一、使用客户端检测的原因
由于每个浏览器都具有自己独到的扩展,所以在开发阶段来判断浏览器是一个非常重要的步骤。
虽然浏览器开发商在公共接口方面投入了很多精力,努力的去支持最常用的公共功能;
但在现实中,浏览器之间的差异,以及不同浏览器的“怪癖”却是非常多的,因此客户端检测除了是一种补救措施,更是一种行之有效的开发策略。
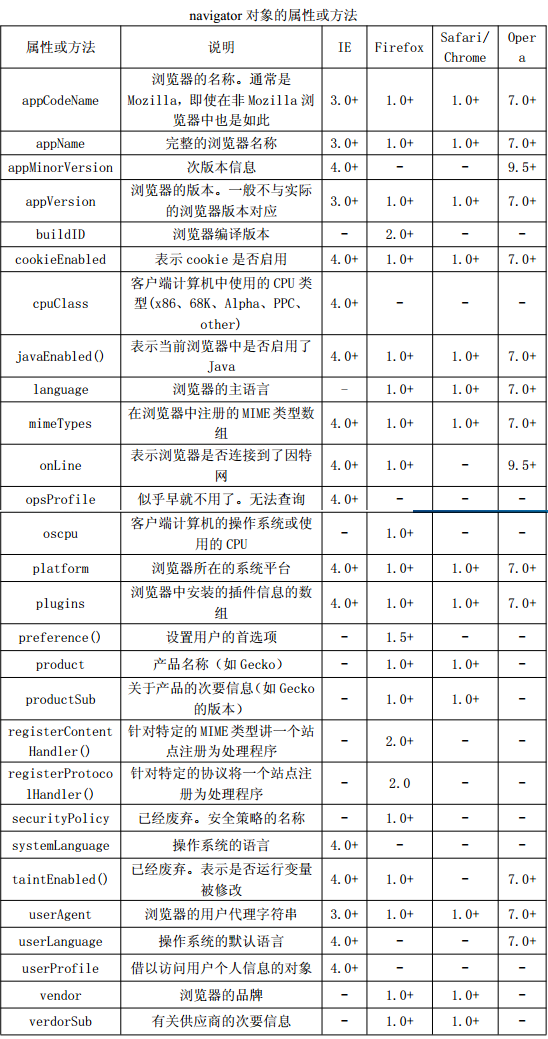
二、navigator 对象概述
navigator 对象最早由 Netscape Navigator2.0 引入的 navigator 对象,现在已经成为识别客户端浏览器的事实标准。
与之前的 BOM 对象一样,每个浏览器中 的 navigator 对象也都有一套自己的属性。
alert(window.navigator);//navigator对象是window对象下的

1、浏览器及版本号:
不同的浏览器支持的功能、属性和方法各有不同。比如 IE 和 Firefox 显示的页面可能就会有所略微不同。
alert('浏览器名称:' + navigator.appName);//浏览器名称:Netscape 这个属性不能精确的取到浏览器的名称
alert('浏览器用户代理字符串:' + navigator.userAgent);//表示的是浏览器信息的东西 浏览器用户代理字符串:Mozilla/5.0 (Windows NT 6.1; WOW64; rv:26.0) Gecko/20100101 Firefox/26.0
alert('浏览器所在的系统:' + navigator.platform);//只是单纯的检测出是什么平台,检测不出win7还是winxp等等
alert('浏览器版本:' + navigator.appVersion);
2、浏览器嗅探器
浏览器嗅探器是一段程序,有了它,浏览器检测就变得简单了。
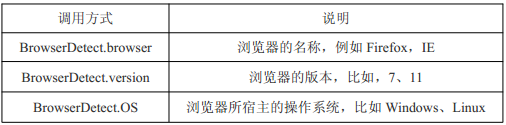
我们这里提供了一个browserdetect.js 文件,用于判断浏览器的名称、版本号及操作系统。
browserdetect.js :(浏览器探测器——浏览器名称,浏览器版本,浏览器所在的操作系统)
var BrowserDetect = { init: function () { this.browser = this.searchString(this.dataBrowser) || "An unknown browser"; this.version = this.searchVersion(navigator.userAgent) || this.searchVersion(navigator.appVersion) || "an unknown version"; this.OS = this.searchString(this.dataOS) || "an unknown OS"; }, searchString: function (data) { for (var i=0;i<data.length;i++) { var dataString = data[i].string; var dataProp = data[i].prop; this.versionSearchString = data[i].versionSearch || data[i].identity; if (dataString) { if (dataString.indexOf(data[i].subString) != -1) return data[i].identity; } else if (dataProp) return data[i].identity; } }, searchVersion: function (dataString) { var index = dataString.indexOf(this.versionSearchString); if (index == -1) return; return parseFloat(dataString.substring(index+this.versionSearchString.length+1)); }, dataBrowser: [ { string: navigator.userAgent, subString: "Chrome", identity: "Chrome" }, { string: navigator.userAgent, subString: "OmniWeb", versionSearch: "OmniWeb/", identity: "OmniWeb" }, { string: navigator.vendor, subString: "Apple", identity: "Safari", versionSearch: "Version" }, { prop: window.opera, identity: "Opera", versionSearch: "Version" }, { string: navigator.vendor, subString: "iCab", identity: "iCab" }, { string: navigator.vendor, subString: "KDE", identity: "Konqueror" }, { string: navigator.userAgent, subString: "Firefox", identity: "Firefox" }, { string: navigator.vendor, subString: "Camino", identity: "Camino" }, { // for newer Netscapes (6+) string: navigator.userAgent, subString: "Netscape", identity: "Netscape" }, { string: navigator.userAgent, subString: "MSIE", identity: "Internet Explorer", versionSearch: "MSIE" }, { string: navigator.userAgent, subString: "Gecko", identity: "Mozilla", versionSearch: "rv" }, { // for older Netscapes (4-) string: navigator.userAgent, subString: "Mozilla", identity: "Netscape", versionSearch: "Mozilla" } ], dataOS : [ { string: navigator.platform, subString: "Win", identity: "Windows" }, { string: navigator.platform, subString: "Mac", identity: "Mac" }, { string: navigator.userAgent, subString: "iPhone", identity: "iPhone/iPod" }, { string: navigator.platform, subString: "Linux", identity: "Linux" } ] }; BrowserDetect.init();

