在经历了一段风风雨雨的HTML+CSS学习之后,便踏上了学习JavaScript的道路
在 HTML 中使用JavaScript
-
可以在head或者body中使用
<script>,在标签内部嵌入js代码<script type="text/javascript"> //代码 </script> -
也可以使用
<script>引入js文件<script src="1.js"></script> -
行内
<img src="15lkj.png" alt="" onerror="alert('you are wrong')">
JavaScript的注释和css注释一样
JavaScript的标识符
-
什么是标识符?
变量、函数、属性的名字或者函数的参数。
-
标识符的命名规则:
字母、数字、下划线或者美元符号$组成
不能以数字开头
不能用关键字、保留字作为标识符
变量
-
变量声明:
声明要用
var操作符
语法:var变量名 -
变量赋值:
声明同时赋值:
var变量名=值
先声明后赋值:变量名=值
说明:
1.省略var声明的变量是全局变量
2.不推荐省略var操作符来定义全局变量
定义变量、常量的方法
let 定义一个变量
const定义一个常量
console.log() 在浏览器的控制台输出,如果输出多个用逗号隔开
看下面的例子:
变量是松散类型(弱类型),变量的类型取决于所赋的值
JavaScript的数据类型
有5种简单的数据类型
Undefined、Null、Boolean、Number和String
Number()、parseInt()和parseFloat()这3个函数可以把非数值转换为数值:
Number()可以用于任何数据类型
String
用于表示由零或多个16位Unicode字符组成的字符序列,即字符串可以由双引号"或者单引号'表示
语法:str.toString()
功能:将str转换为字符串
返回值:ste的一个副本
参数:str是需要转换的内容,可以是数值、布尔值、对象和字符串。
在不知道要转换的值是不是null或undefined的情况下,还可以使用String()函数,将任意类型的值转换为字符串
toString()方法可以将变量的值转换为字符串
Boolean
表示真假,true为真,false为假
- 除0之外所有数字转换为布尔类型都为true
- 除""之外的所有字符,转换为不二都为true
- null和undefined转换为不二都为false
Undefined
如果用var定义了一个变量
var cc; 没有赋值的变量,此时cc就是Underfined类型的
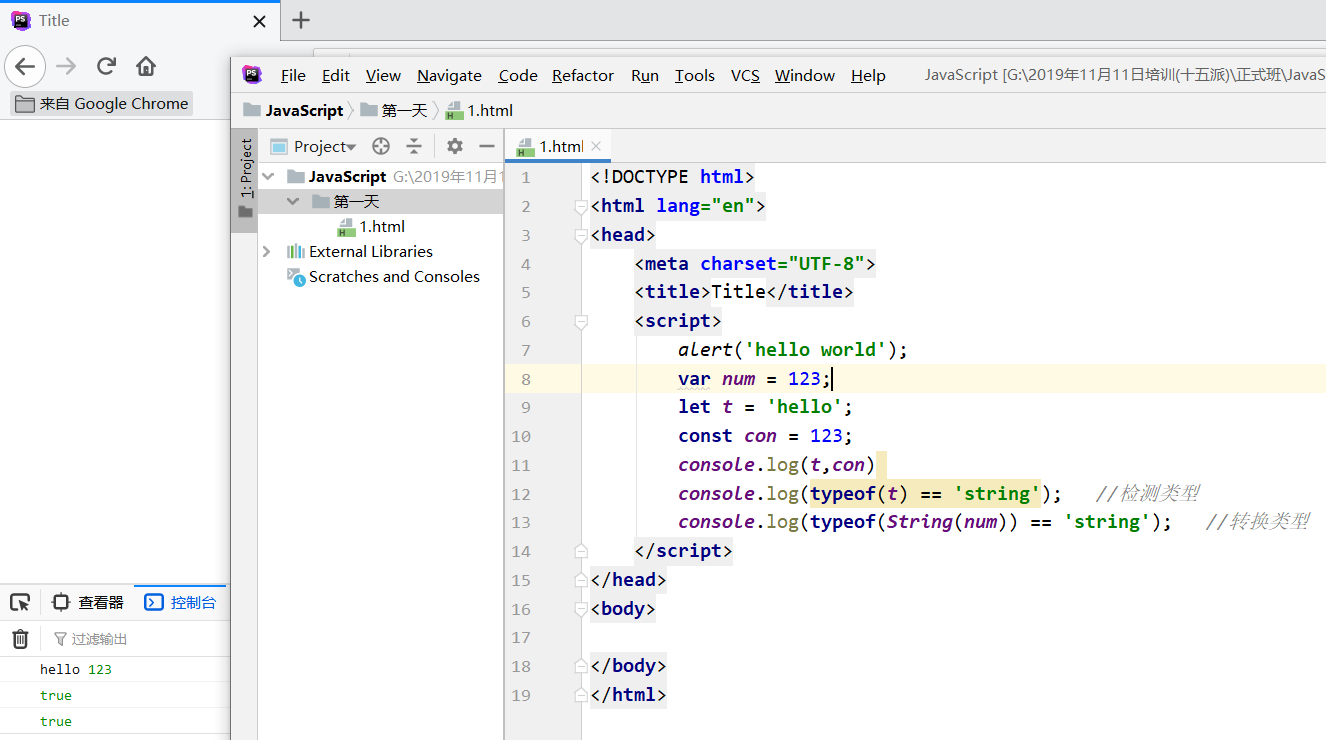
数据类型的检测与转换
在JavaScript中,可以利用typeof来检测数据类型,使用方法为:typeof(变量或者常量名),然后使用console.log()来判断是否为这个值并且返回布尔值
并且可以用来做对数据类型的转换,通过console.log()返回的true或者false可以看出是否转换成功
数值转换
parseInt()和parseFloat()专门用于把字符串转换为数值
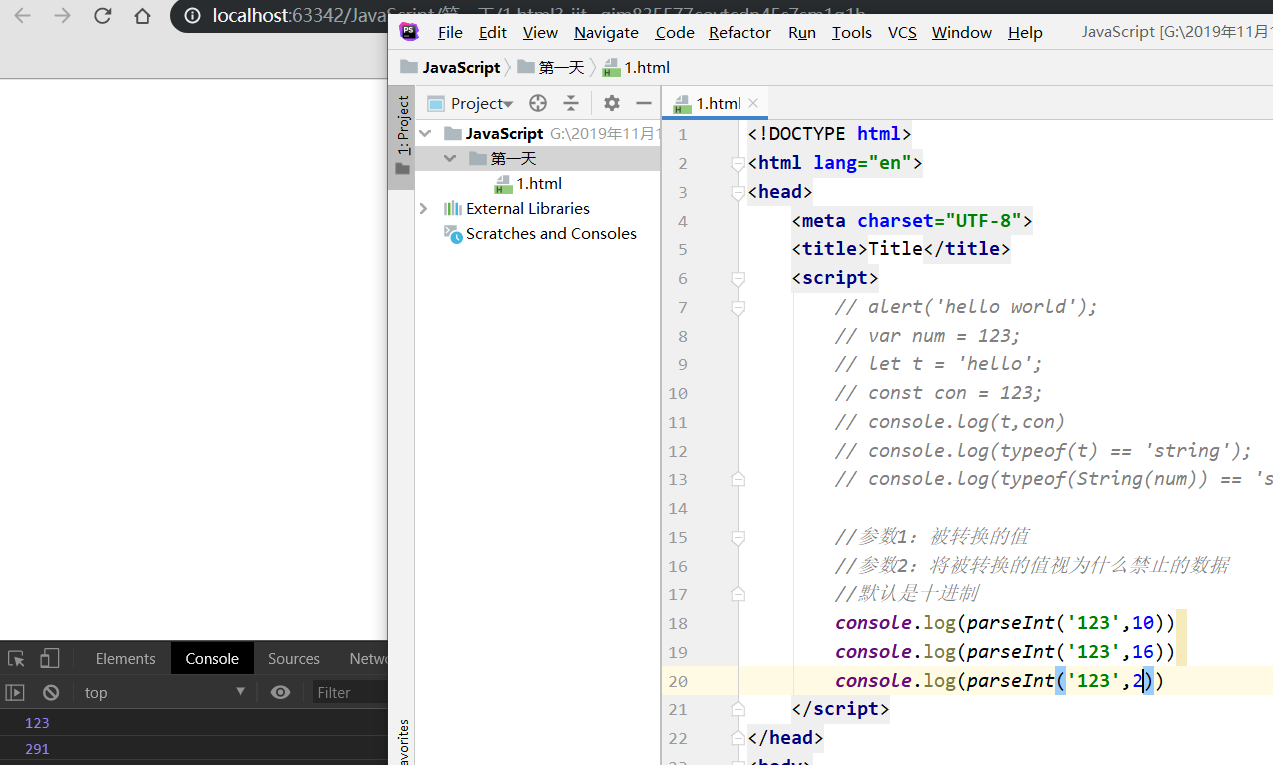
parseInt()
parseInt()会忽略字符串前面的空格,直至找到第一个非空格字符
说明:
- parseInt()转换空字符串返回NaN
- parseInt()提供第二个参数:转换时使用的基数(即多少进制)
parseFloat()
parseFloat()p从第一个字符开始解析每个字符,直至遇到一个无效的浮点数字符为止
除了第一个小数点有效外,parseFloat()与parseInt()的区别在于始终都会忽略前导的零
注:如果字符串中包含有效的十六进制格式,parseInt('0xf')将'0x'转换为相同大小的十进制数而parseFloat('0xf')只会输出0
具体使用如下:
parseInt()两个值的含义:
- 参数1:被转换的值
- 参数2:将被转换的值视为什么禁止的数据
- 默认是十进制
parseFloat()同parseInt()
上课的例子:
//数据类型总共分两大类:1.基本类型 2.复杂类型
//1.基本类型:Number,String,Boolean,Undefined,null,NaN
//2.复杂类型:Object(对象)
//检测数据的类型使用typeof
console.log(typeof('hello') == 'string');//typeof的使用示例
var num = 123; Number;
var num2 = 123.3; Number;
let st = 'hello world'; String;
let st2 = '8888'; String;
const con = 123; Number;
var bool = true; Boolean;
console.log(typeof(String(num)) == 'string');
console.log(typeof(Number(st)) == 'number');
console.log(typeof(Number(st2)) == 'number');
console.log(typeof(Boolean(con)) == 'boolean');
console.log(typeof(Boolean(NaN)) == 'boolean');
//5种为false的类型转换,除此之外都是true
console.log(Boolean(undefined));
console.log(Boolean(null));
console.log(Boolean(NaN));
console.log(Boolean(0));
console.log(Boolean(''));
//参数一:被转换的值
//参数二:将被转换的值视为什么进制的数据
//默认是十进制
//返回值是十进制的
console.log(parseInt('100abfgggjjj',10));
console.log(parseInt('64achhh',16));
console.log(parseInt('100sdf',2));
//parseFloat()
console.log(parseFloat('100.123.55abfgggjjj',10));
console.log(parseFloat('64ac.567hhh',16));
console.log(parseFloat('100.123sdf',2));
//字符串表示方式:1:单引号 2.双引号
//这两种方式都是一样的
' " lskdjf" ';" ' sdfsf ''"""' ";
//toString()方法可以将变量的值转成字符串
console.log(num.toString(),typeof (num.toString()) === 'string');
JavaScript的表达式
+ - * / %加、减、乘、除、取余
递增与递减
++a和a++都是对a进行递增,区别为:
++a先返回递增之后的a的值
a++先返回a的原值再返回递增之后的值
递减同理
赋值运算符
简单赋值:=
复合赋值:+=、-=、*=、/=、%=
比较操作符
>、<、>=、<=、==、===、!=、!==
==:相等,只比较值是否相等
===:全等,比较值同时比较数据类型是否相等
!=:不相等,比较值是否不相等
!==:不全等,比较值同时比较数据类型是否不相等
返回值:boolean型
逻辑运算符同C语言(与、或、非)
javascript中,&&和||的用法比较奇怪,经常用在对象上,例如a || b,如果a不存在,则返回b。a && b,如果a存在,则返回b,否则返回a。
&& 和 || 的作用只有一个(定义):
进行布尔值的且和或的运算。当运算到某一个变量就得出最终结果之后,就返回哪个变量。
在javascript中:
以下内容会被当成false处理:"" , false , 0 , null , undefined , NaN
其他都是true。注意:字符串"false"也会被当做true处理,在未转型的情况下他是字符串,属于一个对象,所以是true。
所以:
a || b:如果a是true,那么b不管是true还是false,都返回true。因此不用判断b了,这个时候刚好判断到a,因此返回a。
如果a是false,那么就要判断b,如果b是true,那么返回true,如果b是false,返回false,其实不就是返回b了吗。
a && b:如果a是false,那么b不管是true还是false,都返回false,因此不用判断b了,这个时候刚好判断到a,因此返回a。
如果a是true,那么就要在判断b,和刚刚一样,不管b是true是false,都返回b。
三元运算符
语法:
