一、强大的CSS选择器
以前我们通常用class、 ID 或 tagname 来选择HTML元素,CSS3的选择器强大的难以置信。
它们可以减少在标签中的class和ID的数量更方便的维护样式表、更好的实现结构与表现的分离。
二、圆角效果
以前做圆角通常使用背景图片,或繁琐的元素拼凑,现在很简单了 border-radius 帮你轻松搞定。

三、块阴影与文字阴影
可以对任意DIV和文字增加投影效果。

四、新的颜色制式和透明设定
CSS3支持更多的颜色和更广泛的颜色定义。新颜色CSS3支持HSL , CMYK ,HSLA and RGBA。
五、个性化字体
网页上的字体太单一?使用@Font-Face 轻松实现定制字体。(开放的网络字体类型,如果客户端没有该字体,可以使用服务端的字体)

六、渐变效果
以前只能用Photoshop做出的图片渐变效果,现在可以用CCS写出来了。IE中的滤镜也可以实现。

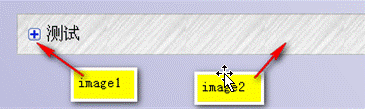
七、多背景图
一个元素上添加多层背景图片。

八、边框背景图
边框应用背景图片。

.test{width:300px;padding:10px;-webkit-border-image:url(border.png) 27/27px stretch;} .test1{width:300px; padding:10px; -webkit-border-image:url(border.png) 54/27px stretch;} .test2{width:300px; padding:10px; -webkit-border-image:url(border.png) 81/27px stretch;}
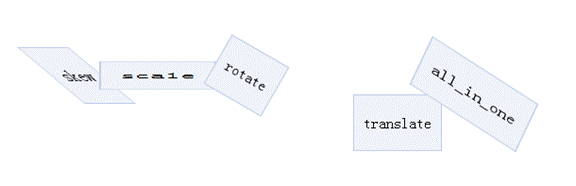
九、变形处理
你可以对HTML元素进行旋转、缩放、倾斜、移动、甚至以前只能用JavaScript实现的强大动画。

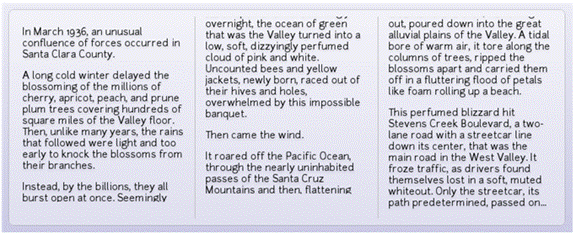
十、多栏布局
可以让你不用使用多个div标签就能实现多栏布局。浏览器解释这个属性并生成多栏,让文本实现一个仿报纸的多栏结构。

十一、盒子阴影

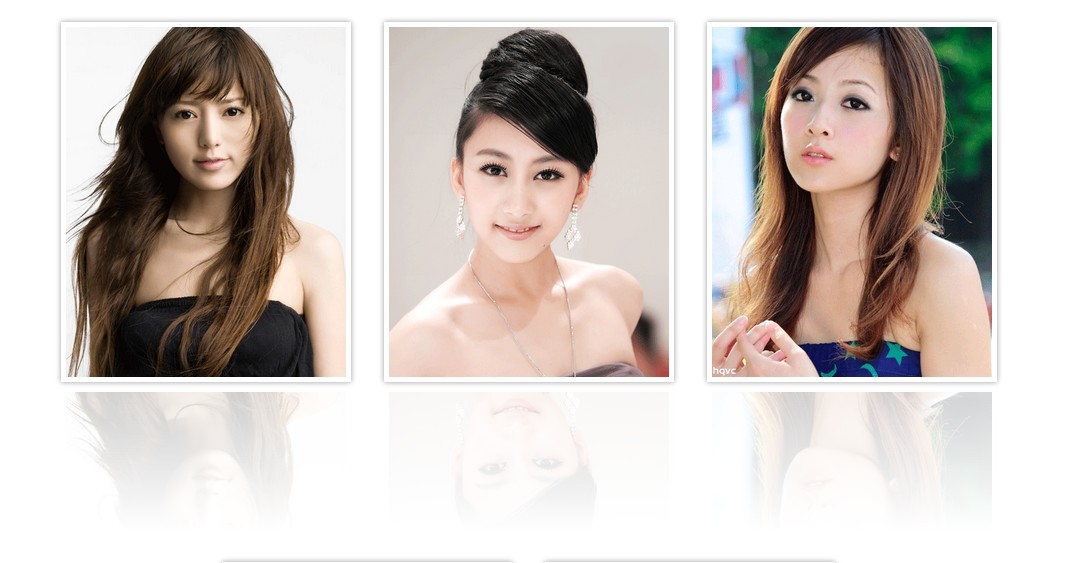
十二、倒影效果

十三、媒体查询
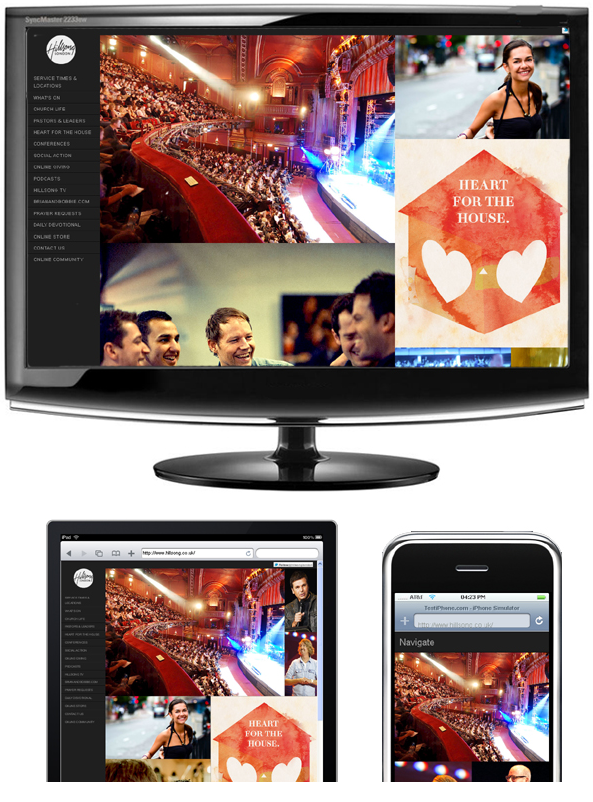
针对不同屏幕分辨率,应用不同的样式。