<script type="text/javascript" src="browserdetect.js"></script> <script type="text/javascript"> alert(BrowserDetect.browser); alert(BrowserDetect.version); alert(BrowserDetect.OS); //给IE7以下的浏览器做特殊处理 if(BrowserDetect.browser=='Interent Explorer' && BrowserDelect.version < 7){ alert("需要做IE低版本的兼容"); } </script>
3、检测插件
IE浏览器不能用,因为IE浏览器没有插件
插件是一类特殊的程序。他可以扩展浏览器的功能,通过下载安装完成。
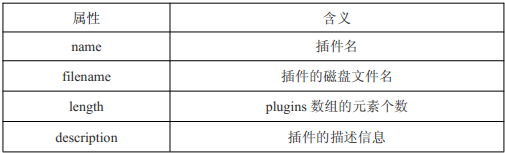
比如,在线音乐、视频动画等等插件。navigator 对象的 plugins 属性,这是一个数组。存储在浏览器已安装插件的完整列表。

//列出所有的插件名 for (var i = 0; i < navigator.plugins.length; i ++) { document.write(navigator.plugins[i].name + '<br />'); document.write(navigator.plugins[i].filename + '<br />'); document.write(navigator.plugins[i].description + '<br />'); document.write('<br />'); }
定义一个功能用于判断某插件是否存在(非IE浏览器插件)
function hasPlugin(name) { var name = name.toLowerCase(); for (var i = 0; i < navigator.plugins.length; i ++) { if (navigator.plugins[i].name.toLowerCase().indexOf(name) > -1) { return true; } } return false; } alert(hasPlugin('Flash')); //检测 Flash 是否存在 alert(hasPlugin('java')) //检测 Java 是否存在
4、ActiveX:
IE 浏览器没有插件,但提供了 ActiveX 控件。
ActiveX 控件一种在 Web 页面中嵌入对象或组件的方法。
由于在 JS 中,我们无法把所有已安装的 ActiveX 控件遍历出来,但我们还是可以去验证是否安装了此控件。
//检测 IE 中的控件 function hasIEPlugin(name) { try { new ActiveXObject(name);//这里的name必须是控件的唯一标识符id(每个控件都有它的唯一标识符) return true; } catch (e) { return false; } } //检测 Flash(传入的是Flash控件的标识符) alert(hasIEPlugin('ShockwaveFlash.ShockwaveFlash'));
ShockwaveFlash.ShockwaveFlash 是 IE 中代表 FLASH 的标识符,你需要检查哪种控件,必须先获取它的标识符。
5、跨浏览器检测是否支持 Flash
//检测非IE的 function hasPlugin(name) { var name = name.toLowerCase(); for (var i = 0; i < navigator.plugins.length; i ++) { if (navigator.plugins[i].name.toLowerCase().indexOf(name) > -1) { return true; } } return false; } //检测 IE 中的控件 function hasIEPlugin(name) { try { new ActiveXObject(name);//这里的name必须是控件的唯一标识符id(每个控件都有它的唯一标识符) return true; } catch (e) { return false; } } //跨浏览器 function hasFlash() { var result = hasPlugin('Flash'); //如果返回true,说明检测到了,并且不是IE浏览器,如果没有检测到 说明这个浏览器没有Flash插件,或者他可能是IE浏览器 if (!result) { result = hasIEPlugin('ShockwaveFlash.ShockwaveFlash'); } return result; } //检测 Flash alert(hasFlash());
6、MIME 类型
MIME 是指多用途因特网邮件扩展。它是通过因特网发送邮件消息的标准格式。
现在也被用于在因特网中交换各种类型的文件。PS:mimeType[]数组在 IE 中不产生输出。

//遍历非 IE 下所有 MIME 类型信息 for (var i = 0; i < navigator.mimeTypes.length; i++) { if (navigator.mimeTypes[i].enabledPlugin != null) {document.write('<dl>'); document.write('<dd>类型名称:' + navigator.mimeTypes[i].type + '</dd>'); document.write('<dd>类型引用:' + navigator.mimeTypes[i].enabledPlugin.name +'</dd>'); document.write('<dd>类型描述:' + navigator.mimeTypes[i].description + '</dd>'); document.write('<dd>类型后缀:' + navigator.mimeTypes[i].suffixes + '</dd>'); document.write('</dl>') } }