条件?执行代码1:执行代码2
说明:
可以代替简单的if语句,
如果条件成立,执行代码1,否则执行代码2
JavaScript的条件语句(同c语言)
- if条件语句
- switch条件句
- if语句嵌套
语法1:
if(条件语句)
{
Alert("你好呀");
}
语法2:
if(条件语句1)
{
Alert("你好呀");
}else{
Alert("我不好");
}
语法3:
if(条件语句1)
{
Alert("你好呀");
}else if{
Alert("我不好");
}else{
Alert("天天好");
}
以上例子中用到了弹窗语句,弹窗语句有三种:
- alert()方法
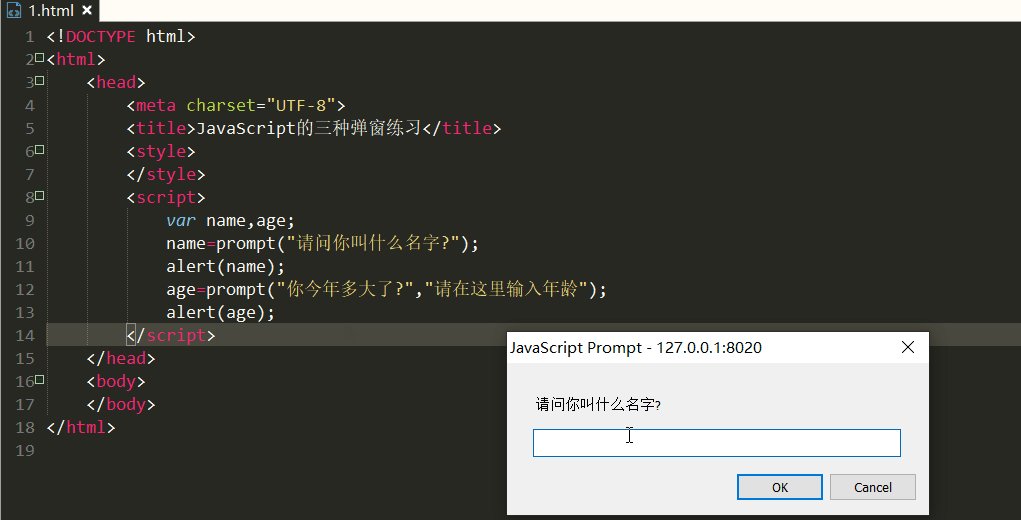
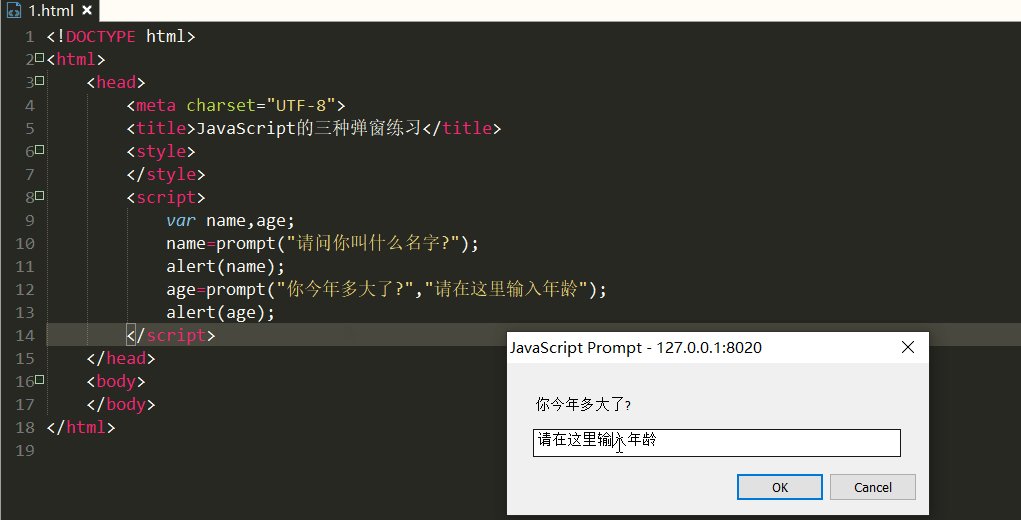
- prompt()方法
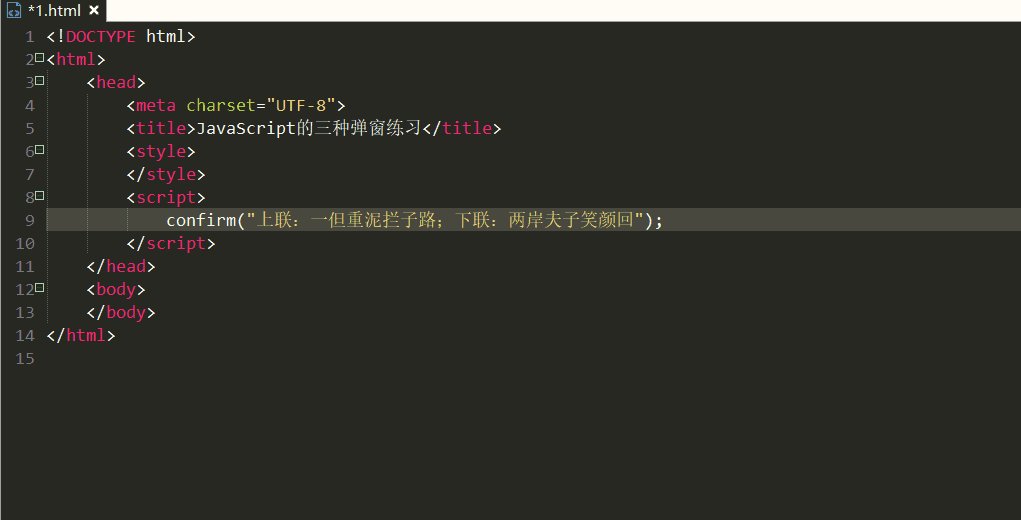
- confirm()方法
接下来将会演示三种方法的不同写法:
alert()方法

alert()方法是这三种对话框中最容易使用的一种,它可以用来简单而明了地将alert()括号内的文本信息显示在对话框中,我们将它称为警示对话框,要显示的信息放置在括号内,该对话框上包含一个“确认”按钮,用户阅读完所显示的信息后,只需单击该按钮就可以关闭对话框。
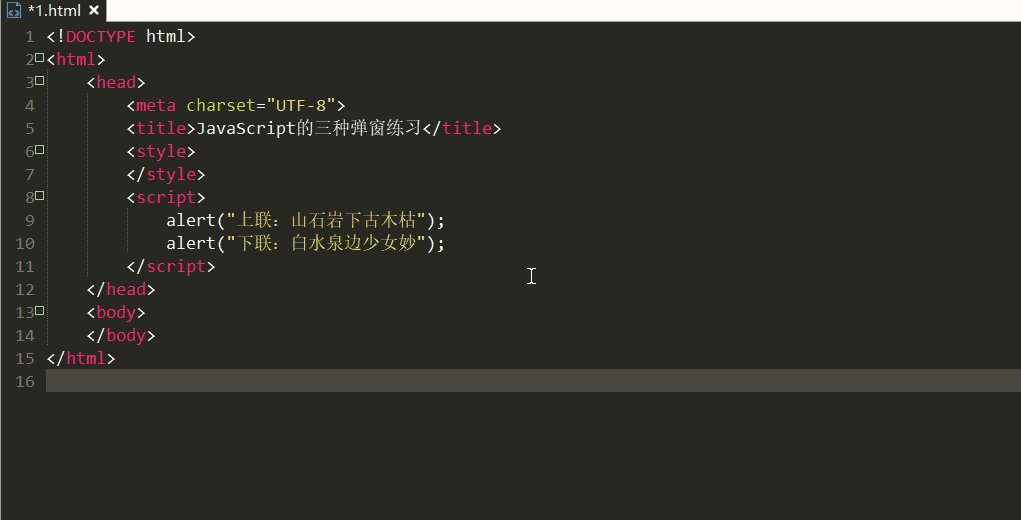
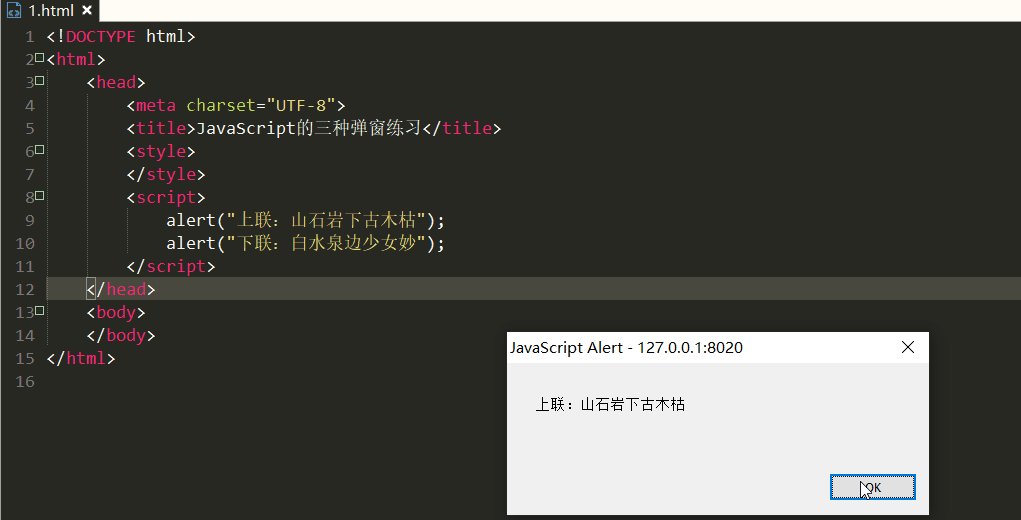
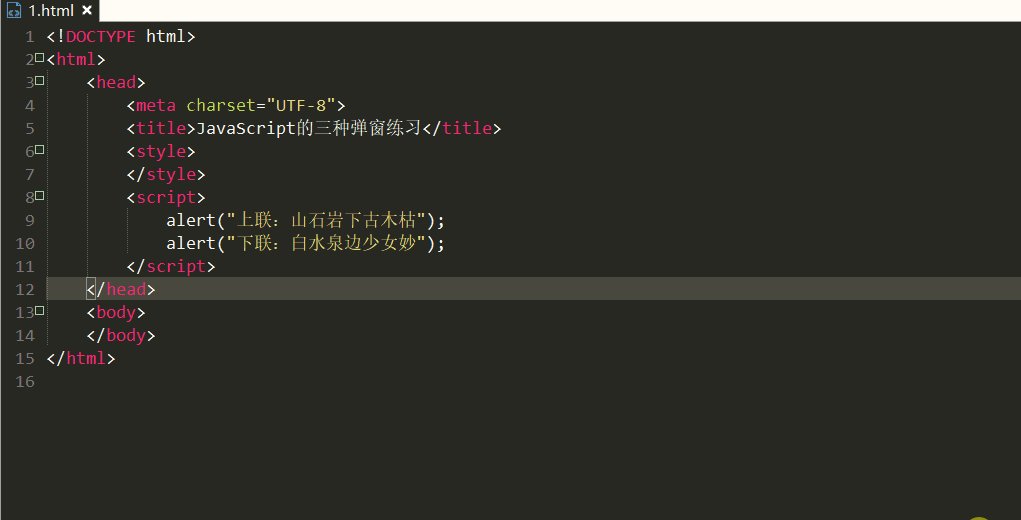
在<script>脚本块中两次调用alert()方法;
在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。
alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息
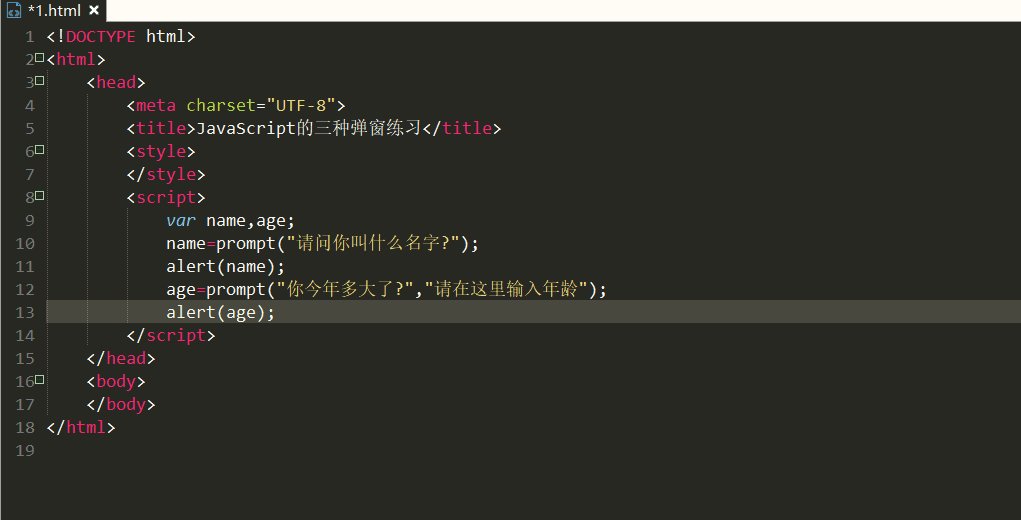
prompt()方法

alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,它不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时它还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,它的交互性最好。
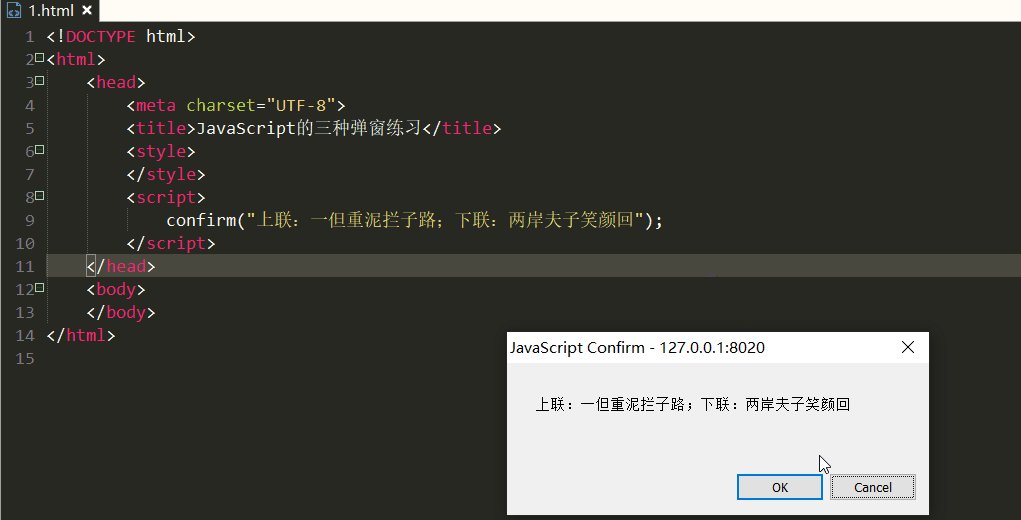
confirm()方法

confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法
在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。单击“确认”或“取消”按钮都是关闭对话框,似乎没有什么区别,实际上,无论是单击“确认”或“取消”按钮都会返回一个布尔值,这样就 可以再幕后有一些js代码来发挥按钮的作用
如果想看详情请点以下链接来自脚本之家的方法:JavaScript弹出对话框的三种方式
星期几的4种JS代码写法,有需要的朋友可以参考一下
第一种:
var str = "";
var week = new Date().getDay();
if (week == 0) {
str = "今天是星期日";
} else if (week == 1) {
str = "今天是星期一";
} else if (week == 2) {
str = "今天是星期二";
} else if (week == 3) {
str = "今天是星期三";
} else if (week == 4) {
str = "今天是星期四";
} else if (week == 5) {
str = "今天是星期五";
} else if (week == 6) {
str = "今天是星期六";
}
name="code" class="javascript"> alert(str);</pre>
第二种:
var str = "今天是星期";
var week = new Date().getDay();
switch (week) {
case 0 :
str += "日";
break;
case 1 :
str += "一";
break;
case 2 :
str += "二";
break;
case 3 :
str += "三";
break;
case 4 :
str += "四";
break;
case 5 :
str += "五";
break;
case 6 :
str += "六";
break;
}
alert(str);
第三种:
var a = new Array("日", "一", "二", "三", "四", "五", "六");
var week = new Date().getDay();
var str = "今天是星期"+ a[week];
alert(str);
第四种:
var str = "今天是星期" + "日一二三四五六".charAt(new Date().getDay());alert(str);
length属性
*语法:string.length
*功能:获取string字符串的长度
返回值:number
输出:
语法:document.write("内容")
功能:向浏览器输出内容
switch语句、循环语句、嵌套同C语言一样,需要注意的问题在下方:
当循环与循环发生嵌套的时候:
- 外层为假的时候内层不执行,
- 先执行外层再执行内层,直至内层的条件为假时再返回外层去执行。
do-while语句的循环至少执行一次
**for和while的区别
for:适合一直循环次数的循环体
while:适合未知循环次数的循环体
break语句:break立即退出循环
continue语句:continue结束本次循环,继续开始下一次
break、continue在JavaScript中与c的不同之处
//break与contuinue,它们与C++中的不同
//可以在后面加一个标记,代表要跳转的位置
//如果是break,那么就会直接跳出循环
//如果是continue,那么就会直接结束当前一轮的循环,继续下一轮
var ar = [1,2,3];
end:
for (var i in ar){
for (var k in ar){
if (k == 1){
continue end;
}
console.log(ar[k]);
}
console.log(ar[i]);
}
//-------------------------------------------
end2:
for (var i in ar){
for (var k in ar){
if (k == 1){
break end2;
}
console.log(ar[k]);
}
console.log(ar[i]);
}
console.log('hello lai strat');
循环与c的不同之处
//for循环的另外两种循环方式
var ar = [1,2,3];
//使用in的方式:i取到的是下标
for (var i in ar){
console.log(ar[i]);
}
//使用of的方式:i取到的是内容
for (var i of ar){
console.log(i);
}
JavaScript的函数
- 函数的作用
- 函数的定义
- 函数的调用
- 函数的返回值
- 函数的参数
函数的作用
- 通过函数可以封装任何多条语句,可以在任何地方任何时候调用执行。
函数的定义
- 函数使用
function声明,后跟一组参数一级函数体,语法如下:
function functionName([arg0,arg1,...argn]){
执行的代码
JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
说明:
- functionName是要定义的函数名,属于标识符
- []中的arg0,arg1,...argn为函数的参数,不是必需的
- []只说明里面的内容不是必须的,不是语法
函数的调用
- 语法:
- 函数名(arg0,arg1,...argn)
在菜鸟教程里面关于JavaScript函数调用有四种方法:
this关键字
一般而言,在Javascript中,this指向函数执行时的当前对象。
注意:this 是保留关键字,你不能修改 this 的值。
- 作为一个函数调用
function myFunction(a, b) {
return a * b;
}
myFunction(10, 2);
以上函数不属于任何对象。但是在 JavaScript 中它始终是默认的全局对象。
在 HTML 中默认的全局对象是 HTML 页面本身,所以函数是属于 HTML 页面。
在浏览器中的页面对象是浏览器窗口(window 对象)。以上函数会自动变为 window 对象的函数。
myFunction() 和 window.myFunction() 是一样的
全局对象
当函数没有被自身的对象调用时 this 的值就会变成全局对象。
在 web 浏览器中全局对象是浏览器窗口(window 对象)。
该实例返回 this 的值是 window 对象。
function myFunction() {
return this;
}
myFunction();
- 作为方法调用
在 JavaScript 中你可以将函数定义为对象的方法
var myObject = {
firstName:"John",
lastName: "Doe",
fullName: function () {
return this.firstName + " " + this.lastName;
}
}
myObject.fullName();
- 作为构造函数调用函数
如果函数调用前使用了 new 关键字, 则是调用了构造函数。
// 构造函数:
function myFunction(arg1, arg2) {
this.firstName = arg1;
this.lastName = arg2;
}
// This creates a new object
var x = new myFunction("John","Doe");
x.firstName;
构造函数的调用会创建一个新的对象。新对象会继承构造函数的属性和方法。
构造函数中 this 关键字没有任何的值,this 的值在函数调用实例化对象(new object)时创建。
- 作为函数方法调用函数
在 JavaScript 中, 函数是对象。JavaScript 函数有它的属性和方法。
function myFunction(a, b) {
return a * b;
}
myObject = myFunction.call(myObject, 10, 2);
具体的详解在菜鸟教程里
函数的返回值
- 任何函数在任何时候都能通过return语句后跟要返回的值来实现返回值
- 函数会在执行完return语句之后停止并立即退出
- return语句也可以不带有任何返回值,一般用于需要提前停止函数执行而又不需要返回值的情况下
函数的参数
在函数体内通过arguments对象来访问这个数组参数。
说明:
- arguments对象只是与数组类似,并不是Array的实例
- []语法访问它的每一个元素
- length属性确定传递参数的个数
下面来看上课的例子:
- JavaScript的函数
//定义方式通过关键字function
function fnName(n1,n2){
//.....
return 0; //返回值是0
}
