我的电脑环境
win10
vscode 1.36.1
vscode安装插件

安装完这个插件后会提示你安装 platformIOCore,按照提示安装即可.安装过程可能比较缓慢, 可能需要翻墙.
新建项目

选择板子的的型号和要用的框架

点击完成,等待项目创建完成.(首次创建项目要挺久的, 应该也是要翻墙才可以的)
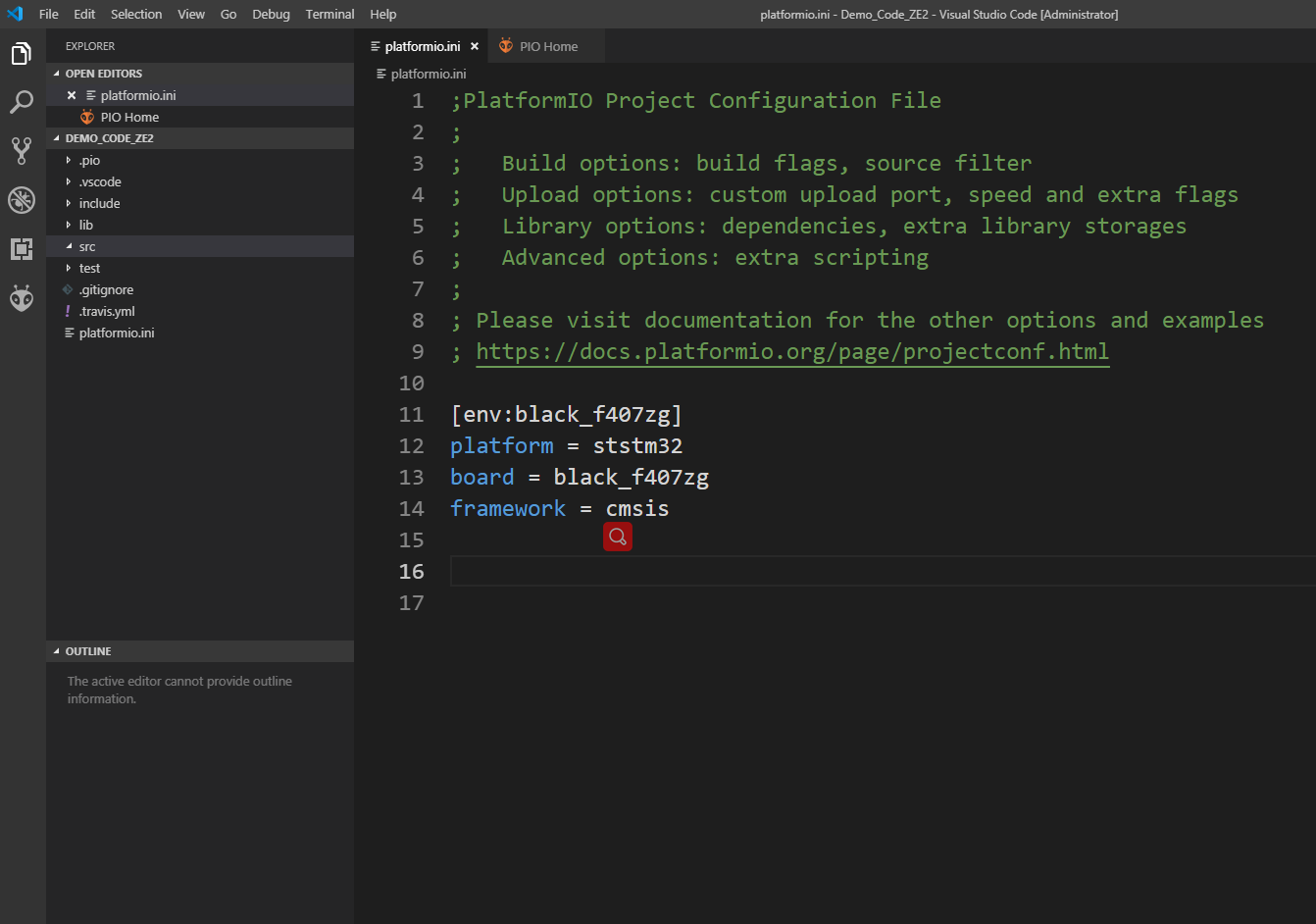
项目创建完成后,打开查看platformio.ini

修改一下platformio.ini文件
[env:black_f407zg]
platform = ststm32
board = black_f407zg
framework = cmsis
upload = stlink ; 使用stlink烧写代码
debug_tool=stlink ; 使用stlink进行在线调试
; 头文件路径和宏定义
build_flags =
-Isrc/Core
-Isrc/Hardware/inc
-Isrc/LaSystem/inc
-Isrc/Lib/inc ; 添加头文件搜索路径
-D STM32F40_41xxx ; 定义全局宏,在keil中也有类似的操作
-D USE_STDPERIPH_DRIVER ; 同上
build_type = release ; 这里我这边必须选择debug模式编译,否则代码烧到芯片中无法正常运行
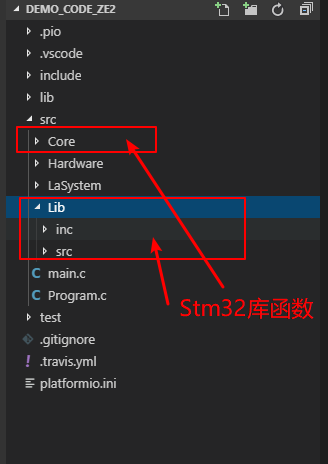
配置库函数等操作
我这里选择使用的框架是CMSIS,要自己去把对应的32库函数复制到src目录下面,才能使用

注意这里面的目录和刚才 platformio.ini文件中配置的头文件搜索目录是对应的.
烧写代码到板子上
首先STLink接好,板子供好电.
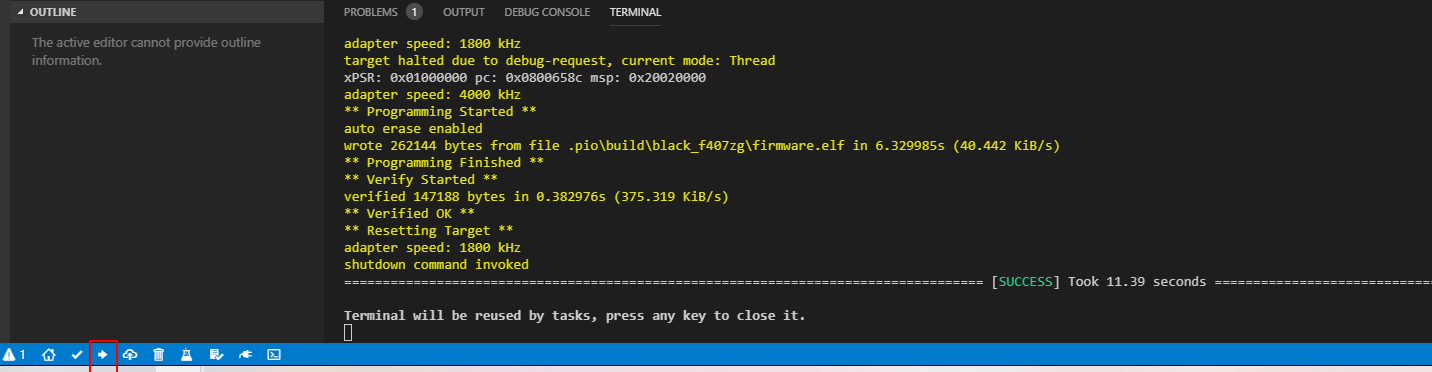
底部状态栏左侧有一个 水平向右的箭头符号 , 点击它就是上传代码.

底部状态栏上的 勾号 是编译,烧代码之前先编译一下,检查一下有没有啥错误.
总结
platformIO真正用起来之后还是很好的, 但是网络上很少我这种自己复制32的进来编译烧写的, 大部分都是基于 stm32cube 或者 arduino 框架来开发的.
主要遇到的坑:
- platform国内下载的速度感觉比较慢,不知道是不是我用的节点不太好的问题.
- 由于国内网络环境问题, 第一次新建platformio项目的时候速度比较慢,等了好久.
- 还有就是配置platformio.ini这个文件,具体看上面,注释写的比较清楚.
</div>fsm三种建模思路比较
web前端学习(一) j2ee环境搭配+jsp中的编码问题
git与github建立链接(学习笔记)
g++编译多个源原文件和头文件(转载)
百度搜索引擎设置
Google自带截图工具的使用
git与github建立链接(将本次项目与网络GitHub同步) --转存笔记
初识JQuery(1)-选择器
同步与异步的区别