
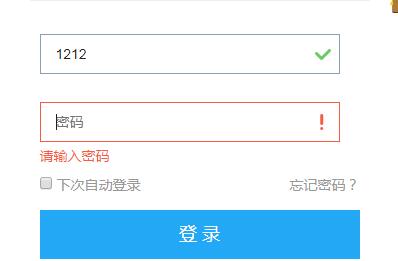
需求:空值--提示输入,错误图标;不为空--提示隐藏,成功图标
html:
<div class="login_i_box">
<input id="username" name="username" value="" class="username" onblur="input_name()" type="text" placeholder="账号" data-check="tel" required="true"
autocomplete="off" maxlength="32">
<div class="p_error" id="username_error">请输入账号</div>
<input id="pwd" name="pwd" data-check="old_pwd" class="password" onblur="input_pwd()" type="password" placeholder="密码" required="true"
maxlength="16">
<div class="tips" id="pwd_error">请输入密码</div>
<div class="zddl clearfix">
<input type="checkbox" name="autoLogin" id="autoLogin">
<span>下次自动登录</span>
<a href="javascript:;">忘记密码?</a>
</div>
<input type="button" class="login_btn" id="submit" data-action="login" value="登 录">
<div class="clearfix"></div>
</div>
JQ:
function input_name() {
if ($("#username").val() === '') {
$("#username").addClass("input_err");
$("#username").removeClass("input_right");
$(".p_error").css("visibility", "visible");
} else {
$("#username").addClass("input_right");
$("#username").removeClass("input_err");
$(".p_error").css("visibility", "hidden");
}
}