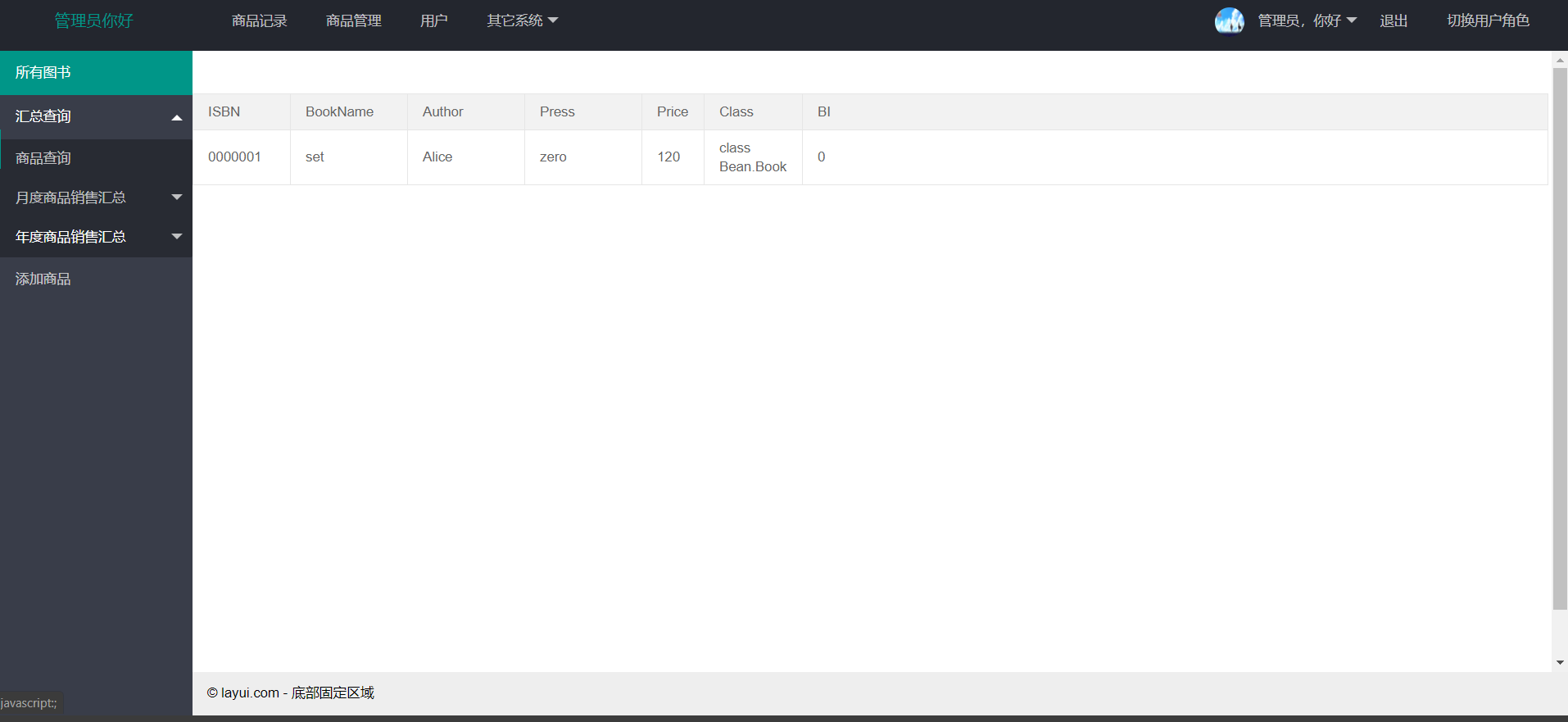
后台大框架布局(个人原因用的jsp页面)
记得改链接地址

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">管理员你好</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><dd><a href="add.jsp">商品记录</a></dd></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="https://fiveyellowmice.com/images/2016/03/fault-ms1-title-page.jpg" class="layui-nav-img"> 管理员,你好 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="index.html">退出</a></li> <li class="layui-nav-item"><a href="index.html">切换用户角色</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <dd> <a class="" href="Servlet?method=getallbook">所有图书</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">汇总查询</a> <dl class="layui-nav-child"> <dd><a href="find.jsp">商品查询</a></dd> <li class="layui-nav-item"> <a href="javascript:;">月度商品销售汇总</a> <dl class="layui-nav-child"> <<dd><a href="monthYear?method=Number&time=month">销量排序</a></dd> <dd><a href="monthYear?method=Count&time=month">销售额排序</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">年度商品销售汇总</a> <dl class="layui-nav-child"> <<dd><a href="monthYear?method=Number&time=year">销量排序</a></dd> <dd><a href="monthYear?method=Count&time=year">销售额排序</a></dd> </dl> </li> </dl> </li> <!-- <li class="layui-nav-item"><a href="">云市场</a></li> --> <li class="layui-nav-item"><dd><a href="addItem.jsp">添加商品</a><dd></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <iframe src="" id="main" width="100%" style="height: 99.9%" frameborder="0"></iframe> <div style="padding: 15px;">内容主体区域</div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> © layui.com - 底部固定区域 </div> </div> <script src="layui/layui.js"></script> <script> //JavaScript代码区域 layui.use(['element','jquery'], function(){ var $=layui.jquery; var element = layui.element; $(document).ready(function(){ $("dd>a").click(function (e) { e.preventDefault(); $("#main").attr("src",$(this).attr("href")); }); }); // $("#cloud").click(function(){$("#main").html("jaosgoaighowg");}); }); </script> <script> //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); </script> </body> </html>
点击链接会

触发这个函数

作用是让新页面在白色区域显示