开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数据动向进行关查
首先是下载这个工具,github下载地址:https://github.com/vuejs/vue-devtools,或者直接使用git克隆下来 git clone https://github.com/vuejs/vue-devtools
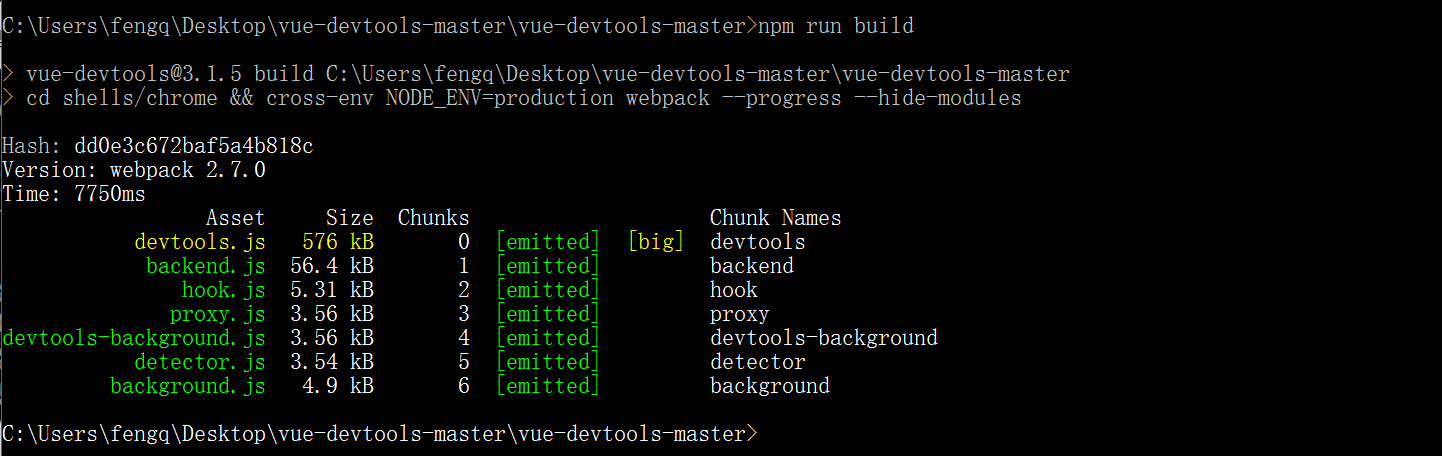
下载好后,在项目里面进入cmd 把依赖装好npm install 之后再进行npm run build


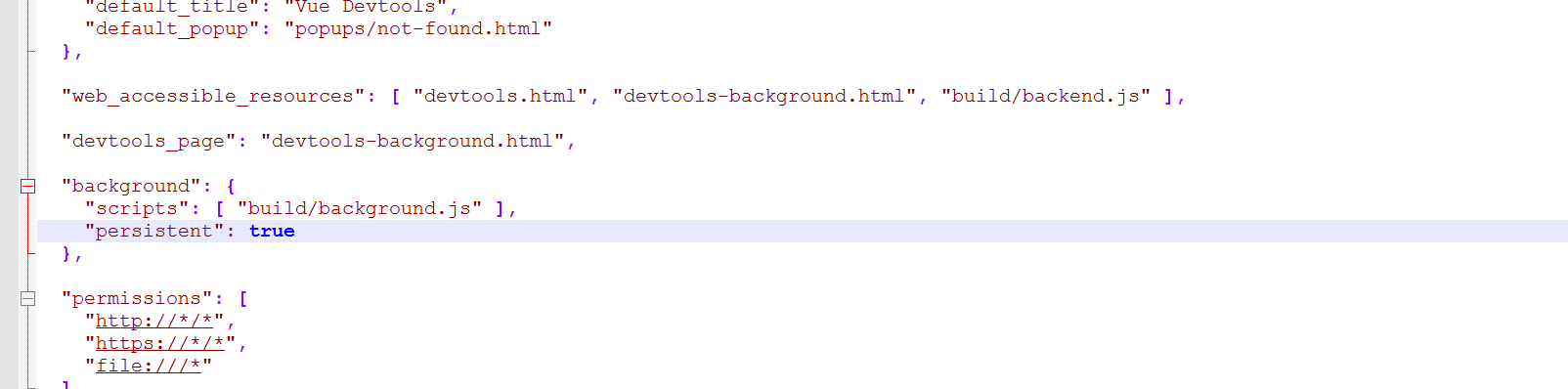
然后打开shells>chrome>manifest.json 把里面的"persistent": false改为true

打开chrome—打开里面的设置 > 点击扩展程序 > 点击开发者模式
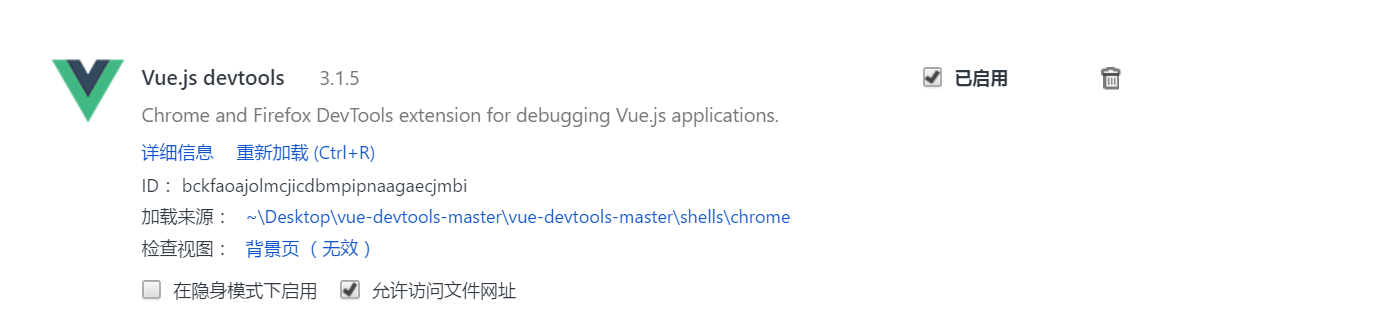
再点击加载已解压的扩展程序,然后把shells>chrome这个文件夹放入就ok了

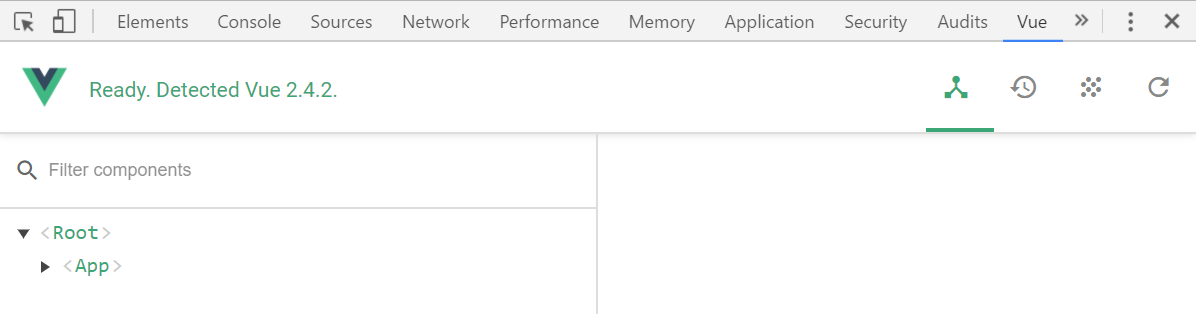
你再打开一个用vue写的网页,你再打开chrom调试工具你就会发现