针对前端优化的点有很多,例如:图片压缩,雪碧图,js/css/html 文件的压缩合并, cdn缓存, 减少重定向, 按需加载 等等
最近有心想针对 ionic项目 和 vue项目,做一个比较大的优化,做成按需加载(也就是无请求不加载),此刻我内心是无比激动的。
推荐看的按需加载的文章:
angular 按需加载 相关文章:
1: http://www.alloyteam.com/2016/03/es6-front-end-developers-will-have-to-know-the-top-ten-properties/
2: http://www.mamicode.com/info-detail-407754.html
vue 按需加载 相关文章:
1: http://cn.vuejs.org/guide/components.html#异步组件
2: http://webpack.github.io/docs/code-splitting.html
-----------------------------------------------------------
今天就针对,按需加载(也就是无请求不加载),分别给出一些实际项目经验的方案:
angular 按需加载方案:$ocLazyLoad
vue 按需加载方案:require([异步加载的组件], resolve)
angular按需加载:$ocLazyLoad
需要3个步骤,就可以实现按需加载的方案。
第1步:bower install oclazyload
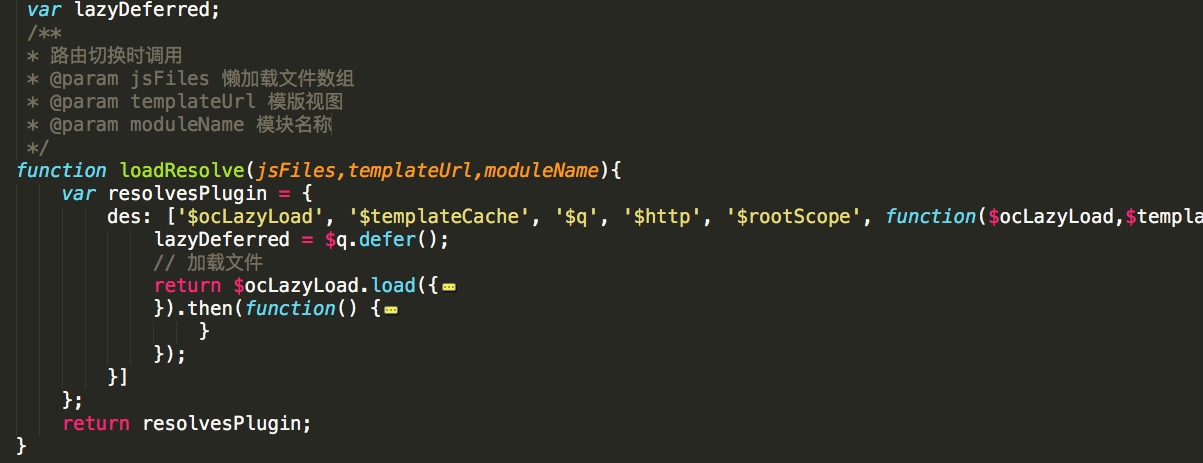
第2步:$ocLazyLoad封装:

第3步:ui-router 路由配置:

此方案做到了,template 和 controller 的文件按需加载。此时去访问页面就可以看到效果了。
效果Gif演示:

vue 按需加载方案:require([异步加载的组件], resolve)
需要2个步骤,就可以完成按需加载
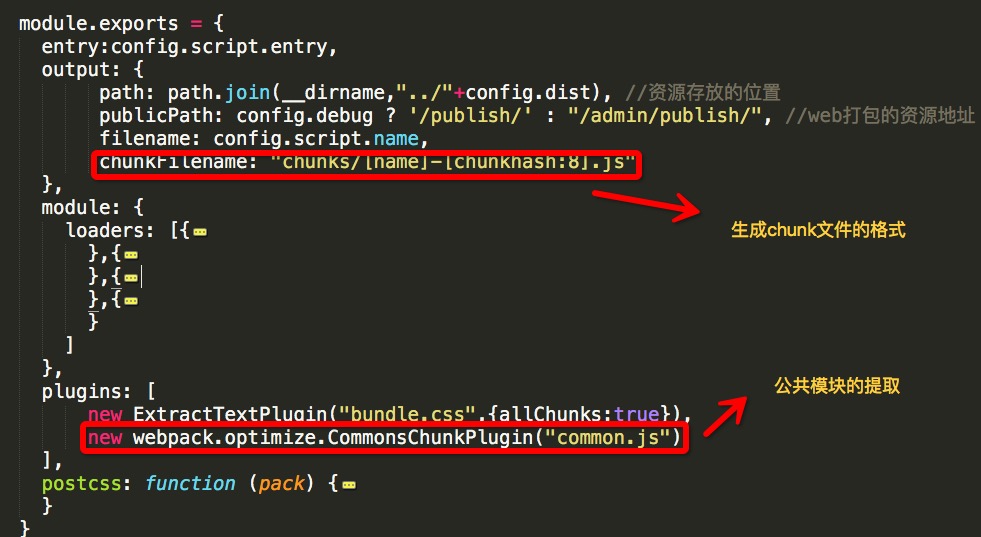
第一步,针对webpack.js 做配置的更改,如图:

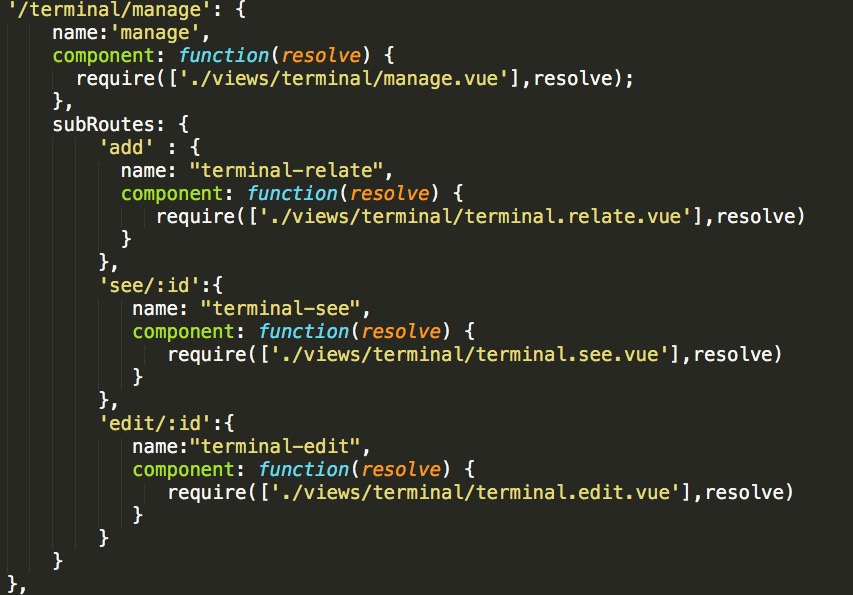
第二步:针对 router 路由,进行更改,主要是component的更改,如图。

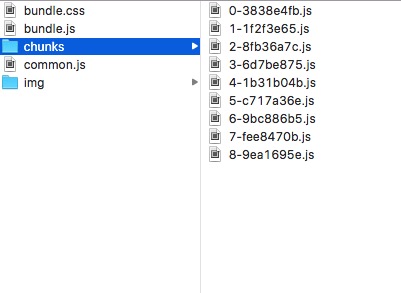
第三步:执行 npm run build 打包命令,就可以看到chunks文件夹生成了很多chunk的小文件,就是vue组件页面,如图: