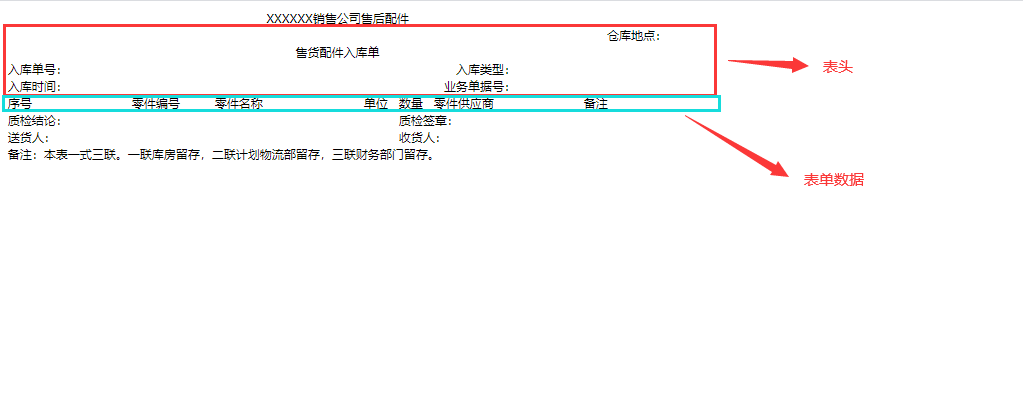
通过ajax获取一个json数据字符串,将数据显示在页面中,初始页面(假设一个公司需要做一个发票,但是一次打印多个发票信息,获取到的数据是一个json字符串,而这个json字符串包含需要打印的全部信息)
<body onfocusout="parent.setEmailRange();" style="overflow-wrap: break-word;">
<div id="printArea">
<table>
<th>
<tr>
<td colspan="7" style="border-bottom-style: none;">
<img class="logo">
</td>
</tr>
<tr>
<td colspan="7" style="text-align:center;border-top-style: none;border-bottom-style: none;">
<span class="tit">XXXXXX销售公司售后配件</span>
</td>
</tr>
<tr>
<td colspan="7" style="padding-left: 800px;border-top-style: none;border-bottom-style: none;">仓库地点:<span id="mcs_spmwarehouseid"></span></td>
</tr>
<tr>
<td colspan="7" style="text-align:center;border-top-style: none;border-bottom-style: none;">
<span class="tit">售货配件入库单</span>
</td>
</tr>
<tr>
<td colspan="3" style="border-top-style: none;border-bottom-style: none;border-right-style: none;">入库单号:<span id="mcs_name"></td>
<td colspan="4" style="padding-left: 124px;border-top-style: none;border-bottom-style: none;border-left-style: none;">入库类型:<span id="mcs_receivetype"></span></td>
</tr>
<tr>
<td colspan="3" style="border-top-style: none;border-bottom-style: none;border-right-style: none;">入库时间:<span id="time"></span></td>
<td colspan="4" style="padding-left: 108px;text-align:left;border-top-style: none;border-bottom-style: none;border-left-style: none;">业务单据号:S00001<span id="mcs_spmpurchaseorderid"></span></td>
</tr>
