什么是BFC
BFC指的是块级格式化上下文,简单的来说,BFC就是创建一个div盒子或者给已存在的盒子激活BFC,盒子内部的元素布局不影响盒子外部的元素。也就是所谓的相互隔绝,互不影响。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不会影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
布局规则
-
内部的Box会在垂直方向,一个接一个地放置。
-
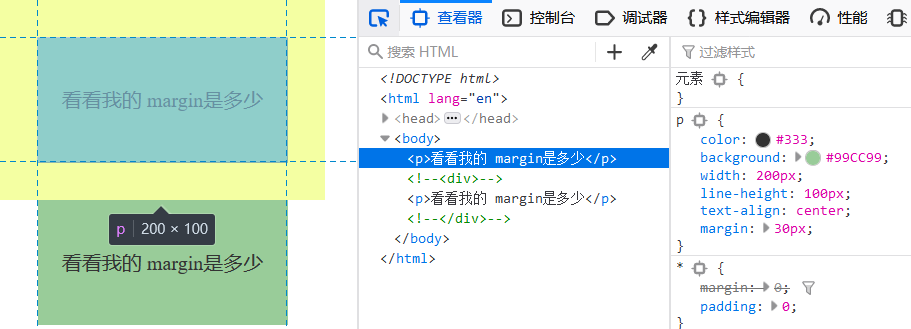
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。(示例1:margin重叠)
-
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
-
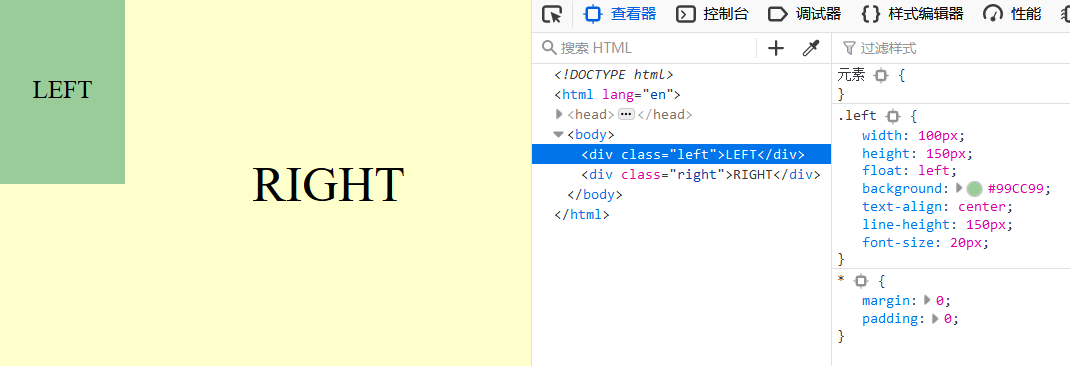
BFC的区域不会与float box重叠。(示例2:使用float,浮动元素和非浮动元素重叠)
-
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
-
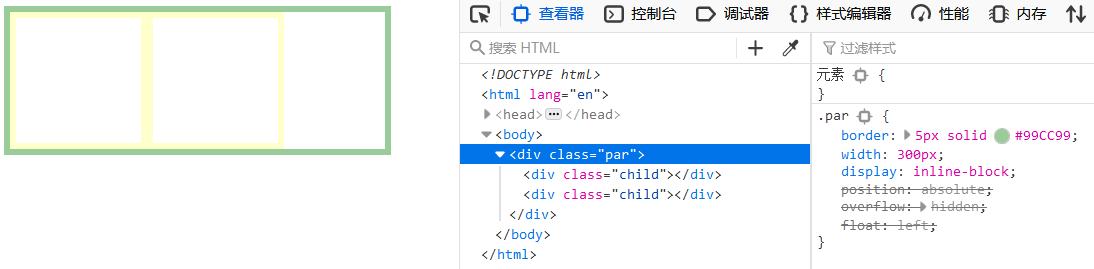
计算BFC的高度时,浮动元素也参与计算。(示例3:使用float高度塌陷)
创建BFC
以下列出的是最容易理解与记住的,MDN上写了很多,但还是这些容易理解。
-
float:none以外的属性值。如:left 、 right
-
overflow:visible以外的属性值。如:hidden、auto 、 scroll
-
position属性值为:absolute、fixed(只有这两个可以)
-
dispaly属性值为:inline-block、 flex、 inline-flex、 table-cell、 table-caption 反正block不行就是了
应用
示例1 解决margin重叠
根据BFC规则2:Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。

