工具材料:首先你要有一个博客
主要内容:如何如何搭建自己的博客与基本美化
相关知识:也许。和HTML5、CSS这两个掺点边。
推荐链接:
http://www.w3school.com.cn/ W3School | 听说是前端设计师要经常翻例子的地方。
http://www.cnblogs.com/asxinyu/p/Bolg_Category_BasicSetting_1.html 大神A | 学习参考(右下角的点赞系统就是抄这个大神的)
https://www.cnblogs.com/ECJTUACM-873284962/p/9345611.html 大神B | 啊,太强了,是大佬,我死了,左下角的小可爱一万个想要www
皮肤与控件的选择
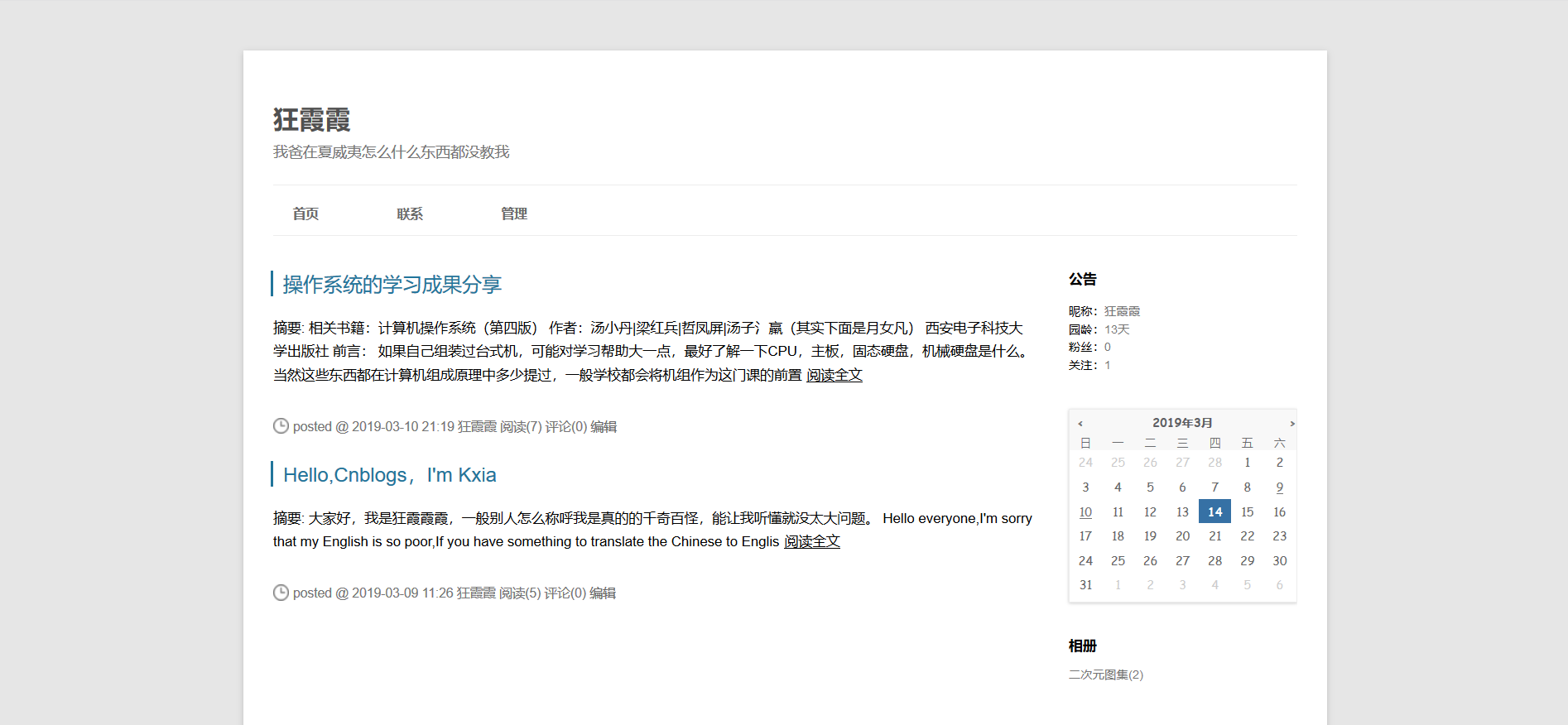
首先,没有美化之前我的网页是这个样子:


选用我自己喜欢的超级简洁风格,鼠标放在标签上面还有滑动,老实说自己已经挺喜欢了

自定义背景图片
但是,对不起,我喜欢二次元=。=

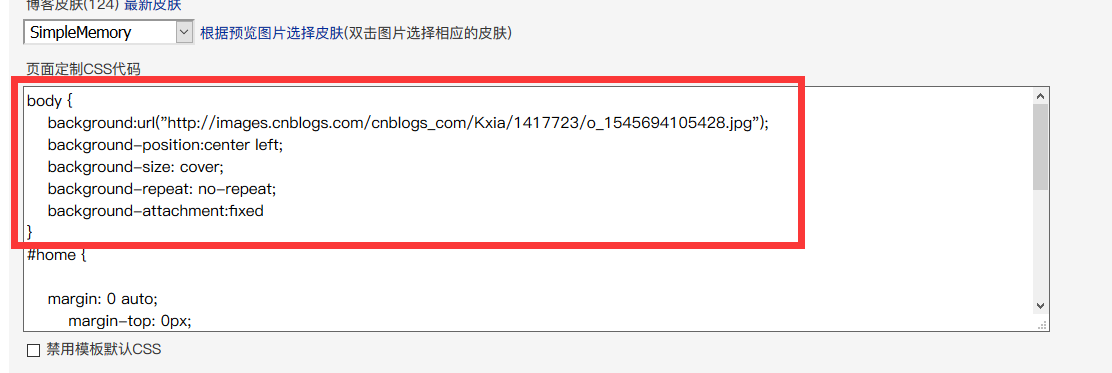
先加个背景(管理->设置->页面定制CSS代码)
body {
background:url("http://images.cnblogs.com/cnblogs_com/Kxia/1417723/o_1545694105428.jpg");
background-position:center left;
background-size: cover;
background-repeat: no-repeat;
background-attachment:fixed
}
这个就是我们背景图的代码了,复制上去刷新我的主页看看。