</th>
<tbody>
<tr id="tbody_title">
<td style="150px;">序号</td>
<td style="100px;">零件编号</td>
<td style="180px;">零件名称</td>
<td style="40px;">单位</td>
<td style="40px;">数量</td>
<td style="180px;">零件供应商</td>
<td style="100px;">备注</td>
</tr>
<tr>
<td style="border-top-style: none;border-bottom-style: none;border-right-style: none;">质检结论:</td>
<td colspan="3" style="border-style: none;"> </td>
<td colspan="3" style="text-align:left;border-top-style: none;border-bottom-style: none;border-left-style: none;">质检签章:</td>
</tr>
<tr>
<td style="border-top-style: none;border-bottom-style: none;border-right-style: none;">送货人:</td>
<td colspan="3" style="border-style: none;"> </td>
<td colspan="3" style="text-align:left;border-top-style: none;border-bottom-style: none;border-left-style: none;">收货人:</td>
</tr>
<tr>
<td colspan="7" style="border-top-style: none;">备注:本表一式三联。一联库房留存,二联计划物流部留存,三联财务部门留存。</td>
</tr>
<tr>
<td colspan="7" style="height: 6px;border-style:none"></td>
</tr>
</tbody>
</table>
</div>
</body>

js代码
//获取数据
var rownum = 1;
var list = GetDetailList(condition);
//数据分组(看下面的讲解)
var obj = {};
list.forEach(function (r, i) {
var name = r.mcs_name;
if (!!!obj[name]) {
obj[name] = [];
}
obj[name].push(r);
})
//获取到id为printArea下的页面信息,将没有数据的table作为模板保存起来
var htmlTemplate = $("#printArea").html()
for (var key in obj) {//遍历json中的每一个成员
var arr = obj[key];
//将第一个数据加载至页面中
var $table = $("#printArea");
if (rownum !== 1) {//判断是不是第一条数据,不是的话就把上面保存的htlm页面赋给$table
$table = $(htmlTemplate);
}
//添加表头信息
//这里arr[0]是因为一条主数据下包含了很多子数据,而这里显示的是主数据,
//而主数据又是包含在每一条子数据中的,主数据不需要循环所以就取每条主数据
//的第一条子数据显示表头信息
$table.find("#mcs_name").html(arr[0]["字段名"]);
$table.find("#mcs_spmpurchaseorderid").html(arr[0]["字段名"]);
$table.find("#mcs_spmwarehouseid").html(arr[0]["字段名"]);
$table.find("#time").html(arr[0]["字段名"]);
$table.find("#mcs_receivetype").html(arr[0]["字段名"]);
//添加信息
var html = "";
for (var i = 0; i < arr.length; i++) {
//获取表头信息
//表单信息
html += "<tr class='tbody_tr'>";
html += "<td>" + arr[i]["字段名"] + "</td>";
html += "<td>" + arr[i]["字段名"] + "</td>";
html += "<td>" + arr[i]["字段名"]+ "</td>";
html += "<td>个</td>";
html += "<td>" + arr[i]["字段名"]+ "</td>";
html += "<td>" + arr[i]["字段名"] + "</td>";
html += "<td>" + arr[i]["字段名"] + "</td>";
html += "</tr>";
}
//将数据信息添加至#tbody_title中进行渲染显示
$table.find("#tbody_title").after(html);
//首次数据是直接添加在页面中对应的位置的,后面的数据就是将信息添加在模板中在进行显示
if (rownum !== 1) {
$("#printArea").append($table);//将写好的信息添加至printArea的后面进行显示
}
rownum += 1;//进行自增长,表示是那条数据
}
数据分组
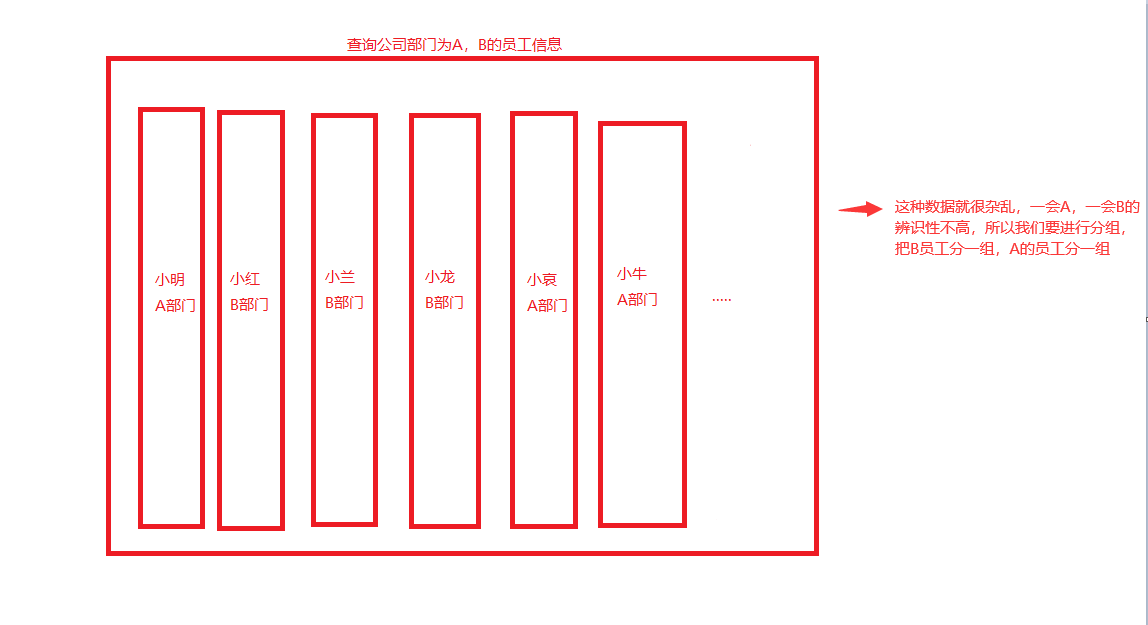
前端获取数据库的信息,返回的是一个json字符串。像上面的例子中根据一个表单号去查询其包含的表单信息,不做分组,数据会十分的混乱。如下例子
分组前

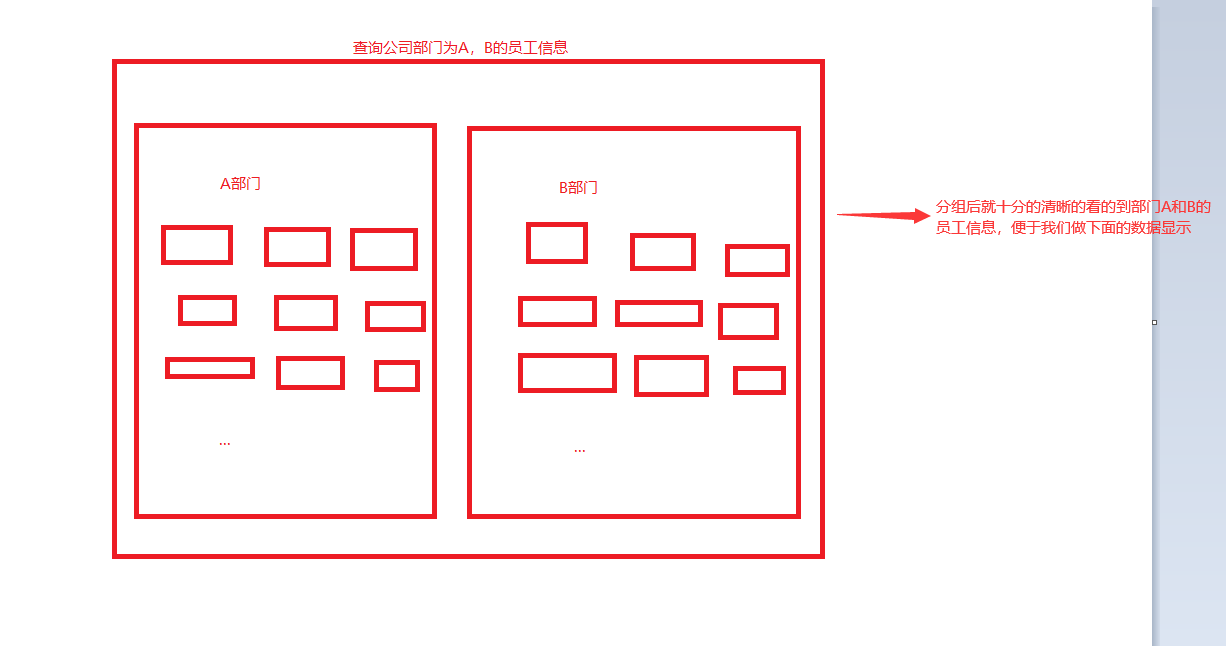
分组后

分组代码
var obj = {}; list.forEach(function (r, i) {//遍历获取到的每一条数据 var name = r.mcs_name;//这个就相当于上面例子中的部门 if (!!!obj[name]) {//根据这个部门新建一个数组,如果这个数组不存在那就新建一个空数组 obj[name] = []; } obj[name].push(r);//最后按照遍历的数据的部门信息进行分类添加,实现分组效果。 })