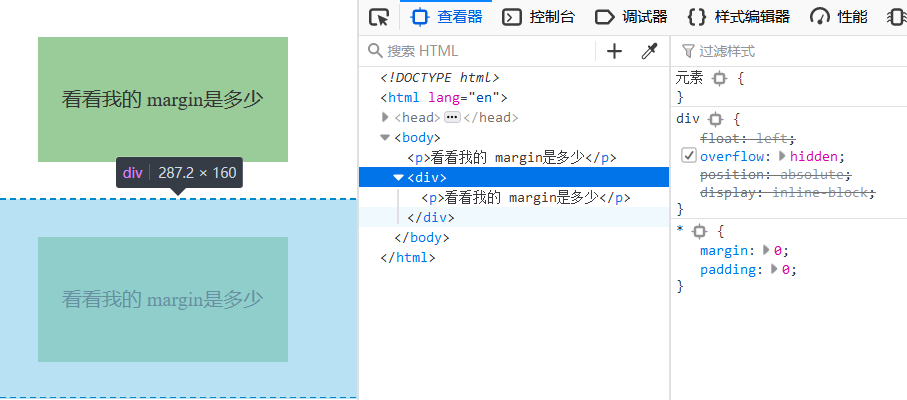
因此,我们可以为其中一个p创建一个盒子,并使用创建BFC的方法(四个中的任意一个都可以)激活它成为一个BFC。

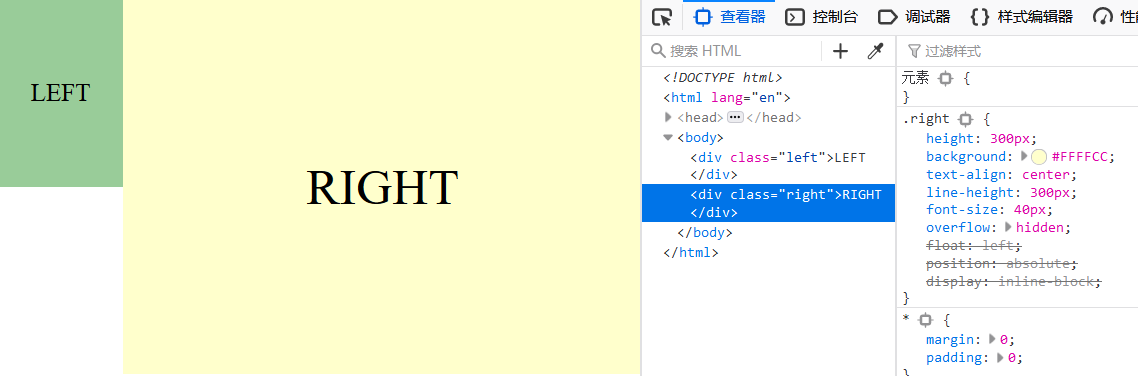
示例2 解决使用float时浮动元素和非浮动元素重叠
根据浮动元素的特点2:非浮动元素几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响。会导致浮顶元素与费浮动元素重叠 本博客 float的几点要素

根据BFC规则4:BFC的区域不会与float box重叠。
我们让right单独成为一个BFC就不会与浮动元素重叠。

示例3 解决使用float时容器高度塌陷
根据浮动元素特点1:1.浮动盒子会脱离文文档流,不会在占用空间。
容器内部的两个孩子都是浮动的,不占空间。因此容器就不会被撑开,导致了塌陷。

根据BFC规则6:计算BFC的高度时,浮动元素也参与计算。
因此我们给父节点激活BFC。对于后续的开发,可能不是很清楚当时为什么使用overflow。所以你最好添加一些注释来解释为什么这样做。