RF中一些关键字的用法可以参考:robotframework官方文档
http://robotframework.org/robotframework/latest/libraries/BuiltIn.html
test.robot
*** Keywords ***
#自定义变量: scalar list dict
getval
${val1} set variable ${22}
[Return] ${val1}
getdict
&{dict2} create dictionary id=1 name=Lara
[Return] ${dict2}
getlist
@{list2} create list hello world
[Return] ${list2}
*** Variables ***
#共享变量(变量表)
@{list1} hello world
&{dict1} name=auto pwd=sdfsdfsdf
*** Test Cases ***
#测试用例
测试1--By Lara should be true 参数是list
#得到关键字getlist返回的列表list
${retlist} getlist
log to console ${list1}
log to console ${retlist}
log 判断列表相等
should be true $list1==$retlist
测试2--should be true 参数是dict
#得到关键字getdict返回的字典dict
${retdict} getdict
log to console ${dict1}
log to console ${retdict}
log 判断字典相等
should be true $dict1==$retdict
测试3--取字典&{dict1}中name属性的值
#打印auto 常用
log to console &{dict1}[name]
#打印auto
log to console ${dict1}[name]
#打印auto
log to console ${dict1['name']}
#打印22 常用
run keyword if $dict1['name']=='auto' log to console 22
测试4--取字典中所有的key[注意evaluate用法!!!]
${retkeys} evaluate [one for one in $dict1]
#这种方式也可以
#${retkeys} evaluate [one for one in ${dict1}]
log to console -----------
log to console ${retkeys}
测试5--拓展evaluate用法
${retval} getval
${sum} evaluate ${retval}+1
log to console ${sum}
#总结:
#1.run keyword if <condition>
#2.should be true <condition>
#后面紧跟python表达式,取字典中的值要去掉大括号,key要带引号.
#3.evaluate 会把你想要计算的表达式直接传递给Python,并把Python的计算结果返回给你。这是最经常要用到的。
#跟python中的eval函数用法一致
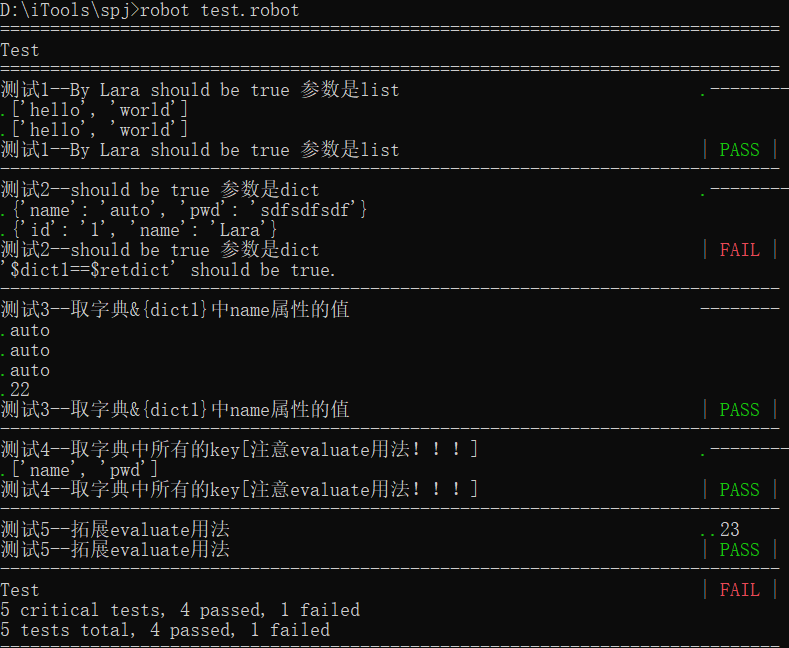
运行结果: