适配器模式介绍
旧接口格式和使用者不兼容,中间加一个适配器转换接口
在生活中,我们有许多的适配器,例如iPhone7以后的耳机接口从3.5mm圆孔接口更改成为了苹果专属的 lightning接口。许多人以前的圆孔耳机就需要下面的一个适配器,才能够在自个儿新买的iPhone上面听歌。

在前端开发中,我们可能会遇见这样的场景:当我们试图调用某个模块或者对象的接口时,却发现这个接口的格式不符合我们的需求。这时有两种解决办法:
第一种办法:是修改原来的接口实现,但如果原来的代码很复杂,例如是一个库或框架,更改原代码就显得很不现实了
第二种办法:创建一个适配器,将原接口转换为客户希望的另一个接口,客户只需要使用适配器即可。
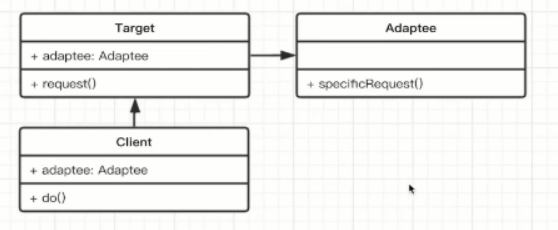
UML类图和代码示例
Client就是使用者,Target是使用者想要的接口,Adaptee是就的接口

class Adaptee { specificRequest () { return '德国标准插头' } } class Target { constructor () { this.adaptee = new Adaptee() } request () { let info = this.adaptee.specificRequest() return `${info}—转换器—中国标准插头` } } //测试 let target = new Target() let res = target.request() console.log(res)
设计原则验证
将旧接口和使用者进行分离,符合开放封闭原则
适配器模式的使用场景
在前端项目中,适配器模式的使用场景示例:封装旧接口,vue computed
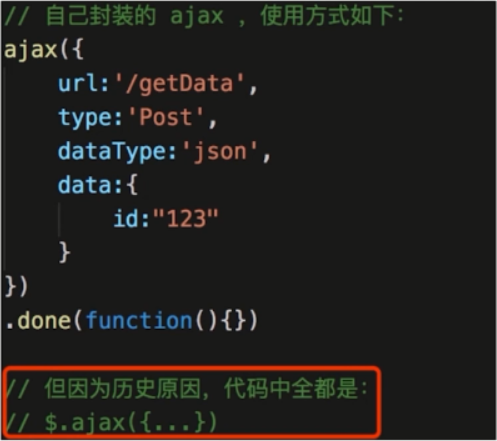
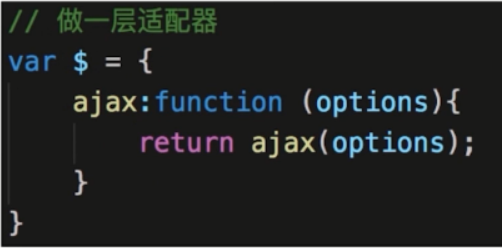
封装旧接口


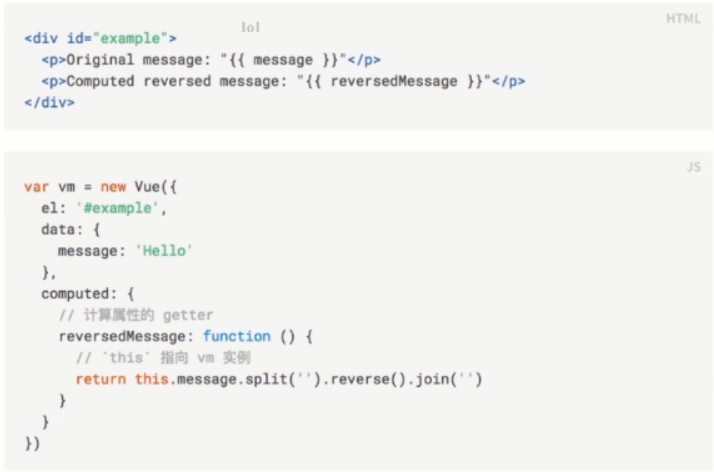
vue computed