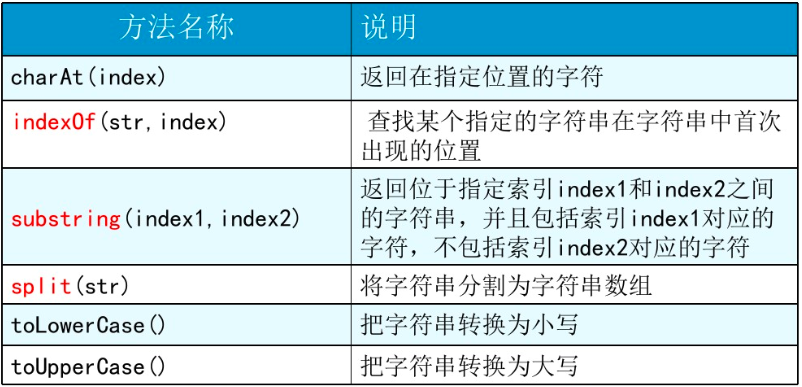
2. string()字符串对象
- charAt()方法
- charCodeAt()方法
- indexof()方法
- lastindexof()方法

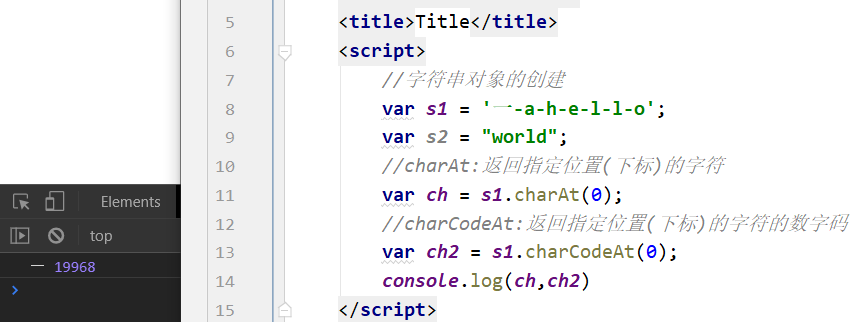
charAt()方法与charCodeAt()方法 返回指定字符位置下标
//字符串对象的创建
var s1 = '一-a-h-e-l-l-o';
var s2 = "world";
//charAt:返回指定位置(下标)的字符
var ch = s1.charAt(0);
//charCodeAt:返回指定位置(下标)的字符的数字码
var ch2 = s1.charCodeAt(0);
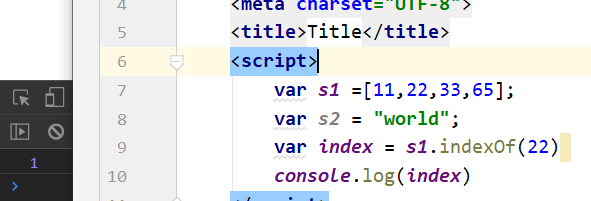
indexof与lastindexof方法(如果没有找到字符串,则返回-1)lastindexof是从后往前数
var s1 =[11,22,33,65];
var s2 = "world";
var index = s1.indexOf(22)
console.log(index)
字符串截取方法
- slice()方法
- substring()方法
- substr()方法
slice()方法 截取 第一个参数必要,指定开始位置,第二个非必需,如果不指定一直到字符串末尾
代码如下:
var s1 =[11,22,33,65];
var s2 = "world";
var sub1 = s1.slice(1,3);
console.log(sub1)
substring()方法和slice一样,只是当参数作为负值的时候自动将参数转化为0,会将较小的数作为开始位置较大的数作为结束位置
replace()方法 在字符串中用一些字符替换零一些字符
代码如下:
var s1 =[11,22,33,65];
var s2 = "world";
console.log("替换前为:",s2);
var re1 = s2.replace("world","hello");
console.log("替换后为:",re1);
toUppercase()方法与toLowerCase()方法
大小写转换,代码如下:
var s1 =[11,22,33,65];
var s2 = "world";
var s3 = "HELLO";
var big = s2.toUpperCase();//大写
var small = s3.toLowerCase();//小写
console.log(big,small);
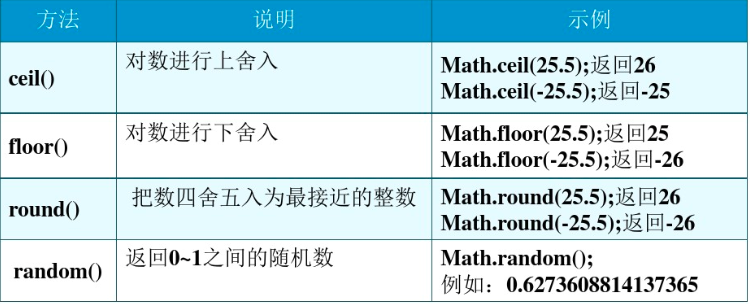
3. Math对象(数学对象)

//Math数学对象,无需创建,直接使用即可
代码如下:
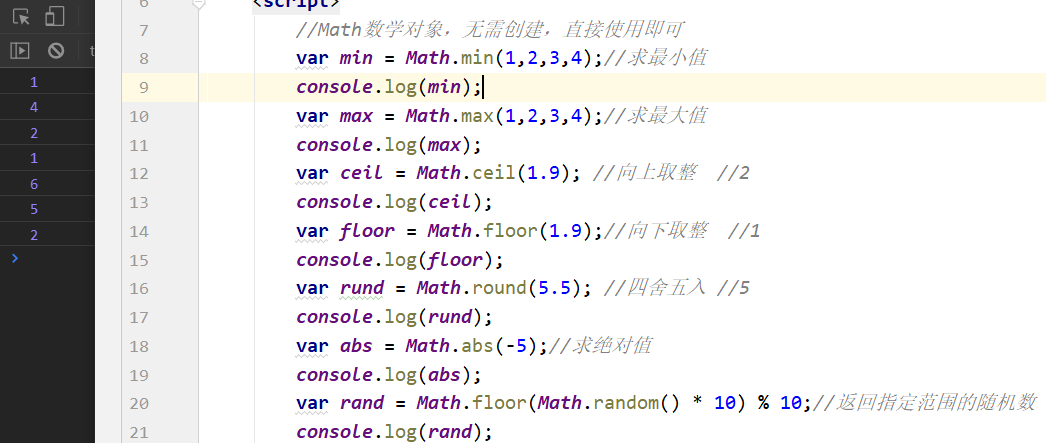
//Math数学对象,无需创建,直接使用即可
var min = Math.min(1,2,3,4);//求最小值
console.log(min);
var max = Math.max(1,2,3,4);//求最大值
console.log(max);
var ceil = Math.ceil(1.9); //向上取整 //2
console.log(ceil);
var floor = Math.floor(1.9);//向下取整 //1
console.log(floor);
var rund = Math.round(5.5); //四舍五入 //5
console.log(rund);
var abs = Math.abs(-5);//求绝对值
console.log(abs);
var rand = Math.floor(Math.random() * 10) % 10;//返回指定范围的随机数
console.log(rand);
4. Date对象(日期对象)

代码如下:
//日期对象需要创建
var date = new Date();
//获取年月日
var nyr = date.toLocaleDateString();
//获取时分秒
var sfm = date.toLocaleTimeString();
console.log(nyr);
console.log(sfm);
- 获取年月日时分秒及星期的方法
- getFullYear(): 返回4位数的年份
- getMonth(): 返回日期中的月份,返回值为0-11
- getDate(): 返回月份中的某一天
- getDay(): 返回星期,返回值为0-6
- getHours(): 返回小时
- getMinutes(): 返回分
- getSeconds(): 返回秒
- getTime(): 返回表示日期的毫秒数
- 设置年月日时分秒及星期的方法
- setFullYear(year): 设置4位数的年份
- setMonth(mon): 设置日期中的月份,从0开始,0表示1月
- setDate(): 设置日期
- setHours(): 设置小时
- setMinutes(): 设置分
- setSeconds(): 设置秒
- setTime(): 以毫秒数设置日期,会改变整个日期