上面代码你如果不喜欢这个图片,你只需要改一个地方:"http://images.cnblogs.com/cnblogs_com/Kxia/1417723/o_1545694105428.jpg",把这个图片的url改成自己喜欢的图片就好了

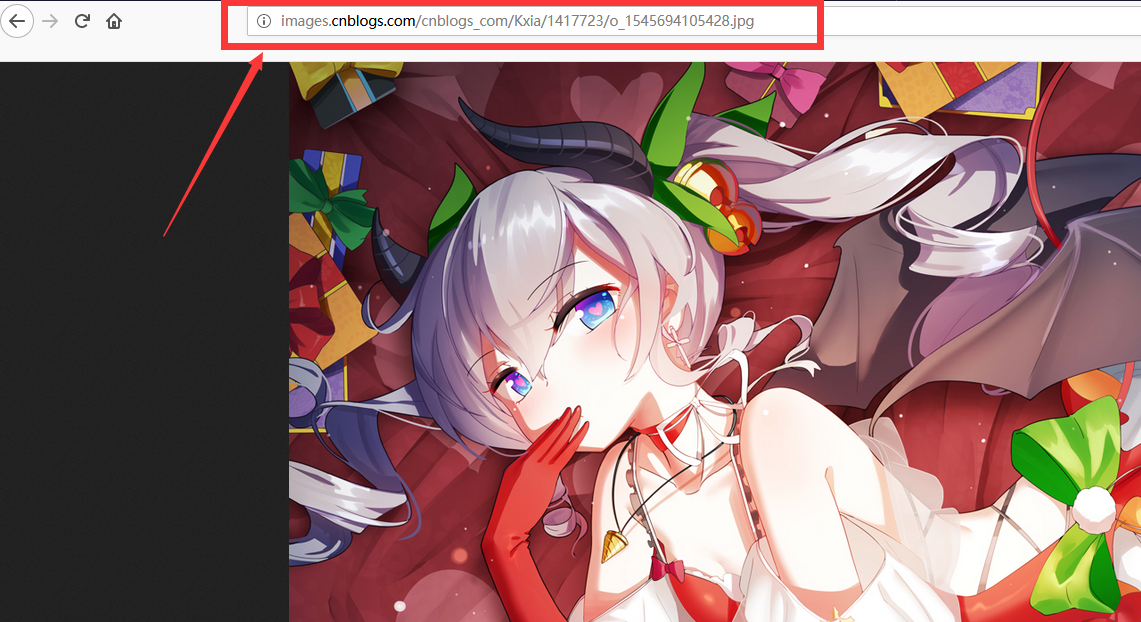
推荐步骤:建立相册 - 上传自己喜欢的图片(注意大小分辨率)- 从相册点开图片 - 复制该图片的网址 - 替换我的图片地址 - 搞定✔
主体透明化的好处
但是我的这个很水的博客还没有结束就是因为一件事,模块挡住图片的脸了。。。我接着上代码
#home {
margin: 0 auto;
margin-top: 0px;
margin-bottom: 0px;
80%;
min- 949px;
background-color: #fff;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(77, 77, 77, 0.3);
opacity: 0.85;
}
注意最后一行的opacity: 0.85;这个是模块的透明度,表示模块透明程度位85%

基本美化到这里就结束了,关于新的css为什么能覆盖皮肤css这些东西,目前原理还一概不知=。=,去网上找到喜欢部件的css直接加上去就好了
Extra小礼物:自定义字体颜色,模块大小(CSS)
碎碎念:下面开启一点难的东西:网页具体内容的设计:
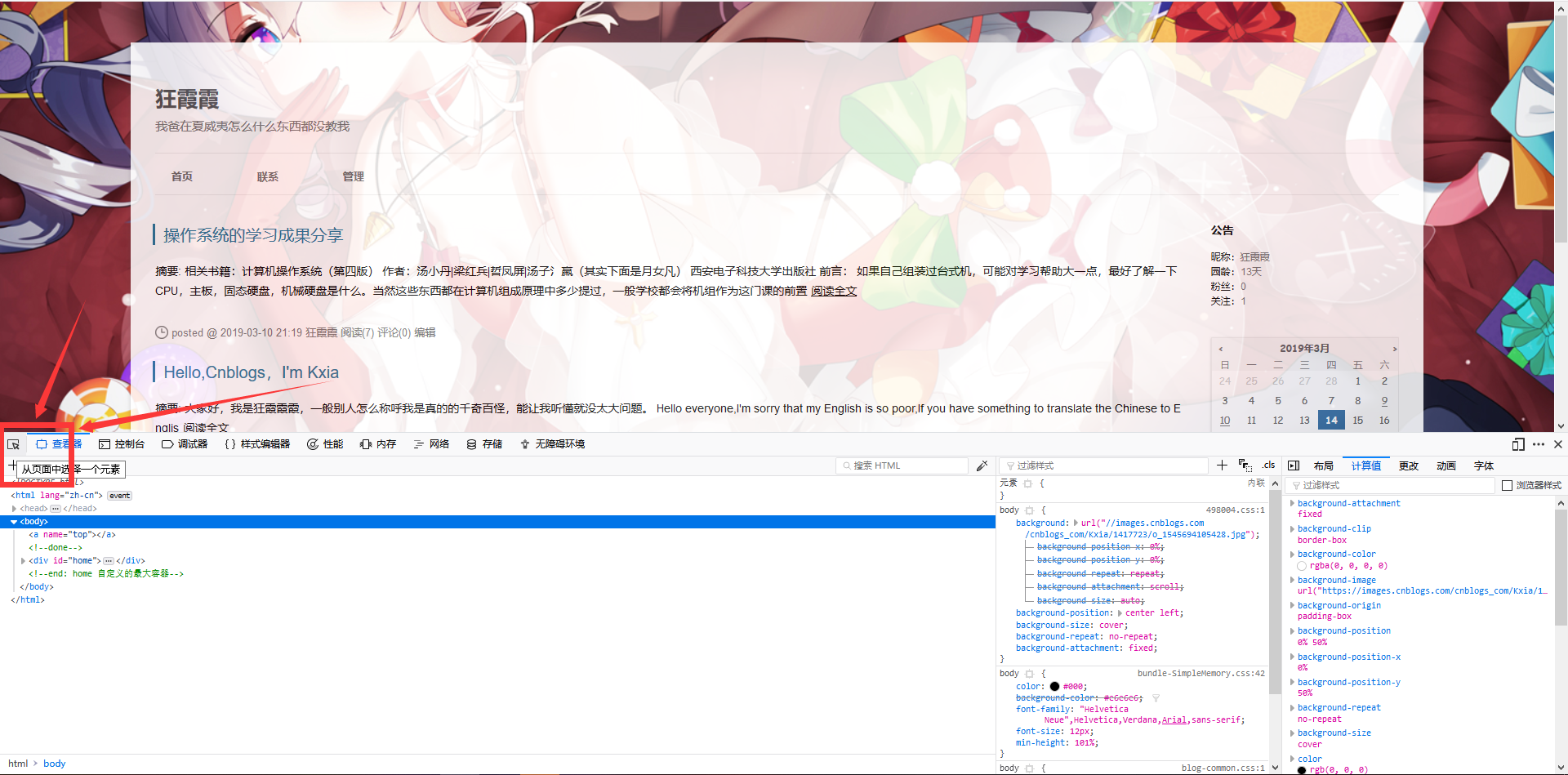
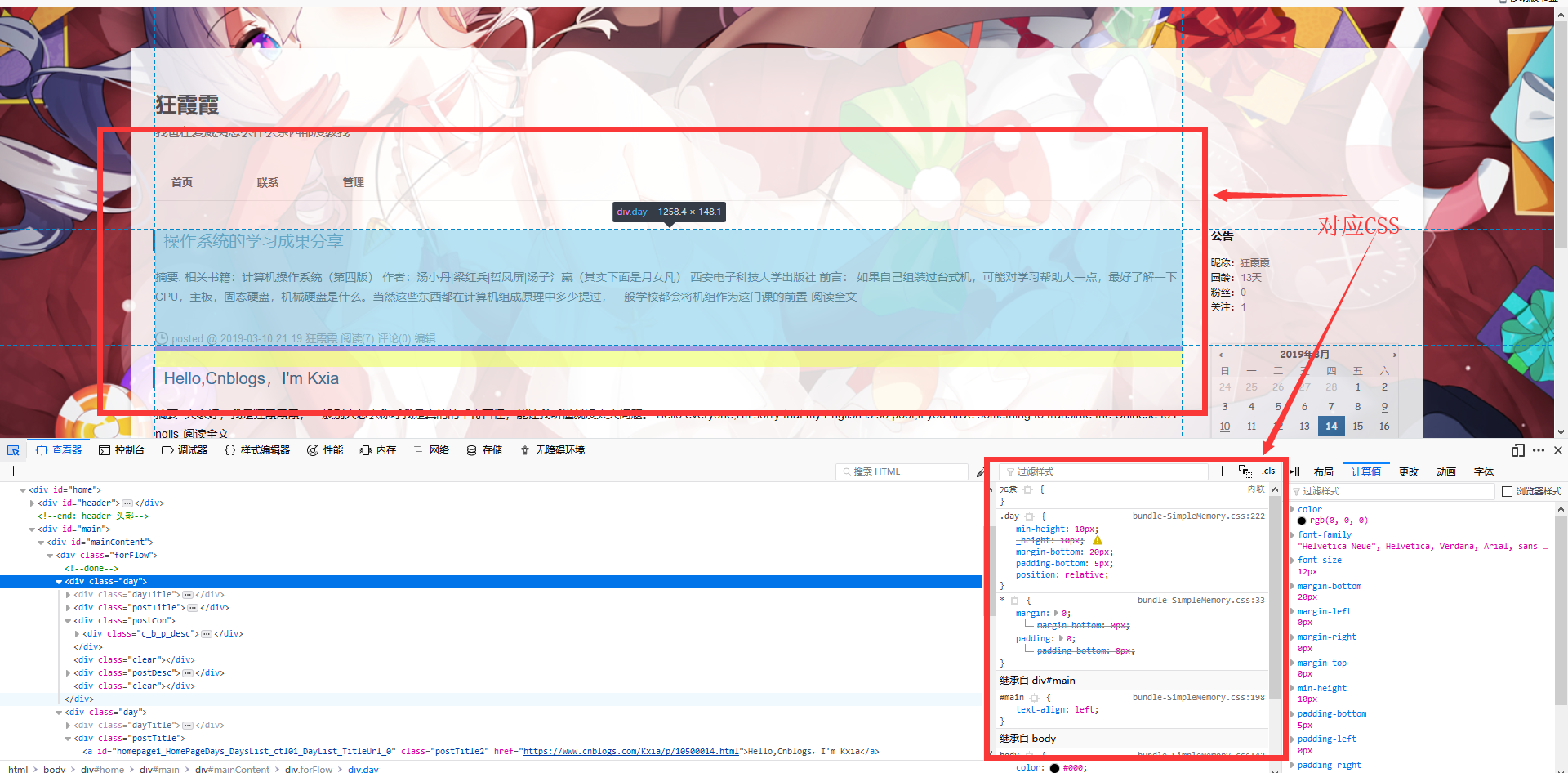
步骤1:使用火狐或google浏览器(其他浏览器我没用过也不太清楚),打开你的首页,按下键盘F12键。

步骤2:找到你想替换颜色的模块(并不是所有模块都可以自己定义,除非你关掉皮肤自带css自己重新写)
我们用查找工具找到一篇博客的内容部分:然后他的css和继承css都会显示在右方:

这里面的数据,10px,这种粉色的东西你都可以自己编辑,圆圈是图片颜色,可以自己选择。
选择了以后,页面的画面也会随着你的最新值更改,但是改了可不是直接保存好了的。
把标准调整到满意后,复制这一块css下来,粘贴到(设置-自定义css代码)框再保存就好了。
我这里贴出我的第一版css吧:(这里改了字体颜色,调整color应该看的出来吧)
body {
color: #f66;
font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;
font-size: 12px;
}
目前是body下面的内容都是可以改的=。=然后带删除线的内容好像改了也没用。
我的css分享
/*boby调节背景图片*/ body { background:url("http://images.cnblogs.com/cnblogs_com/Kxia/1417723/o_1545694105428.jpg"); background-position:center left; background-size: cover; background-repeat: no-repeat; background-attachment:fixed } /*这是首页标签,就是博客园、首页、联系那些 a:hover是鼠标移过去的悬浮显示效果*/ #navList a { display: block; 11em; height: 22px; float: left; text-align: center; padding-top: 13px; font-size: initial; font-style: italic; } #navList a:hover { color: #fa6e6f; text-decoration: none; } /*Title是你的id:狂霞霞 a:hover是鼠标移过去的悬浮显示效果*/ #blogTitle h1 { font-size: 40px; font-weight: bold; line-height: -0.5em; } #blogTitle h1 a:hover { color: #f66; } /*opacity里面可以调节透明度,但是如何让图片不透明我还不知道,第二个margin top可以剪断上部分的刘海*/ #home { margin: 0 auto; margin-top: 0px; margin-bottom: 0px; 80%; min- 949px; background-color: #fff; padding: 30px; margin-top: 10px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(77, 77, 77, 0.3); opacity: 0.87; } body { color: #f66; font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif; font-size: 12px; } /*这个是文章的点赞系统,据说会影响手机版用户的使用,但是我这个辣鸡目前也每人看*/ #div_digg{ position:fixed; bottom:5px; 140px; right:30px; border:2px solid #085; padding:10px; background-color:#fff; opacity:0.3; border-radius:5px 5px 5px 5px !important; box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); transition-duration: 0.5s; } #div_digg:hover{ opacity:1; }
博客侧边栏公告(支持HTML代码)
/*头像的链接自己选啦,别和我用一样吧,圆形头像是我自己用ps扣的,然后保存png格式*/ <a href="https://home.cnblogs.com/u/Kxia/"><img src="http://images.cnblogs.com/cnblogs_com/Kxia/1417723/o_%E5%A4%B4%E5%83%8F.png" alt="狂霞的头像(没刷出来请按F5或换个浏览器)" width="175px"></a> <br> /*XXXX里面的内容我匿了,反正你们也只是改链接对不对*/ B站链接:<a href="https://space.bilibili.com/XXXXXX"> >狂霞霞霞<</a> <br> 知乎链接:<a href="https://www.zhihu.com/people/XXXXX"> >小狐狸<</a> <br>
PS:你们自己要先选好SimpleMemory皮肤再贴我代码鸭,你们选其他皮肤的布局就不一样了,改得乱七八糟别别别别赖我 =。=