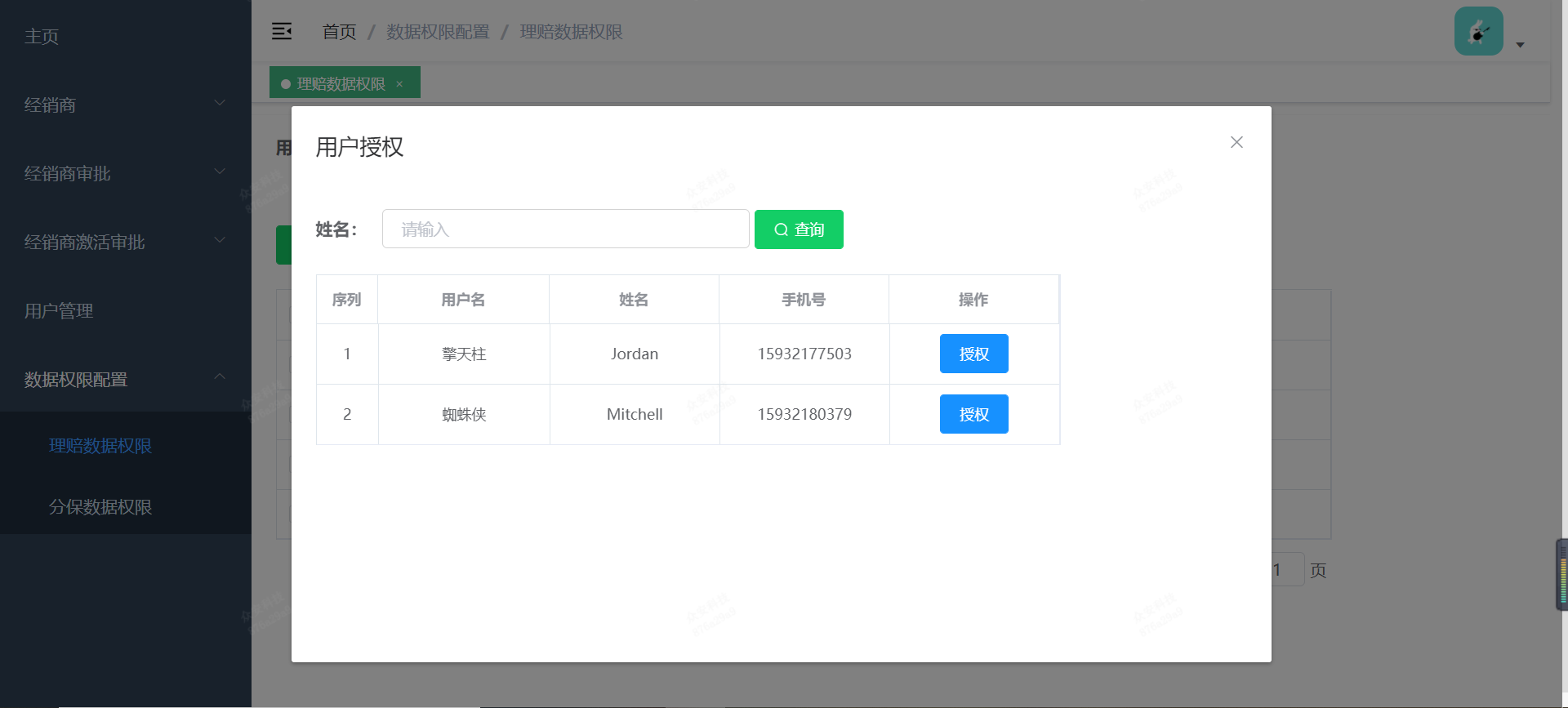
在vue的dialog中嵌套dialog,弹出里层的dialog时,发现被dialog的遮罩层挡住了,如下所示:

官方文档中的嵌套dialog例子指出了原因:
对于确实需要嵌套 Dialog 的场景,提供了append-to-body属性。将内层 Dialog 的该属性设置为 true,它就会插入至 body 元素上,从而保证内外层 Dialog 和遮罩层级关系的正确。
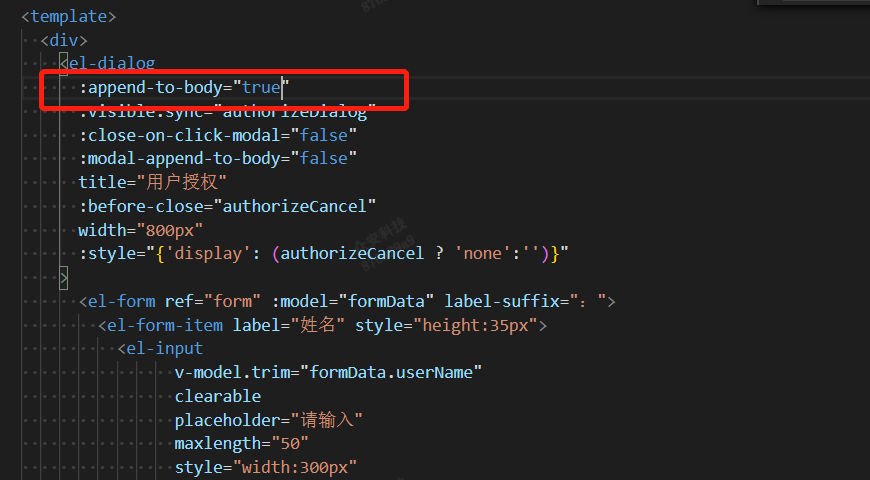
将内层嵌套的dialog封装成了外层dialog的子组件,内层dialog的代码如下:

如上面所示,加入了 append-to-body 属性。
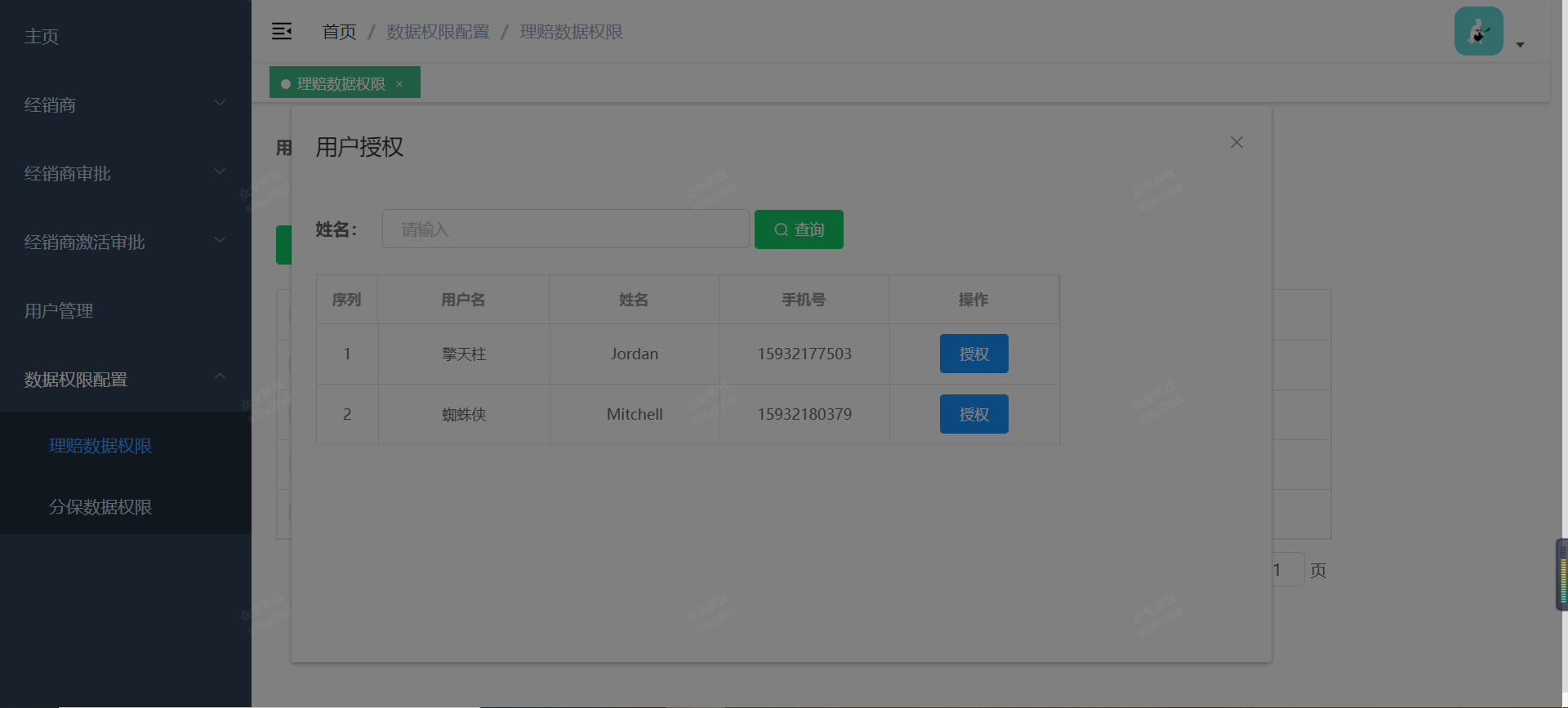
页面效果如下: