我们的Hello world视图是用来演示基本的Django是如何工作的,但是它不是一个动态网页的例子,因为网页内容一直是一样的,每次访问/hello/将会看到相同的内容,类似一个静态HTML文件
我们的第二个视图将更多的放些动态的东西例如当前日期和时间在网页上
01 动态时间显示
1.视图函数代码如下views.py,导入时间模块
from django.shortcuts import render,HttpResponse
def current_datetime(request):
import datetime
now = datetime.datetime.now()
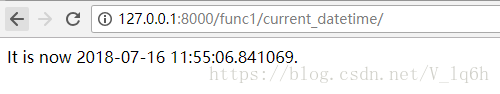
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^current_datetime/', views.current_datetime),
]其中项目urls.py代码如下
from django.conf.urls import url,include
urlpatterns = [
url(r'^func1/', include('func1.urls')),
]3.运行如图
02 URL配置与松耦合
Django和URL配置背后的哲学:松耦合原则。松耦合是一个重要的保证互换性的软件开发方法。在Django的应用程序中,URL的定义和视图函数之间是松耦合的,换句话说,决定URL 返回哪个视图函数和实现这个视图函数是在两个不同的地方
03 动态URL
1.动态url的设计
动态url顾名思义就是其url的响应根据访问url的不同返回不同的视图函数
2.动态url的设计 func1/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^time/plus/(d{1,2}$)', views.hours_ahead),
]代码说明:其url使用正则表达式进行动态变化,d表示表示数字,{1,2}表示1到两位数字,$表示结束
3.视图函数的代码 func1/views.py
from django.shortcuts import render,HttpResponse,Http404
def hours_ahead(request,offset):
import datetime
try:
offset = int(offset)
except ValueError:
raise Http404()
dt = datetime.datetime.now() + datetime.timedelta(hours=offset)
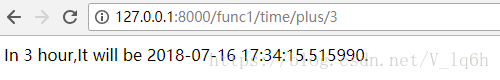
html = "<html><body>In %s hour,It will be %s.</body></html>" %(offset,dt)
return HttpResponse(html)
如果没有获取到offset,函数将会抛出ValueError异常并返回Http404(),timedelta将offset的hour加上当前hour并返回dt
运行结果如下:
04 实质
所谓动态路由就是根据用户的请求方式来确定视图函数,但是每个用户的需求不同导致其url累赘,并设计url将一类相相似的url进行匹配调用视图函数,而正则表达式正好满足这个功能