在Vue项目中,有两种用户登录状态判断并处理的情况,分别为:导航守卫和axios拦截器。
一、什么是导航守卫?
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。(在路由跳转时触发)
我们主要介绍的是可以验证用户登录状态的全局前置守卫,当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于等待中。
const router = new VueRouter({ ... }) router.beforeEach((to, from, next) => { // ... })
每个守卫方法接收三个参数:
-
to:即将要进入的目标路由对象 -
from:当前导航正要离开的路由 -
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。-
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。 -
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。 -
next('/')或者next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航 -
next(error): (2.4.0+) 如果传入next的参数是一个Error实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
-
注意:一定要确保要调用 next 方法,否则钩子就不会被 resolved。
二、什么是axios拦截器?
在请求或响应被 then 或 catch 处理前拦截它们,分为请求拦截器(发送请求前触发)和响应拦截器(得到响应结果后触发)。(在请求接口调用时触发)
// 添加请求拦截器 axios.interceptors.request.use(function (config) { // 在发送请求之前做些什么 return config; }, function (error) { // 对请求错误做些什么 return Promise.reject(error); }); // 添加响应拦截器 axios.interceptors.response.use(function (response) { // 对响应数据做点什么 return response; }, function (error) { // 对响应错误做点什么 return Promise.reject(error); });
注意:一定要有返回值
三、导航守卫和拦截器的使用
- 用户登录成功后我们将后台返回的用户token信息存储至sessionStorage中

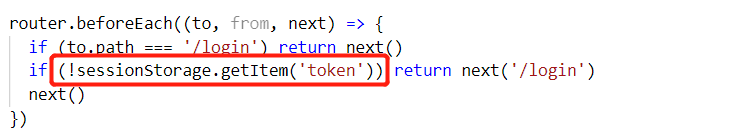
- 路由跳转时使用导航守卫

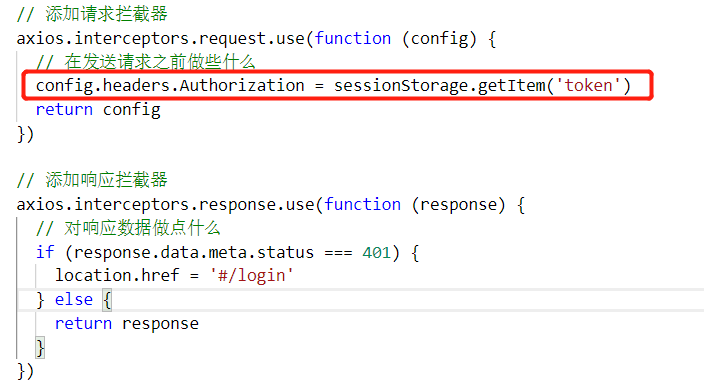
- 发送axios请求时使用拦截器