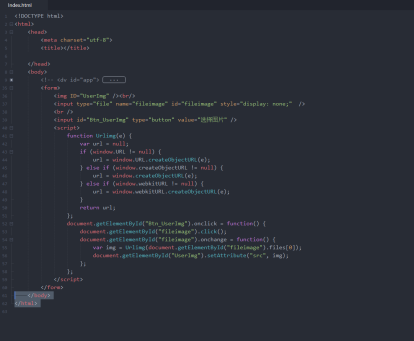
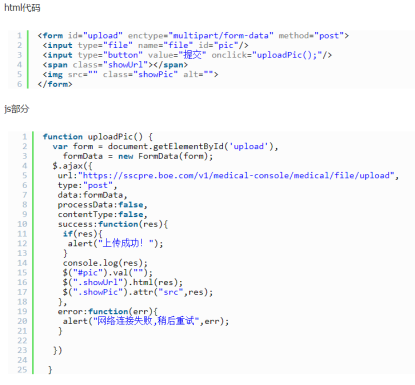
1. 先在写一个html代码(js+css+h5)

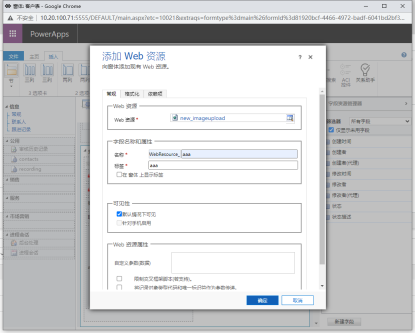
2. 在点击页面的添加web资源,点击上传我们刚写好的index.html文件,保存+发布;也可以将写好的html代码直接cv到文本编辑器中

3.进入表单编辑器,点击插入-》web资源

4.将刚新建的web资源附加上去

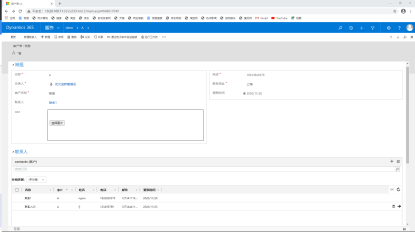
5.页面呈现效果

6. 涉及到图片的上传的话,就在做一个按钮,点击上传,直接将文件通过ajax上传至指定的路径位置。
文件上传方法:1种是将文件专程base64格式存入数据库种;2是将文件存入指定地点,路径存入数据库

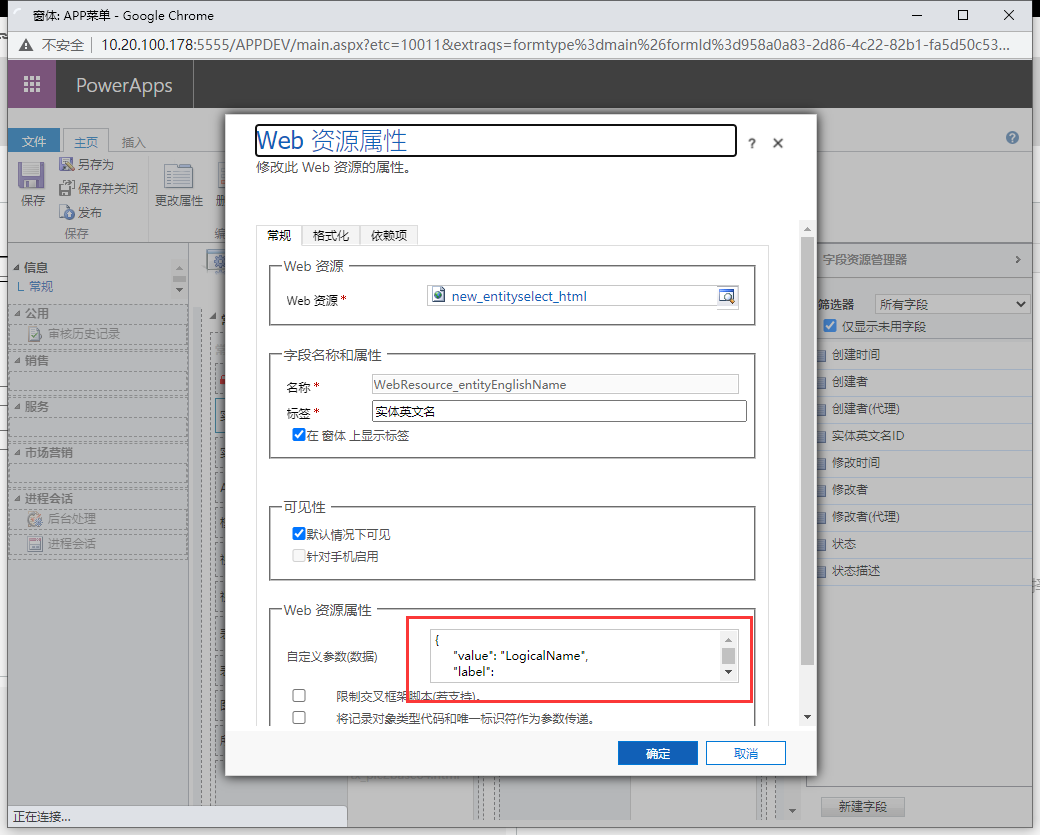
自定义页面自定义参数
{ //自定义参数名和值 "value": "LogicalName", "label": "DisplayName.LocalizedLabels[0].Label", "autosave":false, "field":"tx_entity", "url": "EntityDefinitions?$select=LogicalName,DisplayName" }
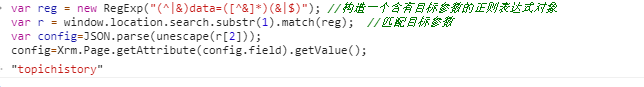
在自定义页面中可使用Xrm的形式来设值,取值
//获取自定义参数信息 var reg = new RegExp("(^|&)data=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象 var r = window.location.search.substr(1).match(reg); //匹配目标参数 var config=JSON.parse(unescape(r[2])); config=Xrm.Page.getAttribute(config.field);
获取自定义的参数