一、概述
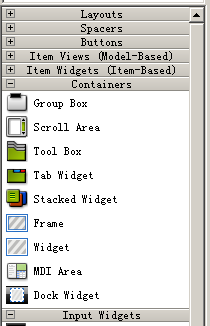
容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有如下:

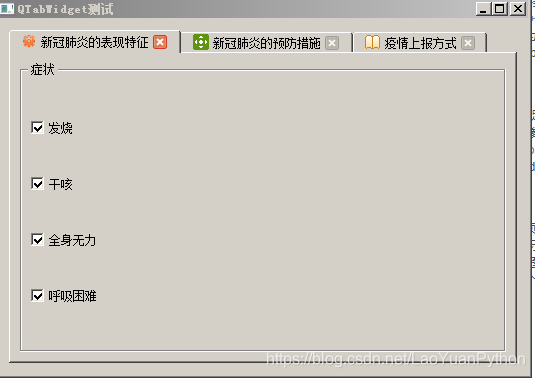
容器类部件中的TabWidget选项卡组件是一个带一到多个选项卡栏和对应页面区域的组件,对应类QTabWidget,每个选项卡栏对应一个单独的页面(窗口),用于显示与每个选项卡相关的内容。默认情况下,选项卡栏显示在页面区域上方,但可以设置组件的tabPosition属性来设置不同的选项卡栏位置。页面区域中只显示当前页面;其他所有页面均隐藏,只有切换到对应选项卡栏时才会显示,可以通过单击选项卡或按Alt+字母快捷键(如果设置了快捷键)来切换不同的选项卡。下图为一个选项卡的两个不同选项页例子:


二、属性介绍
2.1、概述
在Designer中,QTabWidget的可设置属性包括如下:

这些属性老猿将其分为三类:外观展示类、操作控制类、当前项类。
2.2、外观展示类属性
QTabWidget的外观展示类属性包括tabPosition、tabShape、elideMode、usesScrollButtons、documentMode、tabBarAutoHide和iconSize。
1. 选项卡栏位置属性tabPosition
tabPosition属性用于控制选项卡栏相对选项卡页面的位置,其类型为枚举类QTabWidget.TabPosition,可取枚举值包括North、South、West、East,分别对应0-3四个整数值。缺省值为North,即在选项卡页面上方,可以通过tabPosition()和setTabPosition(TabPosition)方法访问tabPosition属性。
2. 选项卡形状tabShape
tabShape属性用于控制选项卡栏选项的形状,其对应类型为枚举类QTabWidget.TabShape(相关取值及含义请参考《PyQt(Python+Qt)学习随笔:Qt Designer中主窗口对象的tabShape属性》)。tabShape默认值为QTabWidget.Rounded,可以通过tabShape()和setTabShape(TabShape s)方法访问该属性。
3. 选项栏文字省略模式elideMode
QTabWidget的elideMode属性用于控制选项栏文字在显示空间不足时的省略号显示方式,对应类型为枚举类型Qt.TextElideMode(具体取值及含义请参考《PyQt(Python+Qt)学习随笔:QAbstractItemView的textElideMode属性》),缺省值依赖于样式。可以通过方法elideMode() 和setElideMode(TextElideMode)来访问该属性。
4. 选项卡滚动按钮标记usesScrollButtons
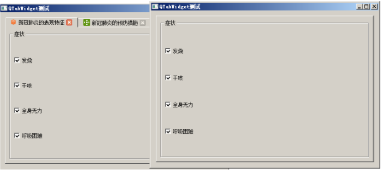
QTabWidget的usesScrollButtons用于控制当选项卡栏有多个选项卡无足够空间显示时是否使用按钮滚动选项卡。当选项卡栏中的选项卡太多而无法显示其大小时,选项卡栏可以选择扩展其大小(此时缩小窗口无法小到有选项卡不能展示完整),也可以添加允许您滚动选项卡的按钮。下图是存在选项卡滚动按钮时的2个对比示例(第一个示例有足够空间展示选项卡,第二个示例是没有足够空间时的情况):


该属性缺省值值与样式相关,可以使用方法usesScrollButtons()和setUsesScrollButtons(bool useButtons)访问。
5. 文档模式documentMode属性
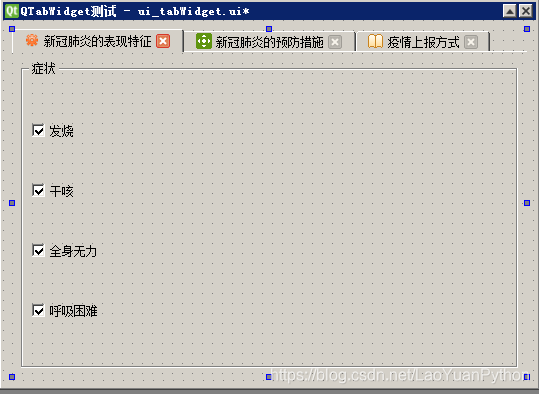
QTabWidget的documentMode属性用于控制是否以适合文档页的模式呈现选项卡部件。这与macOS上的文档模式相同。documentMode属性为True时,不会呈现选项卡部件框架,即选项卡页面和其后的窗口等页面无框架区分看起来是一个整体。此模式对于页面需要显示文档类型的情况非常有用,因为节省了选项卡部件框架占用的部分空间。下图是文档模式为True时的页面设计显示:

与上一图对比明显页面可使用空间更多。
6. 隐藏选项卡栏的 tabBarAutoHide属性
QTabWidget的tabBarAutoHide属性用于控制当选项卡栏上的选项卡数少于2个时是否自动隐藏选项卡栏,tabBarAutoHide为True自动隐藏,否则不隐藏。tabBarAutoHide属性缺省为False,可以通过方法tabBarAutoHide()和setTabBarAutoHide(bool enabled)来访问。
下图是一个三个选项卡的选项卡栏在关闭两个选项卡标签后自动隐藏了选项卡栏的案例和未隐藏前后的对比截图:

可以看到选项卡栏隐藏后,选项卡页面范围自动进行了扩展以利用选项卡栏对应的空间。
7.图标大小iconSize属性
iconSize属性用于控制选项卡栏选项的图标大小,这是图标的最大大小。如果图标较小,则不会放大。默认值取决于样式,可以通过方法iconSize()和setIconSize(QSize size)来访问该属性。
2.3、操作控制类属性
QTabWidget的操作控制类属性包括movable、tabsClosable这两个。
1. movable选项卡是否可移动属性
QTabWidget的movable属性用于控制是否用户可以通过鼠标拖拽移动不同选项卡的位置顺序,缺省值为False,表示不能移动,可以通过方法isMovable()和setMovable(bool movable)来访问。
2. tabsClosable选项卡是否可关闭属性
QTabWidget的tabsClosable属性用于控制选项卡栏的每个选项卡是否显示关闭按钮,但显示后点击该按钮只是发送一个tabCloseRequested信号,并不真正关闭该选项卡,从这个角度上来说其实是一个外观控制属性,但通过连接对应信号和相关的槽方法,可以实现选项卡的关闭操作。tabsClosable属性默认值为False,可以通过方法tabsClosable()和setTabsClosable(bool closable)来访问该属性。
2.4、当前项类属性
QTabWidget的当前项类属性为用于访问当前操作的选项卡,包括如下属性:
1. currentIndex当前选项的位置索引
如果没有选择当前项,currentIndex值为-1,可以通过方法currentIndex()和setCurrentIndex(int index)访问该属性。当前项变化时,选项卡部件会发射currentChanged(int index)信号。
2. currentTabText当前项文本
currentTabText为当前选项卡栏的文本,但实际上QTabWidget并没有该属性,该属性的访问实际上就是对当前选项卡的tabText的访问。要访问当前选项卡的文本,需要通过currentIndex()方法去访问该选项卡的tabText属性。
3. currentTabName当前项名称
currentTabName为当前选项卡的名字,但实际上QTabWidget并没有该属性,该属性的访问实际上就是对选项卡的currentWidget()的返回值的objectName的访问。
4. currentTabIcon当前项图标
currentTabIcon为当前选项卡栏的图标,但实际上QTabWidget并没有该属性,该属性的访问实际上就是对选项卡的tabIcon属性的访问。要访问当前选项卡的图标,需要通过currentIndex去访问该选项卡的tabIcon。
5. currentTabToolTip当前项工具栏提示
currentTabToolTip为当前选项卡栏的工具栏提示,但实际上QTabWidget并没有该属性,该属性的访问实际上就是对选项卡的tabToolTip属性的访问。要访问当前选项卡的toolTip,需要通过currentIndex去访问该选项卡的tabToolTip。
6. currentTabWhatsThis当前项帮助信息
currentTabWhatsThis为当前选项卡栏的帮助提示信息,但实际上QTabWidget并没有该属性,该属性的访问实际上就是对选项卡的tabWhatsThis属性的访问。要访问当前选项卡的tabWhatsThis,需要通过currentIndex去访问该选项卡的tabWhatsThis。
三、QTabWidget的重要方法
QTabWidget的方法包括相关属性的访问方法以及其他一些操作方法,本部分介绍除了5.2部分介绍的属性访问方法外的一些其他重要方法。
3.1、增加选项卡的addTab方法
addTab用于给QTabWidget增加一个选项卡,选项卡位置在现所有选项卡后面,调用语法如下:
- int addTab(QWidget page, str label)
- int addTab(QWidget page, QIcon icon, str label)
说明:
- page为一个QWidget 实例对象,其名字为对应选项卡的名字
- label为选项卡栏显示的选项卡标题文字,文字中可通过与符号(&)带一个快捷键字母,对应快捷键为:Alt+与符号后面字母
- icon为选项卡栏显示的选项卡图标
- 返回值为新加选项卡在选项卡栏中的位置索引
3.2、插入选项卡的insertTab方法
QTabWidget的insertTab方法用于在QTabWidget指定位置插入一个选项卡,调用语法如下:
- int insertTab(int index, QWidget page, str label)
- int insertTab(int index, QWidget page, QIcon icon, str label)
说明:
- insertTab方法的参数除了多了个index参数外,其他参数和返回值都是一样
- 如果index值超出范围,则新选项卡在所有选项卡最后面
- 如果在调用此函数之前QTabWidget没有选项卡,则插入选项卡将成为当前页,否则当前页保持不变
3.3、移除选项卡的removeTab方法
QTabWidget的removeTab方法移除指定索引位置的选项卡,但选项卡对应的页面部件对象并没有删除。removeTab调用语法如下:
- removeTab(int index)
3.4、移除所有选项卡的clear方法
QTabWidget的clear方法移除所有选项卡,但选项卡对应的页面部件对象并没有删除。clear调用语法如下:
- clear()
3.5、获取选项卡数量count方法
QTabWidget的count方法用于获取选项卡的数量。调用语法:
- int count()
3.6、获取当前显示页面部件的currentWidget方法
QTabWidget的currentWidget方法用于获取选项卡的当前显示页面的实例对象。调用语法如下:
- QWidget currentWidget()
3.7、获取指定索引页面部件的widget方法
QTabWidget的widget方法用于获取指定索引的选项卡页面的实例对象。调用语法如下:
- QWidget widget(int index)
说明:如果索引值超出范围,返回None。
3.8、获取指定部件索引值的indexOf方法
QTabWidget的indexOf方法用于获取指定页面实例对象在选项卡中的索引值。调用语法如下:
- int indexOf(QWidget w)
说明:如果w未在QTabWidget的选项卡中,返回-1。
3.9、获取选项卡栏的tabBar方法
QTabWidget的tabBar方法用于获取选项卡部件的选项卡栏。调用语法如下:
- QTabBar tabBar()
说明:QTabBar为相关部件提供标签栏,有一系列相关的访问方法,在此不展开介绍了。
3.10、选项卡可用状态访问方法
QTabWidget的每个选项卡及页面可设置是否可用,如果选项卡不可用时,则不能通过操作手工切换到该选项卡及页面,如果是当前页面被设置成不可用,则当前选项卡会自动切换成下一选项卡(无论下一选项卡是否可用)。选项卡可用状态访问方法调用语法如下:
- bool isTabEnabled(int index)
- setTabEnabled(int index, bool enable)
四、QTabWidget小结
tabWidget选项卡组件是一个带一到多个选项卡和对应页面区域的组件,对应类QTabWidget,tabWidget部件是一种分割复杂对话框的好方法。每个选项卡对应一个单独的页面,用于显示与每个选项卡相关的内容。
QTabWidget提供了将其他子部件部署到QTabWidget不同页面窗口部件的UI界面,QTabWidget的不同页面可以单独设置布局,不同页面直接可以通过选项卡栏的选项卡进行切换。选项卡的位置由tabPosition定义,其形状由tabShape定义。可以使用setTabText()或setTabIcon()更改选项卡的文本和图标。当前页可通过currentIndex()、currentWidget()等方法进行访问。当用户切换当前页时,会发出currentChanged()信号。
可以调用addTab()或insertTab()方法增加选项卡及对应页面部件,并同时为每个选项卡提供一个合适的标签文本和可选的键盘快捷键。
可以使用removeTab()删除选项卡及其关联页。可以使用removeTab()删除选项卡及其关联页。
广告
老猿关于PyQt的付费专栏《使用PyQt开发图形界面Python应用》只需要9.9元,该部分与第十五章的内容基本对应,但同样内容在付费专栏上总体来说更详细、案例更多。本节内容对应付费专栏的《第二十七章、containers容器类部件QTabWidget选项卡部件详解》。如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。
