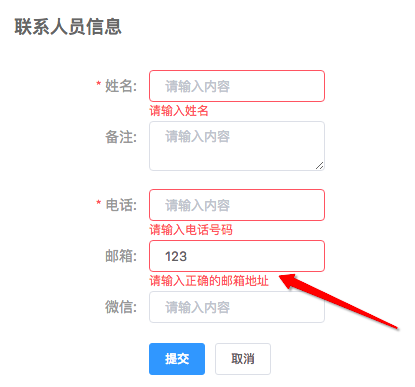
这是实际项目中的一个例子:
新增人员信息功能:
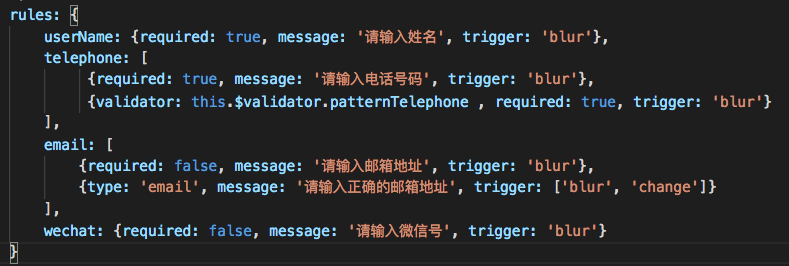
必填:姓名 、电话(验证电话格式);
非必填:备注、微信、邮箱(验证邮箱格式)
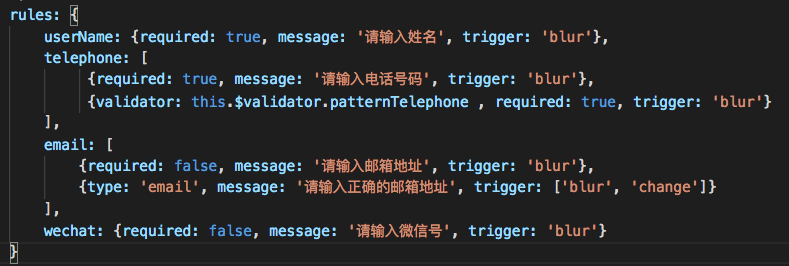
必填验证:

邮箱格式验证:

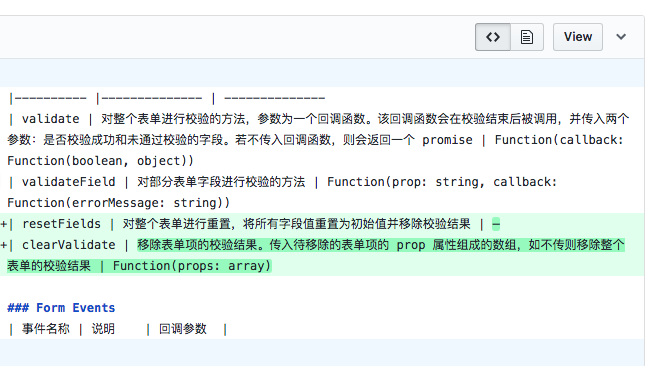
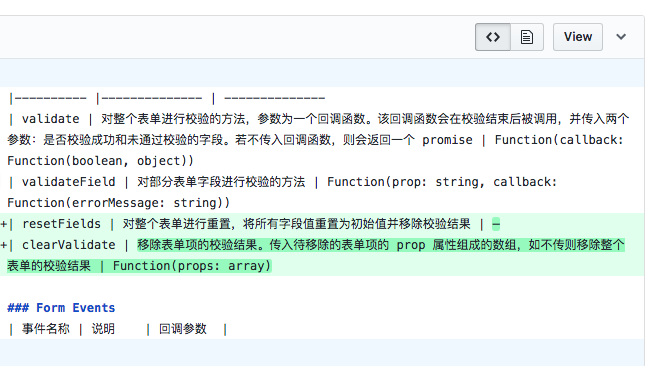
今天偶然看到 element-ui 2.4.3版本已经更新了以下内容:validate(增加了object验证对象)、clearValidate(支持移除单个的验证属性)

业务代码如下:


validDict存储的是所有未通过验证属性的对象集合,所以判断是否有值就可以了:

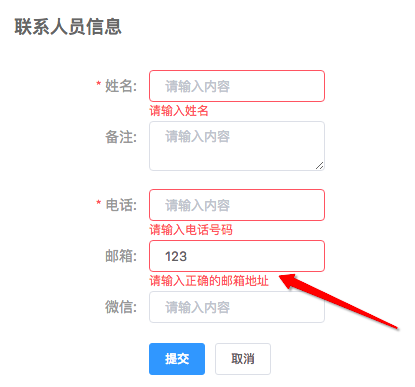
这是实际项目中的一个例子:
新增人员信息功能:
必填:姓名 、电话(验证电话格式);
非必填:备注、微信、邮箱(验证邮箱格式)
必填验证:

邮箱格式验证:

今天偶然看到 element-ui 2.4.3版本已经更新了以下内容:validate(增加了object验证对象)、clearValidate(支持移除单个的验证属性)

业务代码如下:


validDict存储的是所有未通过验证属性的对象集合,所以判断是否有值就可以了:
