1.echarts 自定义标签
注:当设置visualMap的后,给覆盖regions单独定义的值(如果data 中没有regions的地区 则无妨,我这个是从data中删除'青岛',但是lable 无法正常显示了,如有哪位大神有好的方法,请赐教)
initChart(id,data){
// console.log(data);
let obj = echarts.init(document.getElementById(id));
const geoCoordMap = {
'济南市': [117,36.65 ],
'青岛市': [120.33,36.07 ],
'淄博市': [118.05,36.78 ],
'枣庄市': [117.57,34.86 ],
'东营市': [118.49,37.6 ],
'烟台市': [121.0,37.52 ],
'潍坊市': [119.1,36.62 ],
'济宁市': [116.59,35.38 ],
'泰安市': [117.13,36.0 ],
'威海市': [122.3,37.5],
'日照市': [119.46,35.42 ],
'滨州市': [118.03,37.4],
'德州市': [116.29,37.45 ],
'聊城市': [115.97,36.45 ],
'临沂市': [118.35,35.05 ],
'菏泽市': [115.43,35.24 ],
'莱芜市': [117.67,36.2 ],
}
const convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].region];
if (geoCoord) {
res.push({
value: geoCoord.concat(data[i].value),
name: data[i].region,
managercount:data[i].managercount,
fundcount:data[i].fundcount,
});
}
}
return res;
};
let option = ({ // 进行相关配置
visualMap: { //各市区的颜色由value值得大小定
show:false,
text: ['高', '低'],
showLabel: true,
seriesIndex: [0],
min: 1,
max: 300,
inRange: {
color:[ '#2ab0fc','#0195f1', '#047ad7',]
},
},
geo: {
map: '山东',
label: {
emphasis: {
show: false
}
},
itemStyle: {
normal: {
areaColor: '#83caf5',
borderColor: '#fff',
},
emphasis: {
areaColor: '#aed6f2',
}
},
regions: [{ //单独定义青岛市的颜色
name: '青岛市',
value:this.qdVal.managercount,
itemStyle: {
normal: {
areaColor: '#fe9910',
}
}
}],
},
series: [
{
type: 'map',
map: '山东',
geoIndex: 0, //此处地图为geo的第一个值
data:data,
},
{
name:'山东',
type: 'scatter',
coordinateSystem: 'geo',
symbol:'pin',
symbolSize:1,
label:{ //标签样式设置
normal:{
show:true,
formatter:function(params){ //标签内容
return params.name+':'+params.data.managercount+','+params.data.fundcount
},
lineHeight: 20,
backgroundColor:'rgba(255,255,255,.9)',
borderColor:'#80cffd',
borderWidth:'1',
padding:[5,15,4],
color:'#000000',
fontSize: 14,
fontWeight:'normal',
},
},
data:convertData(data),
}
]
})
obj.setOption(option);
},
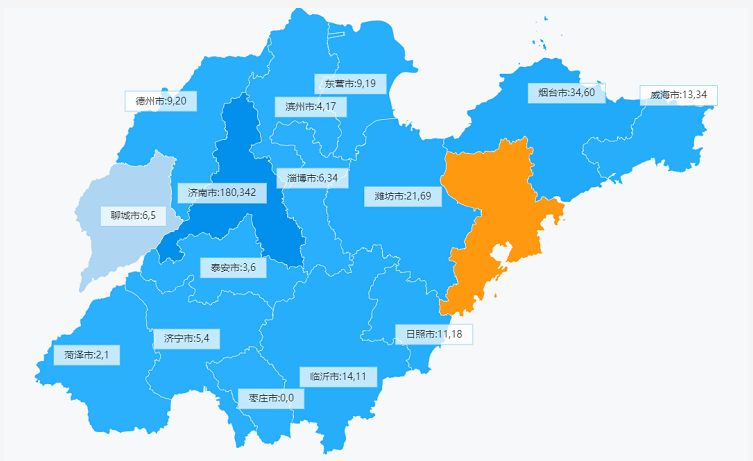
效果展示: