所需要的技术有:
1、position(定位)
首先要了解position存在的意义:
元素可以使用的顶部,底部,左侧和右侧属性定位。
然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
这里会用到的是absolute 定位,也就是绝对定位,这个绝对定位是相对于离它最近的已定位父元素来说的。
除此之外比较常用到的有fixed 定位,它的定位是相对于浏览器窗口是固定位置,不管什么动了,它都不会动。
还有就是relative 定位,它的定位是相对于它原本位置来说的,通常用来作为绝对定位元素的容器块。
2、transform(转换)
transform属性就是让我们可以让元素在2D和3D之间转变,比如让元素旋转,缩放,移动,倾斜等。
而我们这次所用到的就是transform--style属性,用来指定嵌套元素是怎样在三维空间中呈现。
以及rotateX() 、translateZ()和rotateY()这三个方法,即围绕其在一个给定度数Y轴、X轴或Z轴旋转的元素。
3、animation(动画)
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
animation是所有动画属性的简写属性,除了 animation-play-state 属性。
可以使用的属性有规定 的@keyframes 动画的名称、动画花费的时间、速度曲线、播放次数、是否逆向播放等等。
源代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
.out{
position: absolute;
top: 50%;
left: 45%;
transform-style: preserve-3d;
animation: change 6s linear infinite;
}
.out>div{
308px;
height: 308px;
position: absolute;
top: 50%;
left: 50%;
}
.font{
margin-left: -154px;
margin-top: -154px;
background-color: blue;
position: absolute;
border: 5px solid blue;
transform: translateZ(154px);
}
.after{
margin-left: -154px;
margin-top: -154px;
background-color: yellow;
position: absolute;
border: 5px solid yellow;
transform: translateZ(-154px);
}
.left{
margin-left: -154px;
margin-top: -154px;
background-color: red;
position: absolute;
border: 5px solid red;
transform: rotateY(90deg) translateZ(154px);
}
.right{
margin-left: -154px;
margin-top: -154px;
background-color: green;
position: absolute;
border: 5px solid green;
transform: rotateY(-90deg) translateZ(154px);
}
.up{
margin-left: -154px;
margin-top: -154px;
background-color: orange;
position: absolute;
border: 5px solid orange;
transform: rotateX(90deg) translateZ(154px);
}
.down{
margin-left: -154px;
margin-top: -154px;
background-color: fuchsia;
position: absolute;
border: 5px solid fuchsia;
transform: rotateX(-90deg) translateZ(154px);
}
@keyframes change{
0% {
transform: translateZ(154px) rotateX(360deg) rotateY(100deg);
}
}
</style>
</head>
<body>
<div class="out">
<div class="font"></div>
<div class="after"></div>
<div class="left"></div>
<div class="right"></div>
<div class="up"></div>
<div class="down"></div>
</div>
</body>
</html>
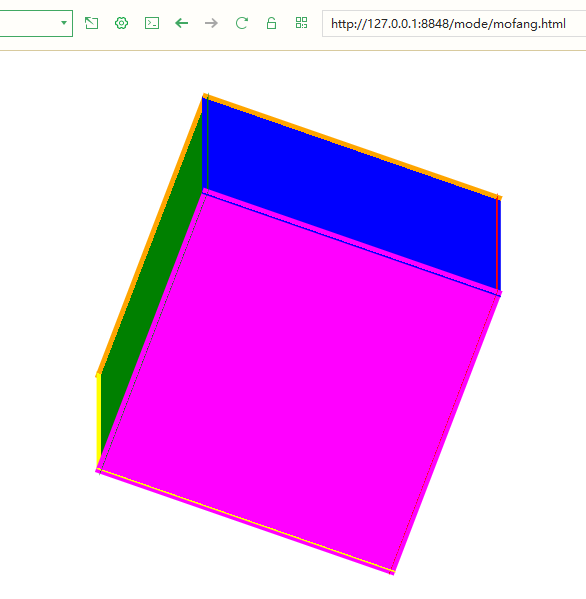
效果图:图片是动态的,在此放置静态效果图: