原型的概述
我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个对象,它的用途是包含可以由特定类型的所有实例共享的属性和方法。
逻辑上可以这么理解:prototype 通过调用构造函数而创建的那个对象的原型对象。
使用原型的好处可以让所有对象实例共享它所包含的属性和方法。也就是说,不必在构造函数中定义对象信息,而是可以直接将这些信息添加到原型中
注意:如果函数作为普通函数调用prototype没有任何作用
使用原型创建对象
function Box() {} //声明一个构造函数,函数体内什么都没有,如果有叫做实例属性,实例方法 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; /*比较一下原型内的方法地址是否一致:*/ var box1 = new Box(); var box2 = new Box(); console.log(box1) // Box {} //向box1中添加a属性,a属性是box1自己的,其他对象没有 box1.a = "我是box1中的a"; console.log(box1) // Box { a: '我是box1中的a' } console.log(box1.a) // 我是box1中的a console.log(box2.a) // undefined, box2中没有a这个属性 console.log(box1.run()) // Lee100运行中... console.log(Box.prototype) // Box { name: 'Lee', age: 100, run: [Function] } console.log(box1.run == box2.run); //true,方法的引用地址保持一致
当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性
function fn() { } console.log(fn.__proto__) // [Function]
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用
原型对象的原理
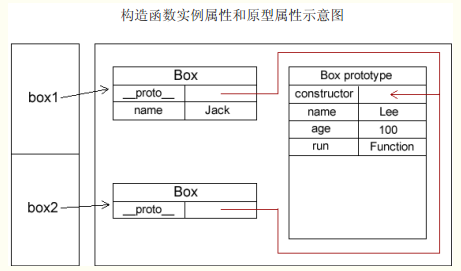
在原型模式声明中,多了两个属性,这两个属性都是创建对象时自动生成的。
__proto__属性是实例指向原型对象的一个指针,它的作用就是指向构造函数的原型属性 constructor。通过这两个属性,就可以访问到原型里的属性和方法了。
IE 浏览器在脚本访问__proto__会不能识别,火狐和谷歌浏览器及其他某些浏览器均能识别。虽然可以输出,但无法获取内部信息。
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); var box2 = new Box(); console.log(box1.prototype);//这个属性是一个对象,访问不到:undefined console.log(box1.__proto__); //这个属性是一个指针指向prototype原型对象,打印结果是[object Object] 在IE中结果是undefined // constructor是构造函数的属性,获取构造函数本身 //作用是被原型指针定位,然后等到构造函数本身,其实就是对象实例对应的原型对象 console.log(box1.constructor); // [Function: Box] console.log(box1.age);//可以直接访问原型对象中的属性和方法,因为底层会自动调用prototype和__proto__和constructor等属性
判断一个对象是否指向了该构造函数的原型对象(即判断一个对象实例是不是指向了对象的原型对象)可以使用 isPrototypeOf()方法来测试。
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); var box2 = new Box(); console.log(box1.age);//结果打印出age的值:100 console.log(Box.prototype.isPrototypeOf(box1)); //只要实例化对象,即都会指向:true
每个函数都有一个prototype属性, 它默认指向一个Object空对象(即称为: 原型对象),原型对象中有一个属性constructor, 它指向函数对象
// 每个函数都有一个prototype属性, 它默认指向一个对象(即称为: 原型对象) console.log(Date.prototype, typeof Date.prototype) // Date {} 'object' function fn() { } console.log(fn.prototype, typeof fn.prototype) // fn {} 'object' // 原型对象中有一个属性constructor, 它指向函数对象 console.log(Date.prototype.constructor===Date) // true console.log(fn.prototype.constructor===fn) // true
原型模式的执行流程
先查找构造函数实例里的属性或方法,如果有,立刻返回;
如果构造函数实例里没有,则去它的原型对象里找,如果有,就返回;
虽然我们可以通过对象实例访问保存在原型中的值,但却不能通过对象实例重写原型中的值。
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); console.log(box1.name); //Lee,原型里的值 box1.name = 'Jack'; console.log(box1.name); //Jack,就近原则, var box2 = new Box(); console.log(box2.name); //Lee,原型里的值,没有被 box1 修改
如果想要 box1 也能在后面继续访问到原型里的值,可以把构造函数里的属性删除即可,具体如下
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); console.log(box1.name); //Lee,原型里的值 box1.name = 'Jack'; console.log(box1.name); //Jack,就近原则,访问的是box1自己的name属性 delete box1.name; //删除box1实例中属性 console.log(box1.name); // box1实例属性name被删除了,找到的是原型里面的name:Lee Box.prototype.name = 'kkk'//覆盖原型中name属性的值 console.log(box1.name);//结果是kkk delete Box.prototype.name;//删除原型中的属性值,之后结果是undefined console.log(box1.name);
如何判断属性是在构造函数的实例里,还是在原型里?可以使用 hasOwnProperty()函数来验证
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); console.log(box1.name); //Lee,原型里的值 box1.name = 'Jack'; console.log(box1.name); //Jack,就近原则, console.log(box1.hasOwnProperty('name'));//判断实例是否存在指定属性,实例里有返回 true,否则返回 false

使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); console.log('name' in box1); //true,存在实例中或原型
我们可以通过hasOwnProperty() 方法检测属性是否存在实例中,也可以通过 in 来判断实例或原型中是否存在属性。那么结合这两种方法,可以判断原型中是否存在属性。
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); console.log(box1.hasOwnProperty('name')); console.log('name' in box1); //如果第一个为false说明实例中没有该属性,而第二个为true说明属性存在原型中 //如果第一个为true,说明属性存在实例中
也可以定义一个函数来判段,原理是一样的
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; function isProperty(object, property) { //判断原型中是否存在属性 return !object.hasOwnProperty(property) && (property in object); } var box1 = new Box(); console.log(isProperty(box1, 'name')) //true,如果原型有
显式原型与隐式原型
每个函数function都有一个prototype,即显式原型(在定义函数时自动添加的, 默认值是一个空Object对象)
每个实例对象都有一个__proto__,可称为隐式原型(创建对象时自动添加的, 默认值为构造函数的prototype属性值)
function Fn() {} var fn = new Fn() console.log(Fn.prototype, fn.__proto__) // Fn {} Fn {} console.log(Fn.prototype === fn.__proto__) // true,构造函数的显示原型的值就是实例对象的隐式原型的值

程序员能直接操作显式原型, 但不能直接操作隐式原型(ES6之前)
原型链概述
原型对象也是对象,所以它也有原型,当我们使用一个对象的属性或方法时,会现在自身中寻找,自身中如果有,则直接使用
如果没有则去原型对象中寻找,如果原型对象中有,则使用,如果没有则去原型的原型中寻找,直到找到Object对象的原型
Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined
function Box() {} //声明一个构造函数 Box.prototype.name = 'Lee'; //在原型里添加属性 Box.prototype.age = 100; Box.prototype.run = function () { //在原型里添加方法 return this.name + this.age + '运行中...'; }; var box1 = new Box(); console.log(box1); //Box {} console.log(box1.__proto__); // Box { name: 'Lee', age: 100, run: [Function] } console.log(box1.__proto__.__proto__); // {} console.log(box1.__proto__.__proto__.__proto__); // 找到Object对象(Object对象的原型没有原型),所以是null, console.log(box1.__proto__.__proto__.hasOwnProperty("hasOwnProperty")); // true console.log('name' in box1);
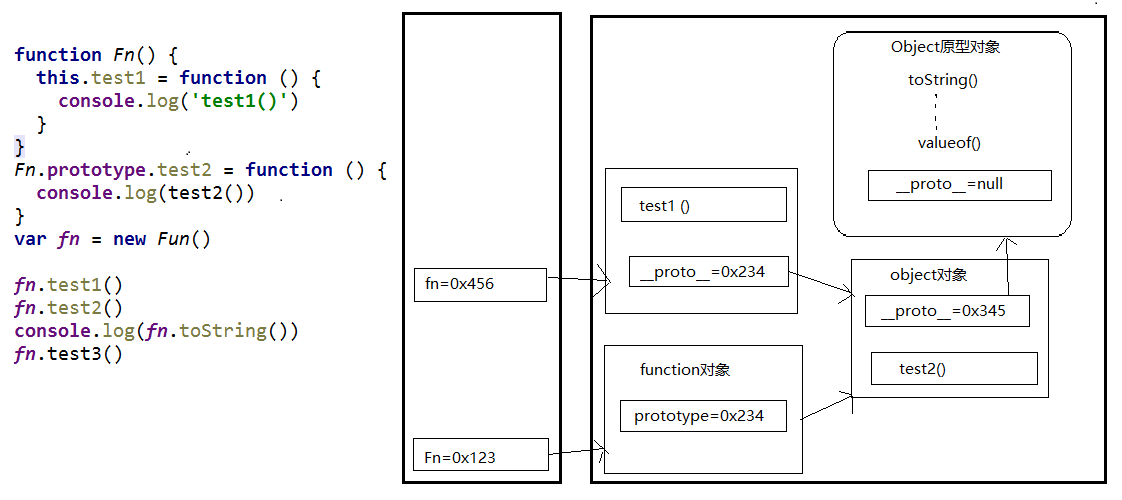
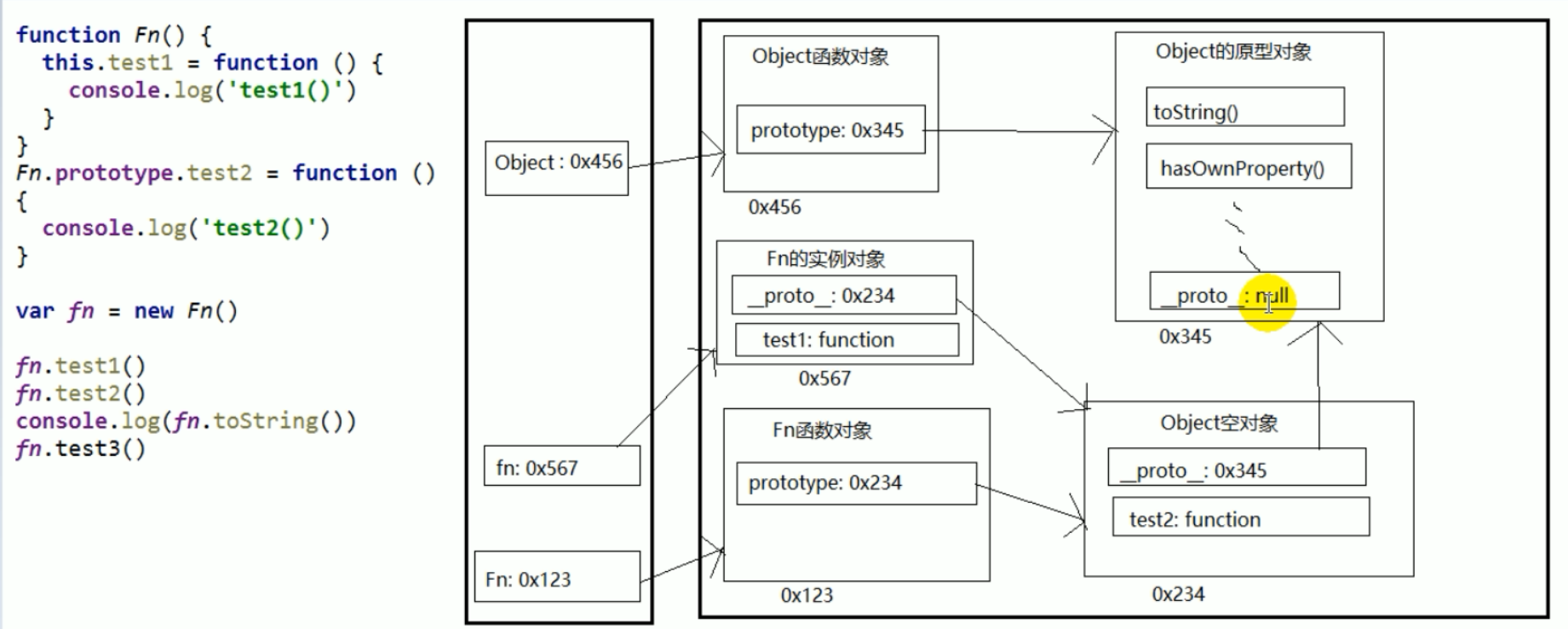
原型链(图解)
访问一个对象的属性时,先在自身属性中查找,找到返回,如果没有, 再沿着__proto__这条链向上查找, 找到返回,如果最终没找到, 返回undefined
别名: 隐式原型链,作用: 查找对象的属性(方法)
function Fn() { this.test1 = function () { console.log('test1()') } } Fn.prototype.test2 = function () { console.log('test2()') } var fn = new Fn() fn.test1() fn.test2() console.log(fn.toString()) console.log(fn.test3)//undefined fn.test3() // 报错:fn.test3 is not a function


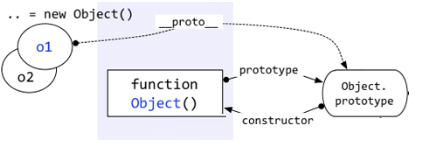
构造函数/原型/实体对象的关系(图解)
var o1 = new Object(); var o2 = {};

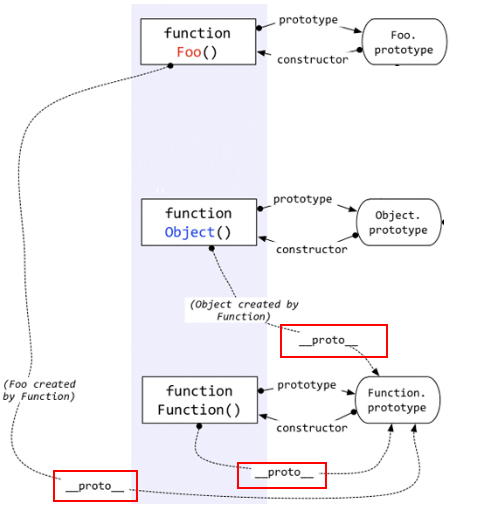
构造函数/原型/实例对象的关系2(图解)
function Foo(){ }

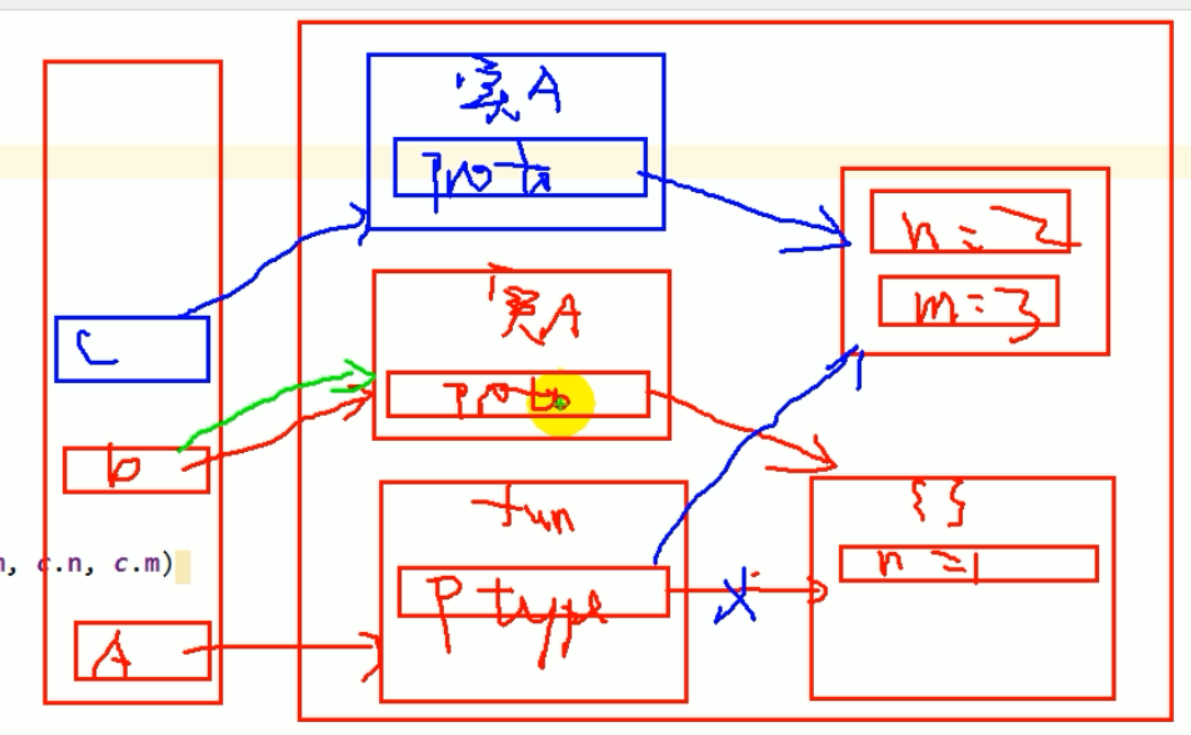
原型测试题
var A = function() {} A.prototype.n = 1 var b = new A() A.prototype = { n: 2, m: 3 } var c = new A() console.log(b.n, b.m, c.n, c.m) // 1 undefined 2 3