最近项目上遇到在微信小程序里需要显示新闻内容,新闻内容是通过接口读取的服务器中的富文本内容,是html格式的,小程序默认是不支持html格式的内容显示的,那我们需要显示html内容的时候,就可以通过wxParse来实现。
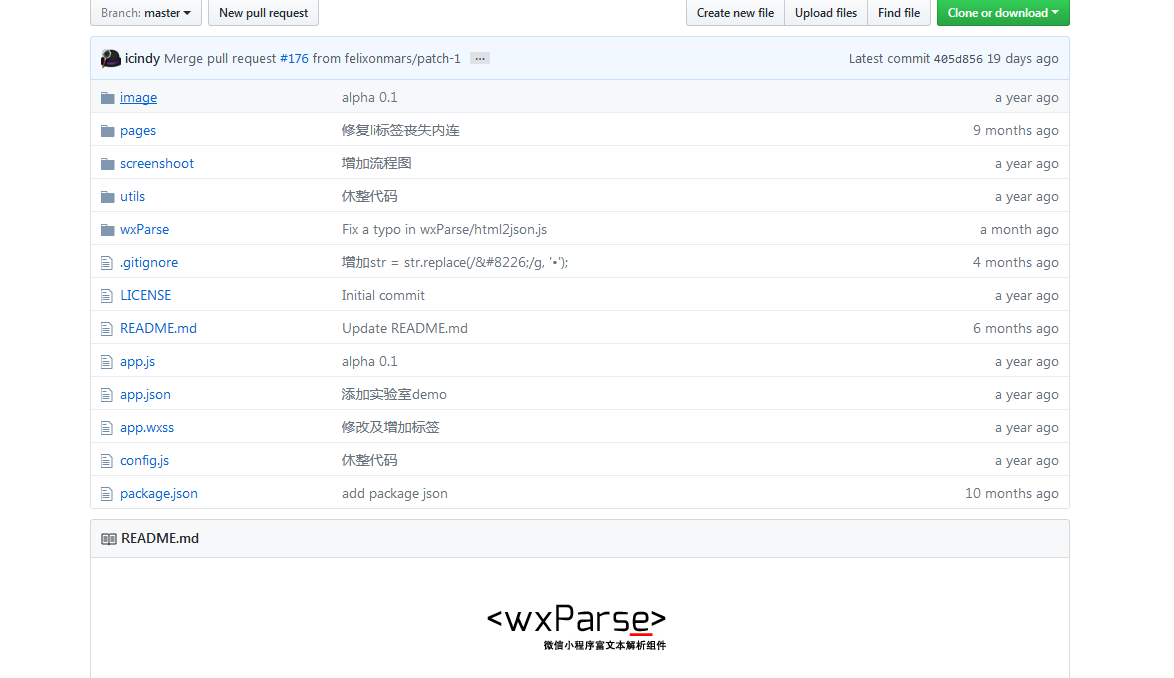
首先我们在github上下载wxParse
https://github.com/icindy/wxParse
首先我们在github上下载wxParse
https://github.com/icindy/wxParse

下载完之后我们需要用到目录下的wxParse文件夹,把他拷贝到我们的项目目录下
下面是具体的使用步骤
1.在app.wxss全局样式文件中,需要引入wxParse的样式表
@import "/page/wxParse/wxParse.wxss";2.在需要加载html内容的页面对应的js文件里引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
3.通过调用WxParse.wxParse方法来设置html内容
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
Page({ data: { }, onLoad: function () { var that = this; wx.request({ url: '', method: 'POST', data: { 'id':13 }, header: { 'content-type': 'application/json' }, success: function(res) { var article = res.data[0].post; WxParse.wxParse('article', 'html', article, that,5); } }) } })
4.在页面中引用模板
<import src="../../wxParse/wxParse.wxml"/> <template is="wxParse" data="{{wxParseData:article.nodes}}"/>
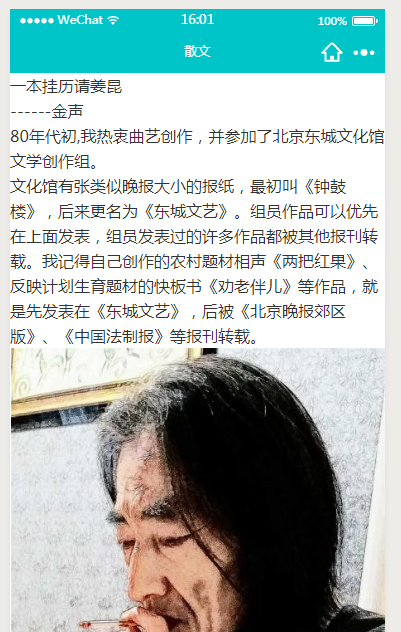
这样就可以在微信小程序中嵌入html内容了

补充提示:data为传入的具体数据(必填):可以弄成拼接的html字符串,类似:
String a="<div style="background: #D3D3D3">
" +
" <div style="padding-left:15px;"><br>
" +
" <span>最近哼多人都在完绝地求生,缺是第一次玩很多人都晕3D,有些进场打CF的人玩起来比起没玩过枪战的人更加适合这款游戏。</span><br></div></div>
" +
" <span style="font-weight:bold;font-size:12px">关于小程序开发</span>
" +
" <ul>
" +
" <li>Java</li>
" +
" <li>HTML</li>
" +
" <li>Python</li>
" +
" </ul>
" +
" <img src="http://img4.imgtn.bdimg.com/it/u=1451023851,4108165595&fm=26&gp=0.jpg"></img>
" +
" <p>微信小程序如何解析HTML富文本(使用wxParse解析富文本的demo)微信小程序如何解析HTML富文本(使用wxParse解析富文本的demo)微信小程序如何解析HTML富文本(使用wxParse解析富文本的demo)</p>
" +
" <p>微信小程序如何解析HTML富文本(使用wxParse解析富文本的demo)微信小程序如何解析HTML富文本(使用wxParse解析富文本的demo)微信小程序如何解析HTML富文本(使用wxParse解析富文本的demo)</p>
" +
" <img src="http://img5.imgtn.bdimg.com/it/u=69050753,1382655822&fm=26&gp=0.jpg"></img>
" +
" <p>近两年,小青柑的火爆有目共睹,娇小玲珑的产品形态、便携式的消费场景、柑与茶结合的时尚方式以及独特的口感和养生功效,都在顺应着目前年轻化、多元化、便携化的茶叶消费市场需求,让它成为了一大爆品。</p> ";
从接口中拿到a放到WxParse.wxParse(bindName , type, data, target,imagePadding)的中data上。
