一、安装说明
系统环境:CentOS release 6.4
JDK版本:jdk1.8.0_181
Jmeter版本:apache-jmeter-3.0
Ant版本:apache-ant-1.9.13
Jenkins版本:jenkins-war:2.138.1
二、安装JDK
将jdk-8u181-linux-i586.tar.gz解压后移动到指定目录,然后将以下内容加入/etc/profile文件内
1 #jdk 2 JAVA_HOME=/usr/java/jdk1.8.0_181 3 JRE_HOME=/usr/java/jdk1.8.0_181/jre 4 PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin 5 CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib 6 export JAVA_HOME JRE_HOME PATH CLASSPATH
环境变量生效后,如下图:

三、Jmeter安装与配置
将apache-jmeter-3.0.zip解压后移动到指定目录,然后将以下内容加入/etc/profile文件内
1 export JMETER_HOME=/usr/local/apache-jmeter-3.0 2 export PATH=$JMETER_HOME/lib/ext/ApacheJMeter_core.jar:$JMETER_HOME/lib/jorphan.jar:$JMETER_HOME/lib/logkit-2.0.jar:$JMETER_HOME/bin:$PATH

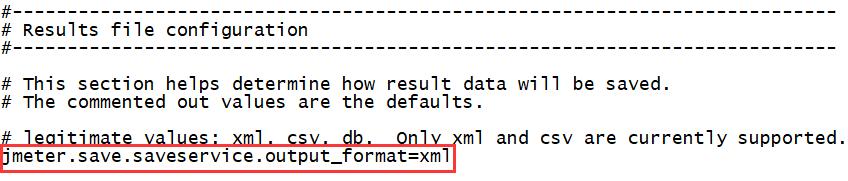
修改Jmeter/bin目录下的jmeter.properties文件中的jmeter.save.saveservice.output_format=csv改成jmeter.save.saveservice.output_format=xml,如下图:

jmeter默认保存的是.csv格式的文件,我们把它改为xml格式,以便后期方便Jenkins展示。
四、Ant安装与配置
将apache-ant-1.9.13-bin.tar.gz解压后移动到指定目录,然后将以下内容加入/etc/profile文件内
1 export ANT_HOME=/usr/local/apache-ant-1.9.13 2 export PATH=$PATH:$ANT_HOME/bin
环境变量生效后,如下图:

将jmeter安装包extras文件夹里ant-jemter-1.1.1.jar 复制到antlib下
进入apache-jmeter-3.0extras运行ant ,查看该目录下是否出现Test.jtl、Test.html文件,若有,则构建成功(注意:Test.jmx是默认存在的Sample脚本文件),如下图:

构建失败,jmeter3.0中没有/extras/jmeter-results-detail-report_21.xsl,这个文件,从低版本中拷贝过来就可以了,如下图:

五、编写Ant的build.xml文件
1 <?xml version="1.0" encoding="UTF-8"?> 2 <project name="JmeterTest" default="run" basedir="."> 3 <tstamp> 4 <format property="time" pattern="yyyyMMddHHmmss" /> 5 </tstamp> 6 7 <!-- 需要改成自己本地的 Jmeter 目录--> 8 <property name="jmeter.home" value="/usr/local/apache-jmeter-3.0" /> 9 <!-- jmeter生成jtl格式的结果报告的路径--> 10 <property name="jmeter.result.jtl.dir" value="/usr/local/Jmeter_TestResultLogjtl" /> 11 <!-- jmeter生成html格式的结果报告的路径--> 12 <property name="jmeter.result.html.dir" value="/usr/local/Jmeter_TestResultLoghtml" /> 13 <!-- 生成的报告的前缀--> 14 <property name="ReportName" value="JmeterTestReport" /> 15 <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> 16 <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> 17 18 <target name="run"> 19 <antcall target="test" /> 20 <antcall target="report" /> 21 </target> 22 23 <target name="test"> 24 <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> 25 <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> 26 <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> 27 <testplans dir="/usr/local/Jmeter_Test/Script" includes="*.jmx" /> 28 <property name="jmeter.save.saveservice.output_format" value="xml"/> 29 </jmeter> 30 </target> 31 32 <path id="xslt.classpath"> 33 <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> 34 <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> 35 </path> 36 37 <target name="report"> 38 <tstamp> 39 <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm:ss" /> 40 </tstamp> 41 <xslt 42 classpathref="xslt.classpath" 43 force="true" 44 in="${jmeter.result.jtlName}" 45 out="${jmeter.result.htmlName}" 46 style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl" > 47 <param name="dateReport" expression="${report.datestamp}" /> 48 </xslt> 49 50 <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> 51 <copy todir="${jmeter.result.html.dir}"> 52 <fileset dir="${jmeter.home}/extras"> 53 <include name="collapse.png" /> 54 <include name="expand.png" /> 55 </fileset> 56 </copy> 57 </target> 58 </project>
将build.xml文件放入/usr/local/Jmeter_Test目录下
进入build.xml所在目录,输入“ant 或 ant run(run为build.xml中的task名)”,执行结果如下图

六、Jenkins配置
Jenkins安装见上一篇--Jenkins持续集成环境部署
进入Jenkins系统管理→管理插件,安装HTML Publisher 和Performance 插件以展示测试报告。


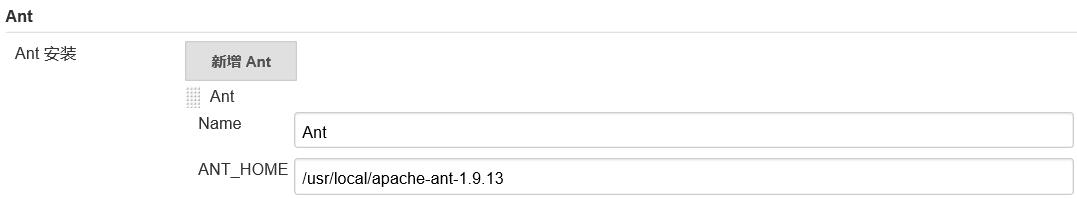
进入系统管理→全局工具配置页面设置jdk和ant,如下图所示:


新建一个自由风格的测试项目,如下图所示:

项目配置步骤一:

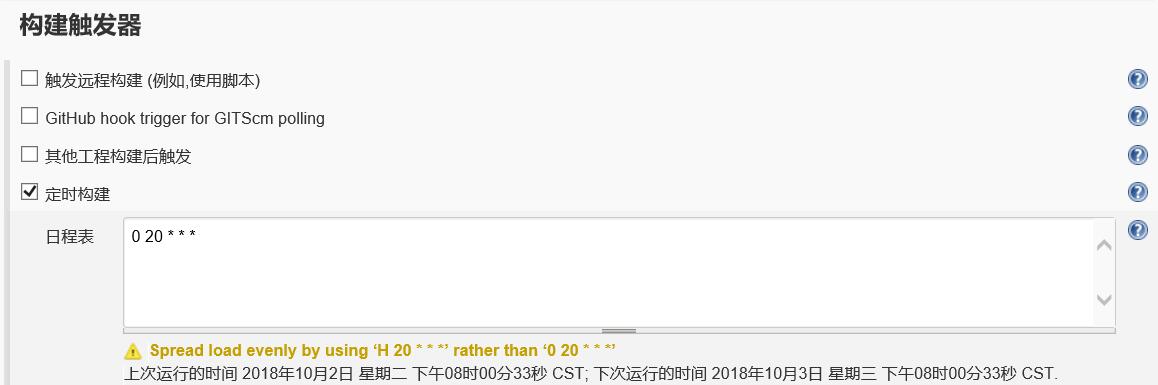
项目配置步骤二:构建触发器,选择此项目构建的触发条件,例如本项目的是为了实现接口的定时监控,于是选择Build periodically(定期构建)。注意:关于定期构建参数的说明:"* * * * *",总共有5个参数,分别代表分(0~59)、时(0~23)、天(1~31)、月(1~12)、周(0~7,0和7表示星期天);

项目配置步骤三:设置Invoke Ant

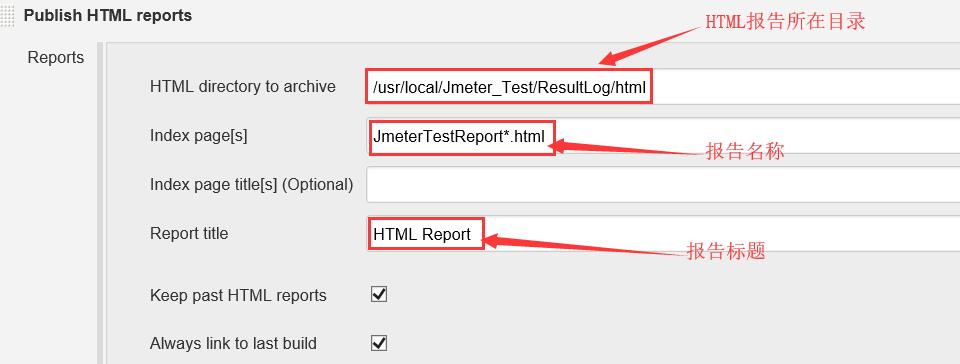
项目配置步骤四:设置HTML报告展示

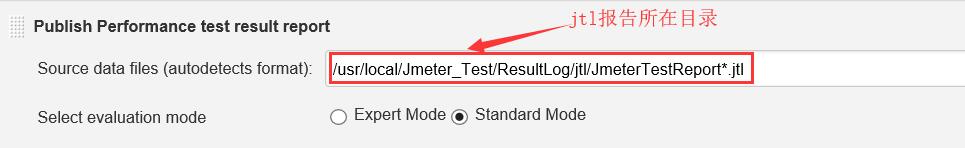
项目配置步骤五:设置jtl报告展示

HTML报告展示

注意:在jenkins中使用html publisher查看html报告时,发现显示不全,查看官方文档后,发现是安全问题所导致的。解决办法是:在Jenkins的系统管理→脚本命令行中输入“System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")”后,点击“运行”,再次生成报告后则能够全部正常显示。
Jtl报告展示

