JavaScript的基本包装类型示例
为了便于操作基本类型值,javaScript 提供了 3 个特殊的引用类型:Boolean、Number和 String。
这些类型与其他引用类型相似,但同时也具有与各自的基本类型相应的特殊行为。
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据。比如:
变量 box 是一个字符串类型,而 box.substring(2)又说明它是一个对象(只有对象才会调用方法),最后把处理结果赋值给 box2。
'Mr. Lee'是一个字符串类型的值,按道理它不应该是对象,不应该会有自己的方法,比如:
var box = 'Mr. Lee'; //定义一个字符串 var box2 = box.substring(2); //截掉字符串前两位 alert(box2); //输出新字符串 结果box2=. Lee alert('Mr. Lee'.substring(2)); //直接通过值来调用方法,结果是. Lee
字面量声明和 new 运算符声明对象的区别
字面量声明和 new 运算符声明很好的展示了他们之间的区别。
但有一定还是可以肯定的,那就是不管字面量形式还是 new 运算符形式,都可以使用它的内置方法。
Boolean 和 Number 特性与 String 相同,三种类型可以成为基本包装类型(无法给自己创建属性和方法(但可以使用原型给对象扩展方法),只可以使用自己的内置方法)。
在使用 new 运算符创建以上三种类型的对象时,可以给自己添加属性和方法,但我们建议不要这样使用,因为这样会导致根本分不清到底是基本类型值还是引用类型值。
/*字面量写法:*/ var box = 'Mr. Lee'; //字面量 box.name = 'Lee'; //无效属性 box.age = function () { //无效方法 return 100; }; alert(box); //Mr. Lee alert(box.substring(2)); //. Lee alert(typeof box); //string alert(box.name); //undefined alert(box.age()); //错误
/*new 运算符写法:*/ var box = new String('Mr. Lee'); //new 运算符 box.name = 'Lee'; //有效属性 box.age = function () { //有效方法 return 100; }; alert(box); //Mr. Lee alert(box.substring(2)); //. Lee alert(typeof box); //object alert(box.name); //Lee alert(box.age()); //100
JavaScript的基本包装类型之Number类型
Number类型:代表数值数据类型和提供数值常数的对象。
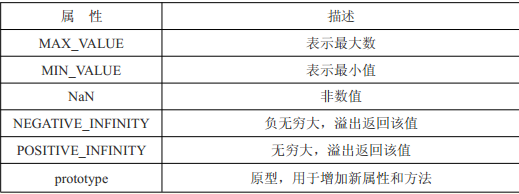
JavaScript的基本包装类型之Number类型的属性
Number 类型有一些静态属性(直接通过 Number 调用的属性,而无须 new 运算符)和方法。

console.log(Number.MAX_VALUE); // 1.7976931348623157e+308 console.log(Number.MIN_VALUE); // 5e-324 console.log(Number.NaN); //NaN console.log(Number.NEGATIVE_INFINITY); // -Infinity console.log(Number.POSITIVE_INFINITY); // Infinity
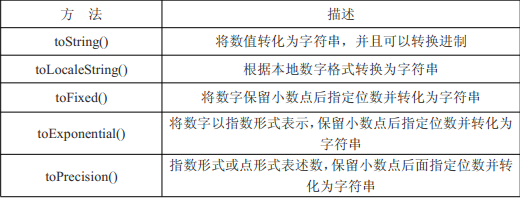
JavaScript的基本包装类型之Number类型的方法

toString()方法
var box = 1000.789; console.log((box.toString())); //转换为字符串,传参可以转换进制 console.log(box.toString(2));//传入2即转换为2进制,传入8即转换为8进制,16即转换为16进制 console.log(box.toString(8));//传入2即转换为2进制,传入8即转换为8进制,16即转换为16进制 console.log(box.toString(16));//传入2即转换为2进制,传入8即转换为8进制,16即转换为16进制
toLocaleString()方法
该方法还可以格式化日期形式的字符串
var box = 1000.789; var box1 = new Date(); console.log(box.toLocaleString()); //本地格式化,结果是:1,000.789 console.log(box1); // 2019-04-10T15:35:12.871Z console.log(box1.toLocaleString()); //2019-4-10 23:35:12
toFixed()方法
var box = 1000.789; console.log(box.toFixed(2)); //根据传入的参数保留多少位小数点,并且会四舍五入,,不能传入0和负数,结果是:1000.79 console.log(box);//结果还是:1000.789;方法不会改变原来的值
toExponential()方法
var box = 1000.789; console.log(box.toExponential()); //指数形式,传参会保留小数点:1.000789e+3 console.log(box.toExponential(3));//同样会四舍五入:1.001e+3
toPrecision()方法
var box = 1000.789; console.log(box.toPrecision(2)); //指数或点形式,传参保留小数点:1.0e+3
ES6中新增了一些属性和方法,详情查看:ES5-ES6-ES7_数值的扩展