由于最近开始要做mobile的webapp 项目,所以利用周末的时间思考了下页面的体验问题,我主要参考了"微信"的页面体验,总结主要有2个页面切换效果(点击进入页面效果 和 返回上级页面效果),以下内容的分析我默认已经有vue的开发基础了。
最终效果如下图:

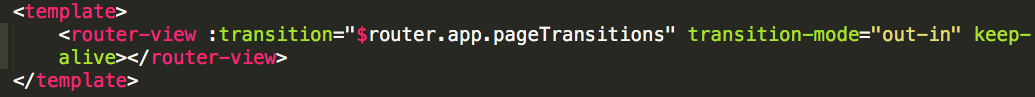
第一步: 页面的动态化 transition参数,是统一获取的。

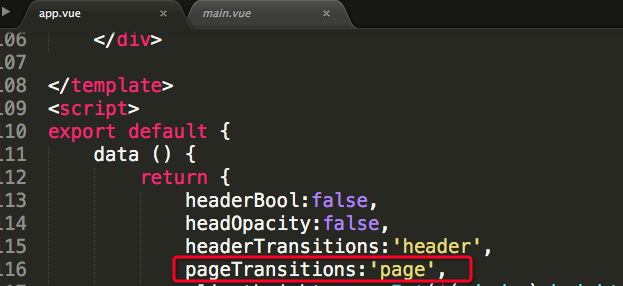
第二步: app来维护pageTransitions的页面效果

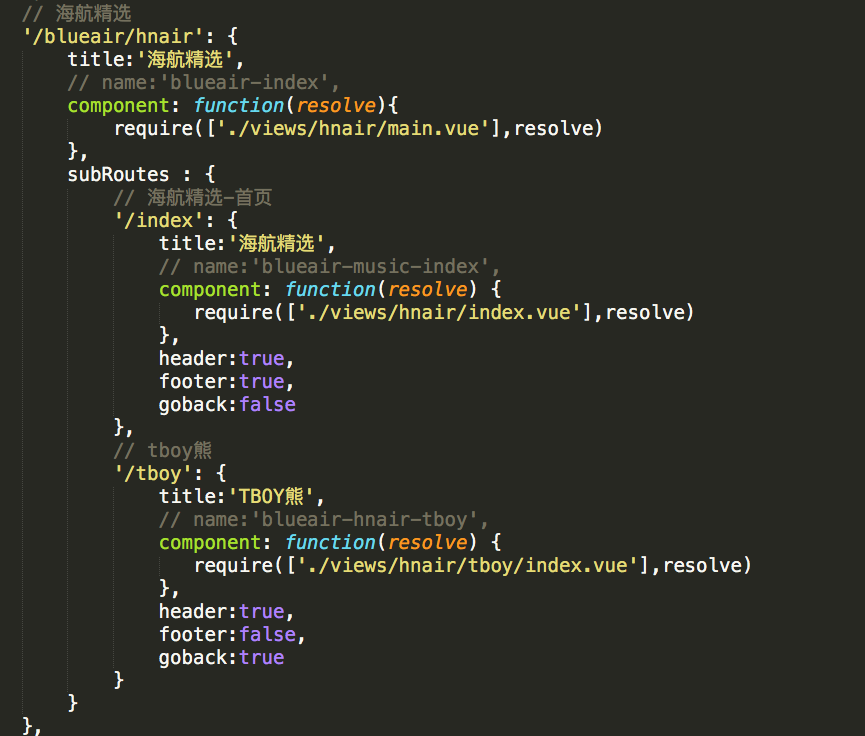
第三步: router.map 路由配置如下,可以看到页面做了(头部、返回、菜单)的定制化:

第四步: 路由切换的事件拦截处理:

至此一个酷炫的页面切换效果就完成了,呼吁开发人员应该多点个人情怀。