//函数参数
//函数的参数可以传递任意个,不需要加var等声明
//传参数的时候,可以传递超过函数声明时的参数个数
//函数内有个类数组对象arguments,它里面保存了函数的所有传递进来的参数
//可以通过arguments.length来得到传递参数的个数,
//通过下标的方式可以得到每一个参数,如:arguments[0]
function fnName(n1,n2){
//传递的参数个数
console.log(arguments.length);
//遍历所有参数
for(var i =0 ; i < arguments.length;i++){
console.log(arguments[i]);
}
return 0; //返回值是0
}
匿名函数
箭头函数
//也属于匿名函数,但是比一般的匿名函数更简洁
function(x,y){
return x+y;
}
//将头函数方式
(x,y) => x+y;
//如果参数只有一个,可以省略小括号
x => x++;
闭包
/*
所谓闭包是指词法表示包括不必计算的变量的函数,也就是说,该函数使用了函数外定义的变量。
全局变量就是一个常见的闭包实例
另一个复杂的实例就是函数内定义函数,内部函数可以使用外部函数的局部变量。
主要应用于变量的封装
*/
function outFun(n1,n2){
//被封装的数据
var n3 = [1,2,3,4];
function inFun() {
console.log(n1+n2+n3++);
}
//必须要返回内部函数地址
return inFun;
}
//得到内部函数地址
var inner = outFun(5,6);
//调用内部函数
inner(); //20
inner(); //21
inner(); //22
JavaScript的错误处理机制
//通过关键字throw try catch finally
//throw:抛出异常,后面跟着描述信息。ru:throw 'not a string'
//try:包含可能出现问题的代码
//catch:捕获错误或者捕获throw的错误信息
//finally:保证被执行的一段代码,无论现错误是否出现都会执行
function fun(){
// throw 'hello world123123';
console.log('llllala');
}
try{
var n = 999;
console.log(n.hello());//触发错误
fun(5,5,6,7,8,9,0,9); //错误触发之后的代码就不会在执行了(try之中的)
}catch (e) {
console.log(e);
}finally {
console.log('end end ding');
}
console.log('conuinue');
//如果出现错误的代码处没有被try包含,那么程序就会终止执行
//如果是包含在try之中的话,程序会继续执行