---恢复内容开始---
一.简单说明爬虫原理
如果我们把互联网比作一张大的蜘蛛网,数据便是存放于蜘蛛网的各个节点,而爬虫就是一只小蜘蛛,
沿着网络抓取自己的猎物(数据)爬虫指的是:向网站发起请求,获取资源后分析并提取有用数据的程序;
从技术层面来说就是 通过程序模拟浏览器请求站点的行为,把站点返回的HTML代码/JSON数据/二进制数据(图片、视频) 爬到本地,进而提取自己需要的数据,存放起来使用;
二. 理解爬虫开发过程
1).简要说明浏览器工作原理;
浏览器工作原理的实质就是实现http协议的通讯,具体过程如下:(HTTP通信的流程,大体分为三个阶段)
连接,服务器通过一个ServerSocket类对象对某端口进行监听,监听都之后进行连接,打开一个socket虚拟文件。
请求,创建与监理socket连接相关的流对象后,浏览器获取请求,为get请求,则从请求信息中获取所访问的html文件名,向服务器发送请求。
响应,服务器收到请求后,搜索相关的目录文件,若不存在,返回错误的信息。若存在,则读取html文件,进行加http头等处理响应给浏览器,浏览器解析html文件,若其中还包含图片,视频等资源,则浏览器再次访问web服务器,获取图片视频等,并对其进行组装显示给用户。
2).使用 requests 库抓取网站数据;
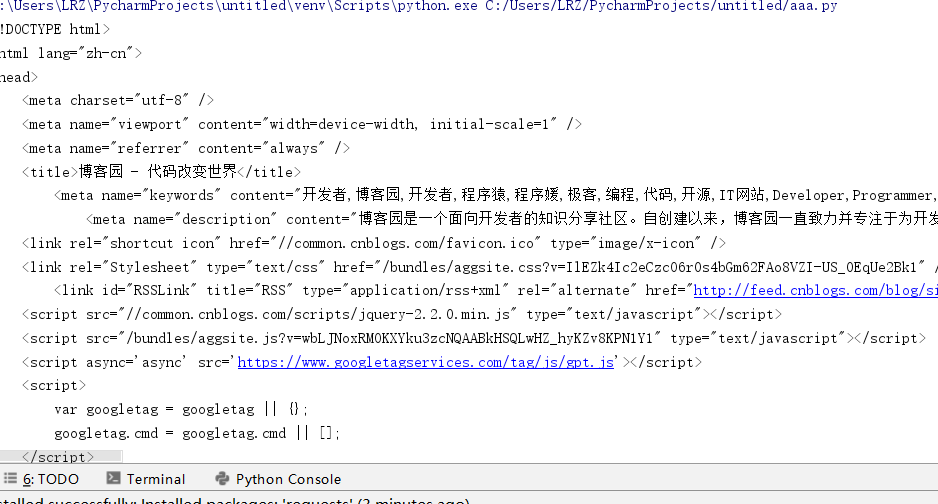
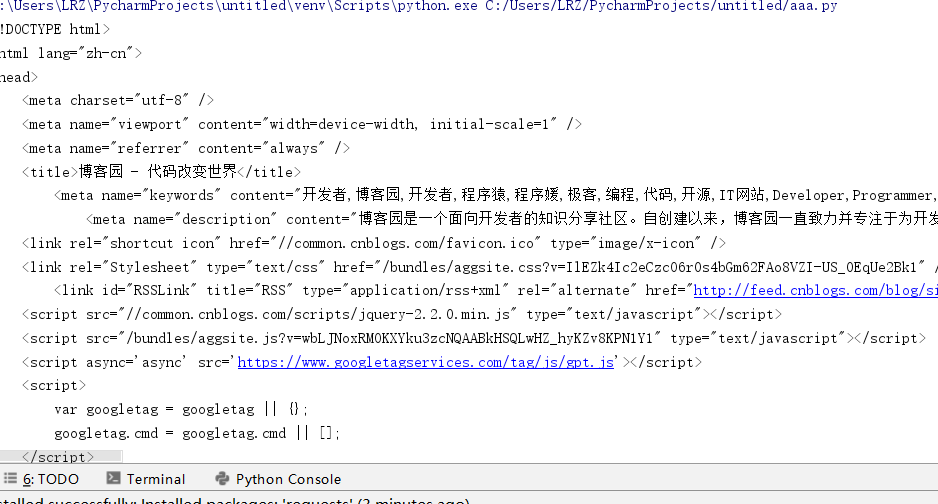
requests.get(url) 获取校园新闻首页html代码
import requests nice='http://www.cnblogs.com/' luck= requests.get(nice) luck.encoding='utf-8'
print(luck.text)
运行截图

3).了解网页
写一个简单的html文件,包含多个标签,类,id
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta charset="UTF-8"> <script src="jQuery.js"></script> <script> $(document).ready(function () { $("form input").css("border","5px dotted green"); }); </script> <style> form{ border: 5px blue solid;} </style> </head> <body> <form> 用户名: <input name="txtUserName" type="text" value="" /> <br> 密码: <input name="txtUserPass" type="password" /> <br> </form> 表单外的文件框:<input name="none" /> </body> </html>
---恢复内容结束---
一.简单说明爬虫原理
如果我们把互联网比作一张大的蜘蛛网,数据便是存放于蜘蛛网的各个节点,而爬虫就是一只小蜘蛛,
沿着网络抓取自己的猎物(数据)爬虫指的是:向网站发起请求,获取资源后分析并提取有用数据的程序;
从技术层面来说就是 通过程序模拟浏览器请求站点的行为,把站点返回的HTML代码/JSON数据/二进制数据(图片、视频) 爬到本地,进而提取自己需要的数据,存放起来使用;
二. 理解爬虫开发过程
1).简要说明浏览器工作原理;
浏览器工作原理的实质就是实现http协议的通讯,具体过程如下:(HTTP通信的流程,大体分为三个阶段)
连接,服务器通过一个ServerSocket类对象对某端口进行监听,监听都之后进行连接,打开一个socket虚拟文件。
请求,创建与监理socket连接相关的流对象后,浏览器获取请求,为get请求,则从请求信息中获取所访问的html文件名,向服务器发送请求。
响应,服务器收到请求后,搜索相关的目录文件,若不存在,返回错误的信息。若存在,则读取html文件,进行加http头等处理响应给浏览器,浏览器解析html文件,若其中还包含图片,视频等资源,则浏览器再次访问web服务器,获取图片视频等,并对其进行组装显示给用户。
2).使用 requests 库抓取网站数据;
requests.get(url) 获取校园新闻首页html代码
import requests nice='http://www.cnblogs.com/' luck= requests.get(nice) luck.encoding='utf-8'
print(luck.text)
运行截图

3).了解网页
写一个简单的html文件,包含多个标签,类,id
<html>
<body>
<h1 id="title">china</h1>
<a href="# link1" class="link" id="link1"> one</a>
<a href="# link2" class="link" id="link2"> tow</a>
</body>
</html> '
运行截图:

4).使用 Beautiful Soup 解析网页;
通过BeautifulSoup(html_sample,'html.parser')把上述html文件解析成DOM Tree
select(选择器)定位数据
找出含有特定标签的html元素
找出含有特定类名的html元素
找出含有特定id名的html元素
from bs4 import BeautifulSoup
html = '
<html>
<body>
<h1 id="title">china</h1>
<a href="# link1" class="link" id="link1"> one</a>
<a href="# link2" class="link" id="link2"> tow</a>
</body>
</html> '
soups = BeautifulSoup(html,'html.parser')
a1 =soups.a
a = soups.select('a')
print(a)
nice= soups.select('h1')
print(nice)
luck = soups.select('#title')
print(luck)
运行截图

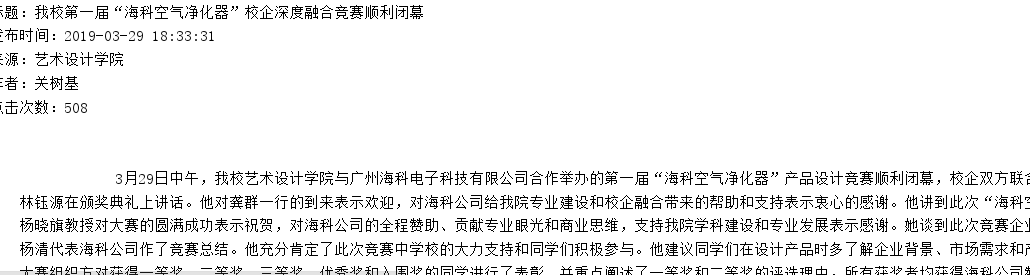
3.提取一篇校园新闻的标题、发布时间、发布单位、作者、点击次数、内容等信息
如url = 'http://news.gzcc.cn/html/2019/xiaoyuanxinwen_0320/11029.html'
要求发布时间为datetime类型,点击次数为数值型,其它是字符串类型。
import requests
import bs4
from bs4 import BeautifulSoup
from datetime import datetime
import re
get=requests.get('http://news.gzcc.cn/html/2019/xiaoyuanxinwen_0329/11104.html')
get.encoding='utf-8'
soup=BeautifulSoup(get.text,'html.parser')
title=soup.select('.show-title')[0].text;
head=soup.select('.show-info')[0].text.split()
datetime=datetime.strptime(head[0][5:]+" "+head[1],'%Y-%m-%d %H:%M:%S')
time = re.findall("d+",requests.get('http://oa.gzcc.cn/api.php?op=count&id=11086&modelid=80').text.split(';')[3])[0]
content=soup.select('.show-content')[0].text
print('标题:'+title)
print('发布时间:'+str(datetime))
print(head[4])
print(head[2])
print('点击次数:'+time)
print(content)
运行结果: