做市区地图,最头疼的就是json文件,echarts官方只有到省份,没有到市区、县
这次市区地区的json文件是通过 https://hxkj.vip/demo/echartsMap/ 得到的,做个记录方便以后用,也分享给大家~
注:引用json文件,与引用js 文件调用方法不同


initChart(id,data){
let obj = echarts.init(document.getElementById(id));
const geoCoordMap = {
'市北区': [120.355026, 36.14],
'市南区': [120.395966, 36.070892],
'四方区': [120.35,35.9 ],
'西海岸新区': [120.1, 36],
'崂山区': [120.7, 36.20],
'李沧区': [120.36, 36.2],
'城阳区': [120.41564941406251, 36.268635800737876],
'胶州市': [120.006202, 36.285878],
'莱西市': [120.526226, 36.86509],
'即墨区': [120.447352, 36.390847],
'平度市': [119.959012, 36.788828],
'崂山区1': [120.65, 36.23],
'市南区1': [120.39, 36.08],
'莱西市1': [120.50, 36.90],
'城阳区1': [120.30, 36.26],
'李沧区1': [120.40, 36.18],
'黄岛区1': [120, 35.88],
'即墨区1': [120.44, 36.44],
'市北区1': [120.34, 36.09],
'胶州市1': [120.0, 36.34],
}
//因每个地区有多各小气泡,所以需设多个值,此处得名称应在geoCoordMap添加相应得经纬度值
const pinData = [
{region:'崂山区1'},
{region:'市南区1'},
{region:'莱西市1'},
{region:'城阳区1'},
{region:'李沧区1'},
{region:'即墨区1'},
{region:'市北区1'},
{region:'胶州市1'},
]
const convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].region];
if (geoCoord) {
res.push({
value: geoCoord.concat(data[i].value),
name: data[i].region,
managercount:data[i].managercount,
fundcount:data[i].fundcount,
});
}
}
return res;
};
let option = ({ // 进行相关配置
visualMap: {
show:false,
text: ['高', '低'],
showLabel: true,
seriesIndex: [0],
min: 0,
max: 100,
inRange: {
color:[ '#2ab0fc','#0195f1', '#047ad7',]
},
},
geo: {
map: 'qingdao',
// roam: true, //是否缩放
zoom: 1.15, //放大倍数
label: {
emphasis: {
show: false
}
},
itemStyle: {
normal: {
areaColor: '#83caf5',
borderColor: '#fff',
},
emphasis: {
areaColor: '#aed6f2',
}
},
},
series: [
{
type: 'map',
map: 'qingdao',
geoIndex: 0,
data:data,
},
{
name:'青岛',
type: 'scatter',
coordinateSystem: 'geo',
geoIndex: 0,
symbol:'pin',
symbolSize:1,
label:{ //标签样式
normal:{
show:true,
formatter:function(params){ //标签内容
return params.name+':'+params.data.managercount+','+params.data.fundcount;
},
lineHeight: 20,
backgroundColor:'rgba(255,255,255,.9)',
borderColor:'#84d1fd',
borderWidth:'1',
padding:[5,15,4],
color:'#000000',
fontSize: 14,
fontWeight:'normal',
},
},
data:convertData(data),
zlevel: 2 //提高层级,否则气泡会在label 上面
},
{
name:'青岛',
type: 'scatter',
coordinateSystem: 'geo',
geoIndex: 0,
symbol:'pin', //地图上得小气泡
symbolSize:20,
data:convertData(pinData),
itemStyle: {
normal: {
color: 'rgba(232,153,50,1)', //标志颜色
}
},
zlevel: 1
}
]
})
echarts.registerMap('qingdao',qingdao);
obj.setOption(option);
},
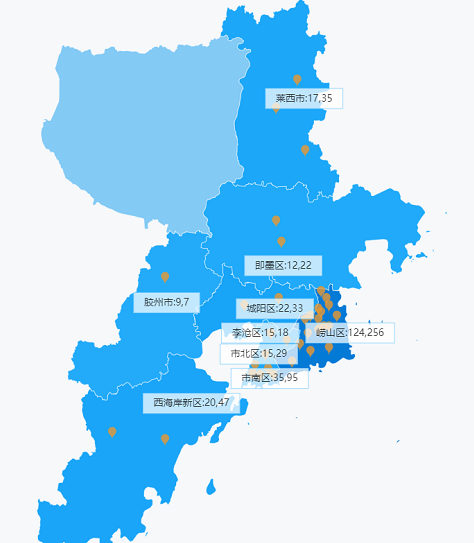
效果如下: