在vue中,指令以v-开头,是一种特殊的自定义行间属性,指令的职责就是其表达式的值改变时相应地将某些行为应用到DOM上
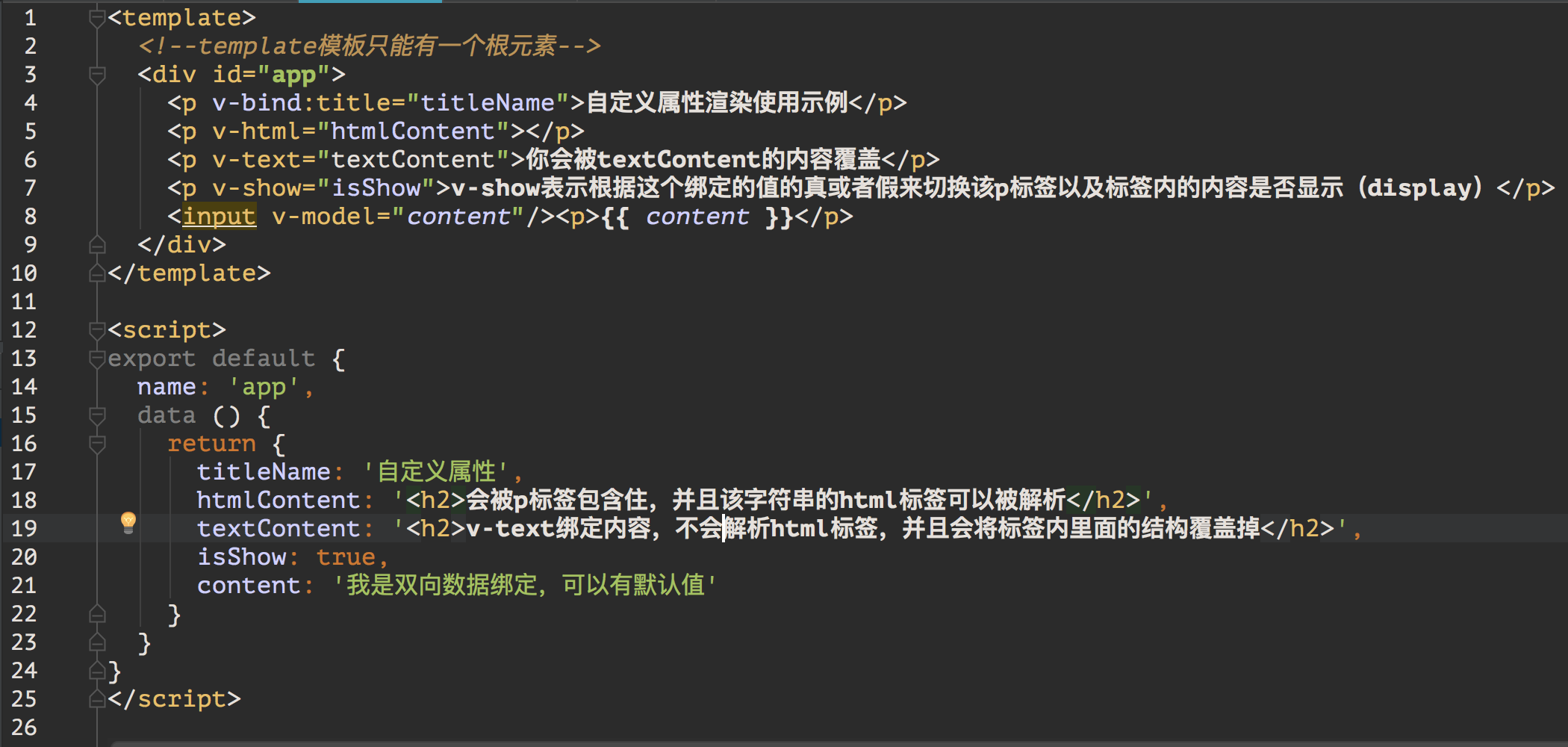
指令使用的示例

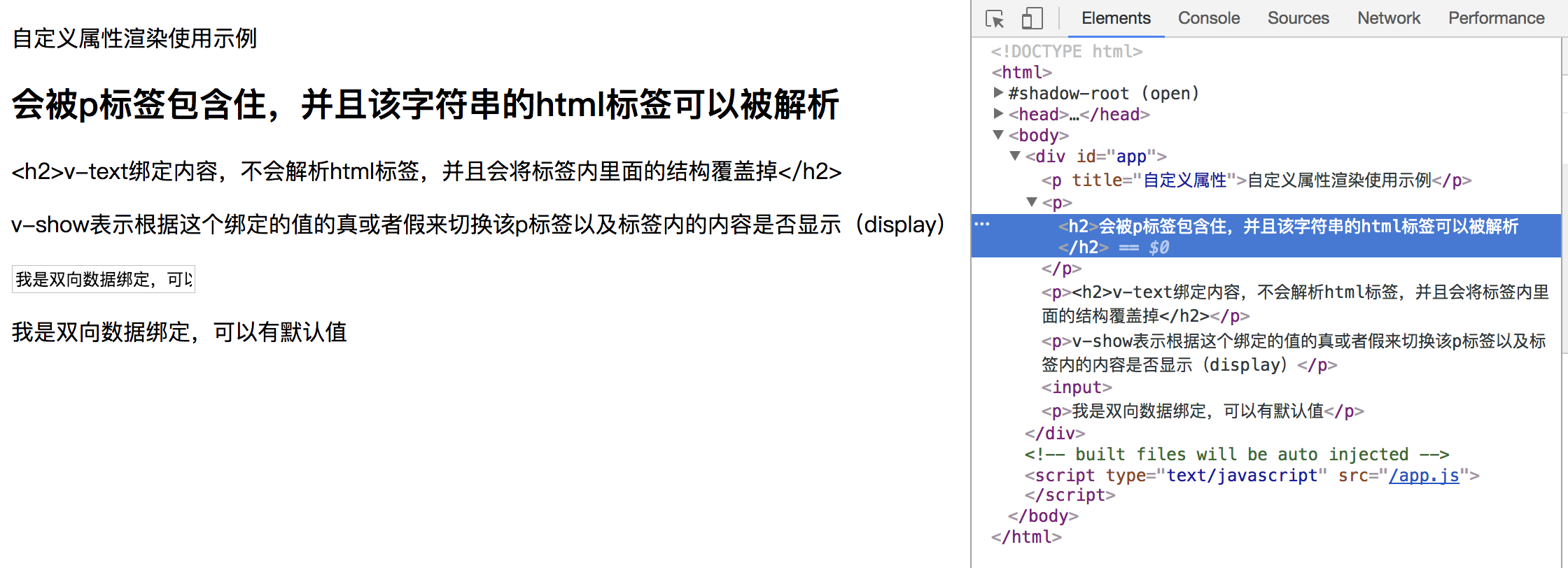
在下面的运行结果中可以看到,v-html是可以解析html标签的并且还会将原有的内容或者结构覆盖掉,v-text会将原来p标签内的内容覆盖掉

vue的内置指令
v-bind:动态的绑定数据(主要用于绑定标签的属性值) 简写为 :
v-on:绑定事件监听器 简写为@
v-text 更新数据,会覆盖已有结构
v-html 可以解析数据中的html结构
v-show 根据值得真假,切换元素的display属性
v-if 根据值得真假,切换元素会被销毁、重建
v-else-if 多条件判断,为真则渲染
v-else 条件都不符合渲染
v-for 基于源数据多次渲染元素模板板块
v-model 在表单操作元素上创建双向数据绑定
v-pre 跳过元素和子元素的编译过程
v-once 只渲染一次,随后数据更新不重新渲染
v-cloak 隐藏未编译的Mustache语法(就是{{XXXX}}这样的问题,数据还没准备好),css中设置[v-cloak] {display:none}
vue常用的内置指令
v-bind:动态属性的绑定数据,主要用于绑定标签的属性值,比如下面代码,自定义属性title的值为titleName的值,对应在data中的titleName的值 简写为 :
<p v-bind:title="titleName">自定义属性渲染使用示例</p>
<p :title="titleName">自定义属性渲染使用示例</p>
这种动态绑定属性的方式,在方法或者其他地方修改了合格属性值,在视图上也会跟着更新
<a v-bind:href="url">百度</a>
data () { return { url: 'https://www.baidu.com' } }
也可以将这个指令使用在组件标签中,效果就是这个组件的根元素有这么一个属性,写法如下<hello>标签是一个在该组件中引入的另外一个组件,直接将v-bind指令使用在这个组件标签中
<hello v-bind:title="titleName"></hello>
v-on:绑定事件监听器 简写为@
<button @click="hint">提示</button>
v-text:更新数据,这个属性是绑定在data里面的textContent变量的值,会将原来标签内的内容覆盖掉,并且该指令不会解析textContent里面的html标签
