
示例代码:
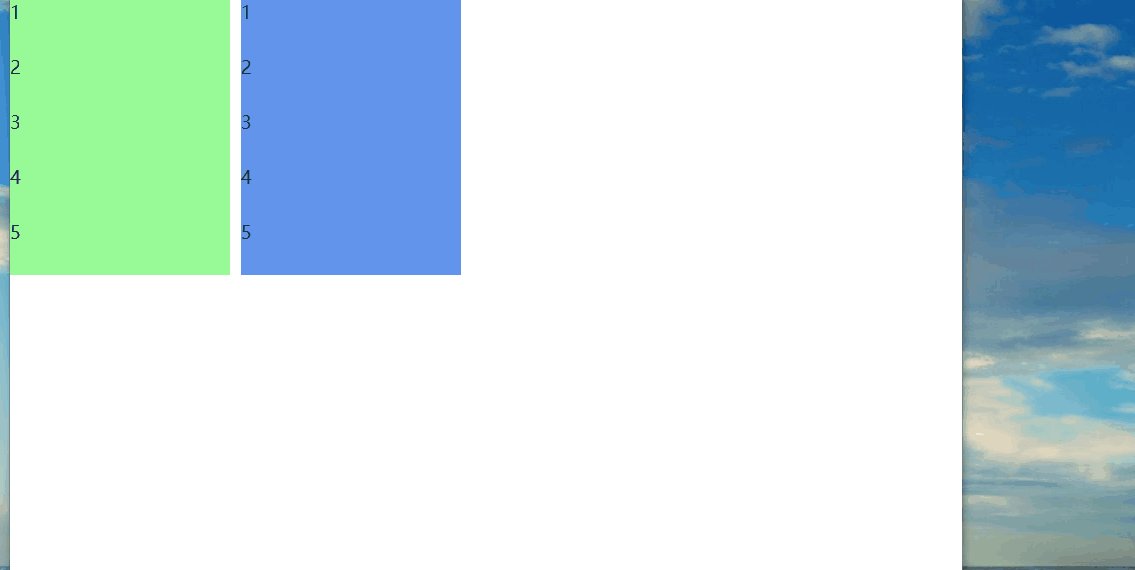
<template>
<!-- 左侧区域-->
<div id = 'leftArea' style="float: left;height:100%;200px;">
<!-- 通过for创建5行div,进行拖拽-->
<div v-for="item in 5" :key="item"
style="background: palegreen;200px;height:50px;" >
{{item}}
</div>
</div>
<!-- 右侧区域-->
<div id = 'rightArea' style="float: left;margin-left:10px;height:100%;200px;">
<!-- 通过for创建5行div,进行拖拽-->
<div v-for="item in 5" :key="item"
style="background: cornflowerblue;200px;height:50px;" >
{{item}}
</div>
</div>
</template>
<script>
//引入sortablejs模块
import Sortable from 'sortablejs'
export default {
name: 'EcnLinkSo',
mounted(){
//左侧区域
var chargeLeftArea = document.getElementById('leftArea');
//运行create方法实现在指定区域进行拖拽。
Sortable.create(chargeLeftArea,{
group:"test_Group", //名字
sort:true, //是否可以拖拽
animation: 150 //拖拽是否有特效
});
//右侧区域
var chargeRightArea = document.getElementById('rightArea');
//运行create方法实现在指定区域进行拖拽。
Sortable.create(chargeRightArea,{
group:"test_Group", //名字
sort:true, //是否可以拖拽
animation: 150 //拖拽是否有特效
});
}
}
</script>
想要有更多志同道合的vue小伙伴,快加入Q群:756257790