参考资料:
高性能网站建设指南.pdf(快的话一晚上就能读完) 提取码:tvaz
segmentfault - 瑞雪关于高性能网站建设指南的总结
慕课网快速搞定前端初级JavaScript面试课程 性能优化部分
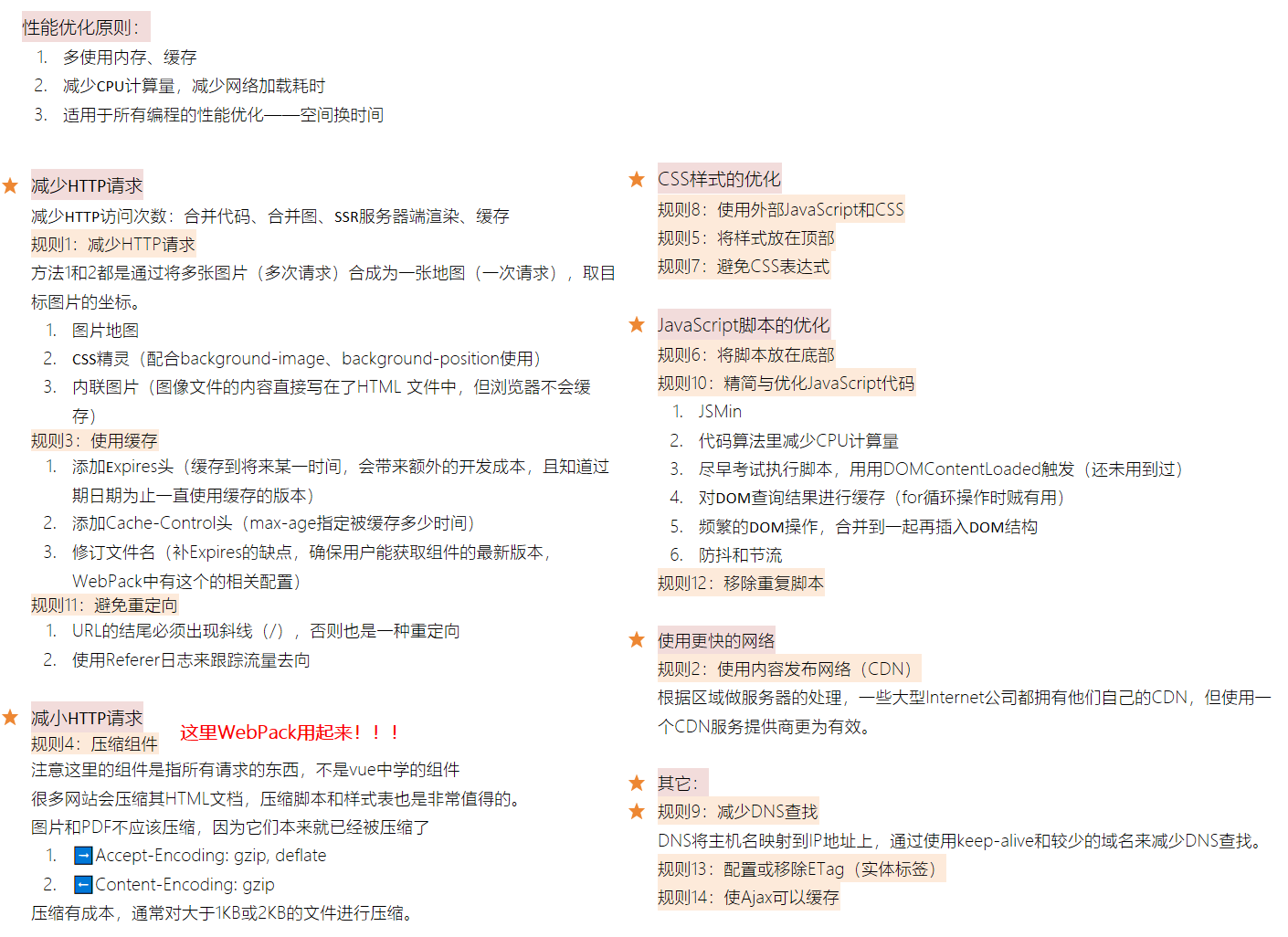
总结图
性能黄金法则
只有10%-20%的最终用户响应时间花在了下载HTML文档上。其余的80%-90%时间花在了下载页面中的所有组件上。

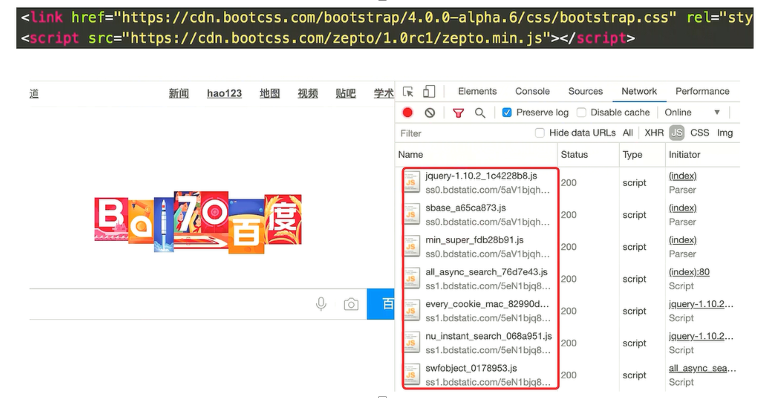
减少HTTP案例
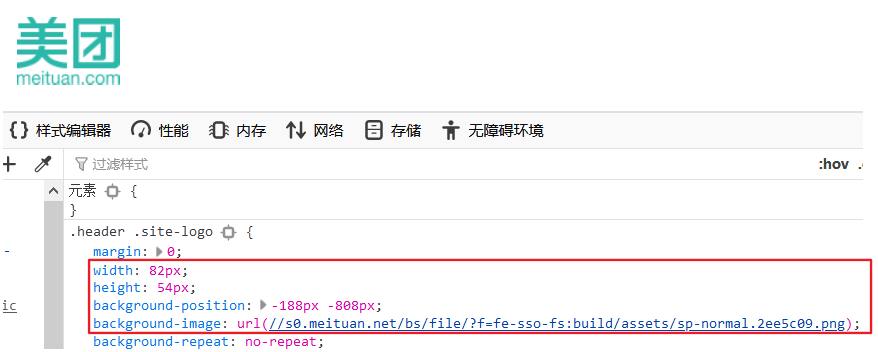
合并图——美团网logo
如果需要在页面中为背景、按钮。导航栏。链接等提供大量图片,CSS Sprites绝对是一种优秀的解决方案——干净的标签、很少的图片和很短的响应时间。


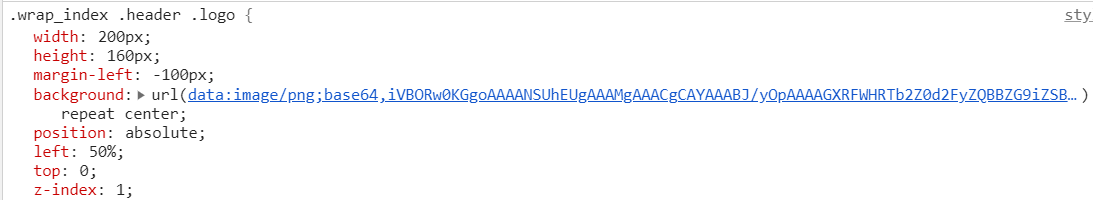
内联图片——南京同仁堂网站logo
内联图片格式:data:[<mediatype>][;base64],<data>,数据就在其URL自身中,不用通过http请求图片。虽然放置在外部样式表中需要请求一次样式表,但可以被缓存将得到意外的收获。
网址:http://www.nj-tongrentang.com/#
以下为首页上方的南京同仁堂的logo的base64编码,复制url中的内容放于图片在线转码工具中可以将这些数据转码为图片。

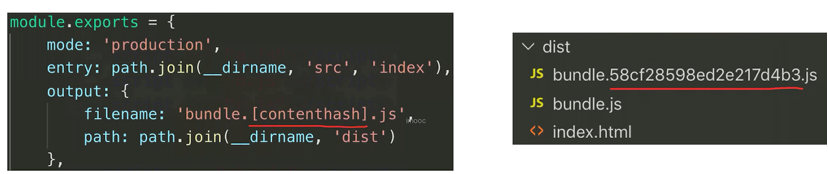
Webpack修改文件名
当出现了Expires头时,直到过期日期为止一直会使用缓存的版本。浏览器不会检查任何更新,直到过了过期日期。因此,即使在服务器上更新了组件,已经访问过网站的用户也不大可能获取最新的组件(因为前一个版本已经在他们的缓存中了)为了确保用户能获取组件的最新版本,需要在所有HTML页面中修改组件的名称。

静态资源添加hash后缀,根据文件内容计算hash。文件内容不变,则hash不变,则url不变。url和文件不变,则会自动触发http缓存机制,返回304老文件一直返回304,新的文件会重新缓存
内容发布网络CDN
专门做静态文件的服务,根据地域。完全满足304机制

服务端渲染SSR
Nuxt.js中用到。
服务端渲染:将网页和数据一起加载,一起渲染
非SSR(前后端分离):先加载网页,再ajax加载请求数据,再渲染数据
图片懒加载
第三方库已经很成熟很多了

DOM操作优化
-
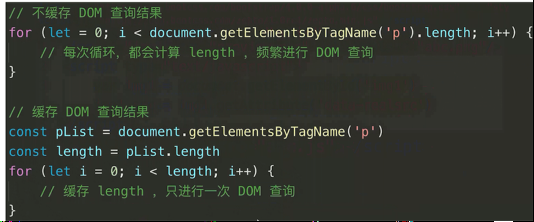
缓存DOM查询

-
循环插入元素的时候,多个DOM先合并到一起再插入DOM结构
涉及到的HTTTP headers
Host➡
User-Agent➡
Content-Type⬅
Content-Length⬅
If-Modified-Since➡
Last-Modified⬅
Etag⬅
Expires⬅(被缓存到某个时候)
Cache-Control:max-age⬅(被缓存多久)
Connection:keep-alive➡⬅(持久连接解决了多对一请求服务器导致的socket连接低效性的问题。使浏览器可以在一个单独的连接上进行多个请求)
Accept-Encoding➡
Content-Encoding⬅
涉及到的HTTP响应码
300:表示有多重可能性,基于Content-Type
301:永久重定向
302:临时重定向
303:对302的说明
307:对302的说明
304:响应条件GET请求,避免下载已经存在于浏览器缓存中的数据