<p v-text="textContent">你会被textContent的内容覆盖</p>
v-html: 可以解析数据中的html结构,并且会将原有的内容或者结构覆盖掉
<p v-html="htmlContent">我会被覆盖的</p>
v-model: 在表单操作元素上创建双向数据绑定
<input v-model="content"/><p>{{ content }}</p>
data () { return { content: '我是双向数据绑定,可以有默认值', } }
v-show: 根据值得真假,切换元素的display属性
<p v-show="isShow">v-show表示根据这个绑定的值的真或者假来切换该p标签以及标签内的内容是否显示(display)</p>
data () { return { isShow: true } }
ref
为某个元素注册一个唯一标识, vue对象通过$refs属性访问这个元素对象
<template> <div id="app"> <p ref="msg">abcd</p> <button @click="hint">提示</button> </div> </template> <script> export default { name: 'app', data () { return {} }, methods: { hint () { alert(this.$refs.msg.innerHTML) } } } </script>
v-cloak
隐藏未编译的Mustache语法(就是{{XXXX}}这样的问题,数据还没准备好),配合css中设置[v-cloak] {display:none}
这个指令只会在模板解析之前会存在,解析之后就没了,所以display这个css样式属性就匹配不到了
<template> <div id="app"> <p v-cloak>{{content}}</p> </div> </template> <script> export default { name: 'app', data () { return { content: '<a href="http://www.baidu.com">百度一下</a>' } } } </script> <style> [v-cloak] { display: none; } </style>
自定义指令——注册全局指令
注册全局指令的模板如下:
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
下面全局定义一个名为v-upper-text的自定义指令,全局的需要在main.js中去定义,实际开发中最好写一个单独的js文件引入进来
import Vue from 'vue' import App from './App' // 注册一个全局指令 // el: 指令所在的标签对象 // binding: 包含指令相关数据的容器对象 Vue.directive('upper-text', function (el, binding) { console.log(el, binding) el.textContent = binding.value.toUpperCase() }) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', template: '<App/>', components: { App } })
在需要用到的组件中使用这个全局定义的自定义指令
<template> <div id="app"> <div id="test"> <p>{{msg}}</p> <p v-upper-text="msg"></p> </div> </div> </template> <script> export default { name: 'app', data () { return { msg: 'i like you' } } } </script>
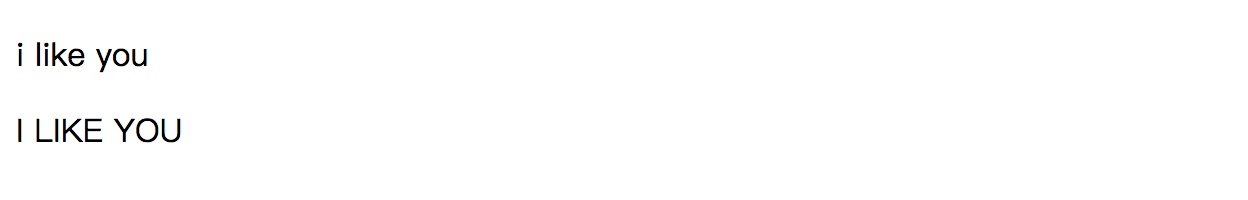
运行效果如下:

自定义指令——注册局部指令
注册局部指令的模板如下:
directives : { 'my-directive' : { bind (el, binding) { el.innerHTML = binding.value.toupperCase() } } }
定义的局部指令,只能在所在的组件中使用
<template>
<div id="app">
<div id="test">
<p>{{msg}}</p>
<p v-lower-text="msg"></p>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'I Like You'
}
},
// 注册局部指令
// el: 指令所在的标签对象
// binding: 包含指令相关数据的容器对象
directives: {
'lower-text' (el, binding) {
console.log(el, binding)
el.textContent = binding.value.toLowerCase()
}
}
}
</script>
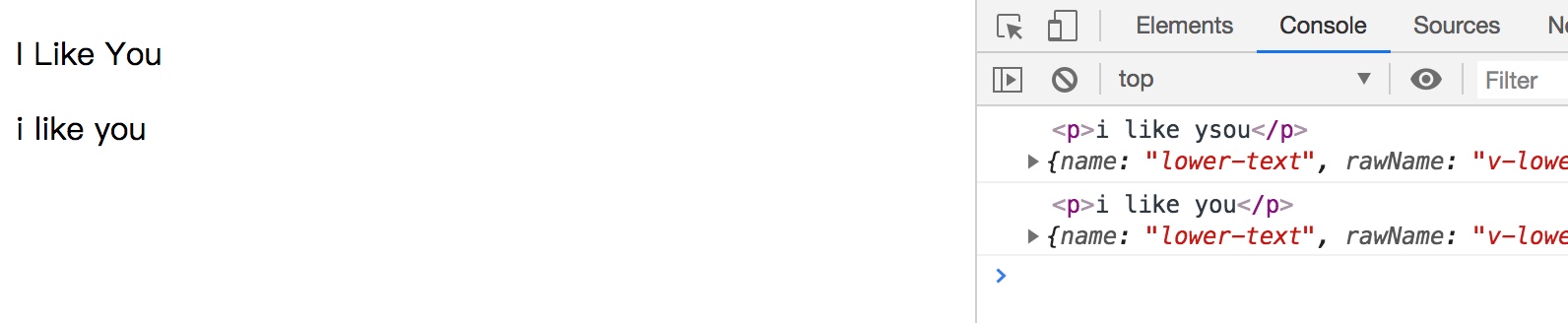
运行效果如下: