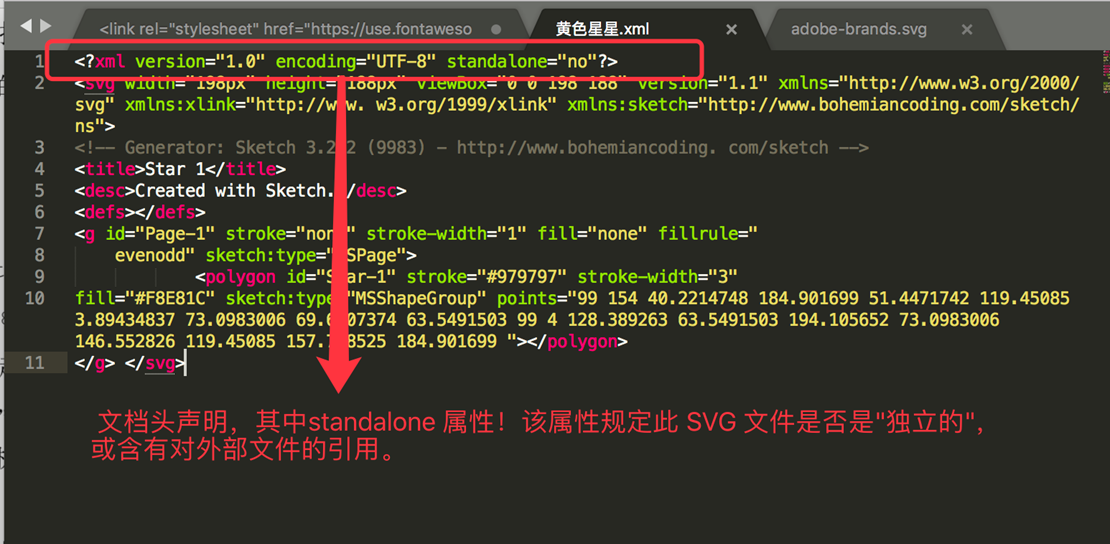
一、SVG是用标记式语言进行描述的,使用XML来描述
二、SVG支持的三种图形对象:矢量图形形状、图像和文本
三、SVG的优点:
- 矢量图是使用相对点来保存数据的,因此可以缩放到任意大小而不会失帧
- SVG仅仅是保存矢量图,文件大小相对于JPEG、GIF和PNG更小,可压缩性更强
- SVG图像可在任何高分辨率下被高质量打印
- SVG图像中文本是可选的,同时也是可搜索的
四、SVG的根元素
- width
- height
- viewbox(定义了SVG中所有形状遵循的坐标,前两个值被称为min-x,min-y,来描述左上角的位置;后两个值被称为宽度和高度,来描述右下角的位置)
<svg width="200px" height="180px" viewbox="0 0 200 180">
其中的形状为了填满SVG的宽度和高度,就会被放大
五、标题和描述标签
- title
- desc
- 可以用来在图像不可见的情况下描述图形的内容,提高了SVG文档的可读性
- 在SVG图片被应用为背景图片时,可以去除这些标签来减少文件大小
六、defs标签
它用于储存所有可以复用的元素定义的地方,如梯度、符号、路径
七、元素g
- g元素能把其他元素捆绑在一起
- g标签中我们可以看到先前的命名空间,这会有助于图形编辑软件再次打开这个图像,但是它对于这个图片在其他地方展示并没有影响
八、SVG路径
SVG拥有一系列可用的形状(path, rect、circle、ellipse、line、polyline、polygon)

九、在Web上插入SVG
- 使用img标签
- 使用object标签
object标签是W3C推荐的用于装载非HTML内容的容器
data属性是你链接SVG资源的方式。type属性描述了内容的MIME类型
通过object标签插入到页面的SVG可以被JavaScript访问
- 把SVG作为背景图形插入(background-image)
在CSS中,当两个相同属性都被应用的时候,样式表中下方的属性总会覆盖上方的属性
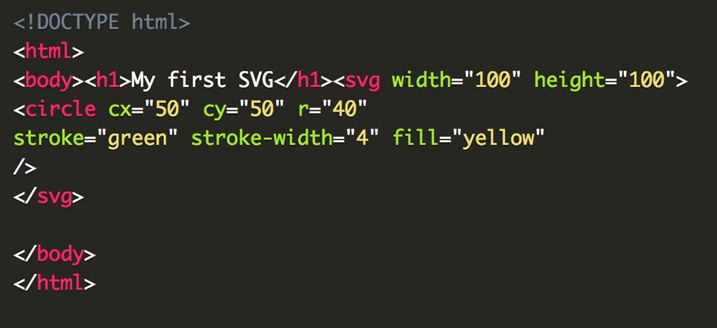
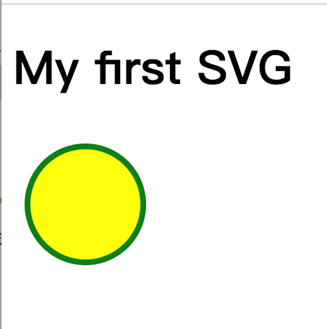
- 内联SVG
在CSS中,当两个相同属性都被应用的时候,样式表中上方的属性总会覆盖下方的属性
如果你删除掉SVG元素的width和height属性,SVG就会自动缩放来填满容器
使用内联SVG后,可以根据上下文来改变SVG的颜色
<img src="mySconeVector.svg" alt="Amazing line art of a scone" />
<object data="img/svgfile.svg" type="image/svg+xml"><span class="fallback-info">Your browser doesn't support SVG</span></object>
.items{background-image:url('image.svg')}
<svg id="svgInline" width="200" height="180" viewBox="0 0 200 180" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.
w3.org/1999/xlink">
<title>Star 1</title>
<g class="star_Wrapper" fill="none" fill-rule="evenodd">
<path id="star_Path" stroke="#979797" strokewidth="3" fill="#F8E81C" d="M99 154l-58.78 30.902 11.227-65.45L3.89473.097l65.717-9.55L99 4l29.39 59.55 65.716 9.548-47.553 46.353 11.22665.452z" /></g></svg>