1》ng-if 导致 ng-model 失效的问题
比如说下拉联动隐藏显示的时候,多个验证模块,需要使用到ng-if。可以使用 $parent 来解决这个问题 ng-model="$parent.userName" ;
如果存在 ng-if 的嵌套情况,$parent.$parent 逐级嵌套$parent就可以了,如下图所示。
终极的解决方案是把 vm 的对象用字面量包装起来; $scope.vm = { kaCustomerType : "" , kaParentMobile: ""}


2》$scope.$new(false) // false 和 true 可以改变是否共享$scope作用域
日期赋值的问题:

业务代码:

3》如何在 Controller 层去使用 $filter 过滤器 :
//获取日期和时间
var date=$filter("date")($scope.getDate,"yyyy-MM-dd HH:mm");
//将时间转换成时间戳
var dateIntValue = (+new Date(date))/1000;
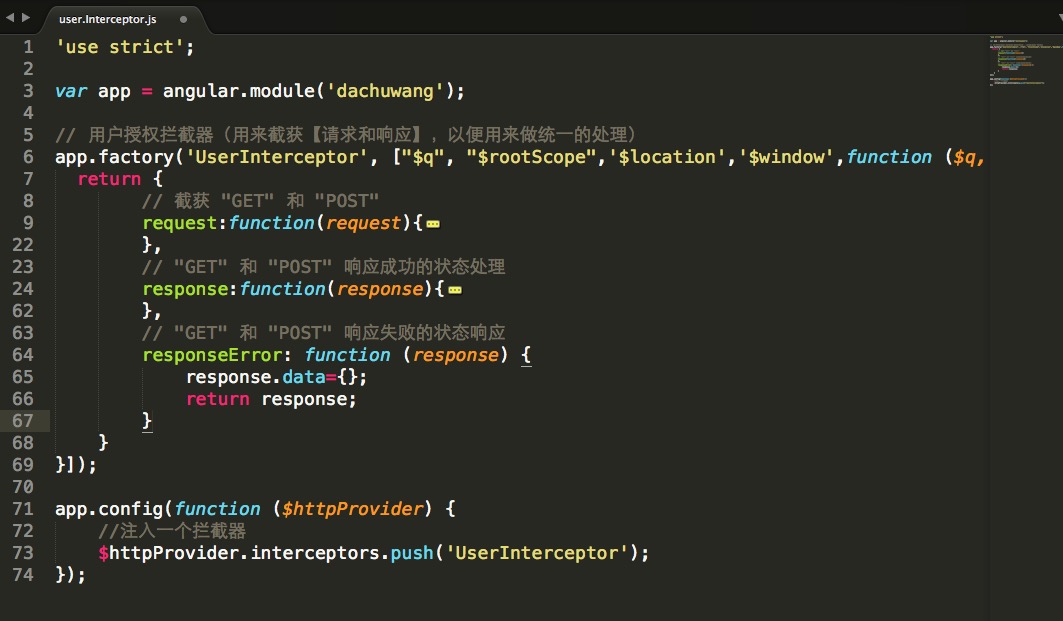
4》使用拦截器($httpProvider interceptors) 来对(get、post)请求做过滤的统一操作,比方说使用场景如下:
用户授权模块,对http请求做统一的拦截,使用 AOP的方式动态在请求中注入 token的参数,对请求超时做处理

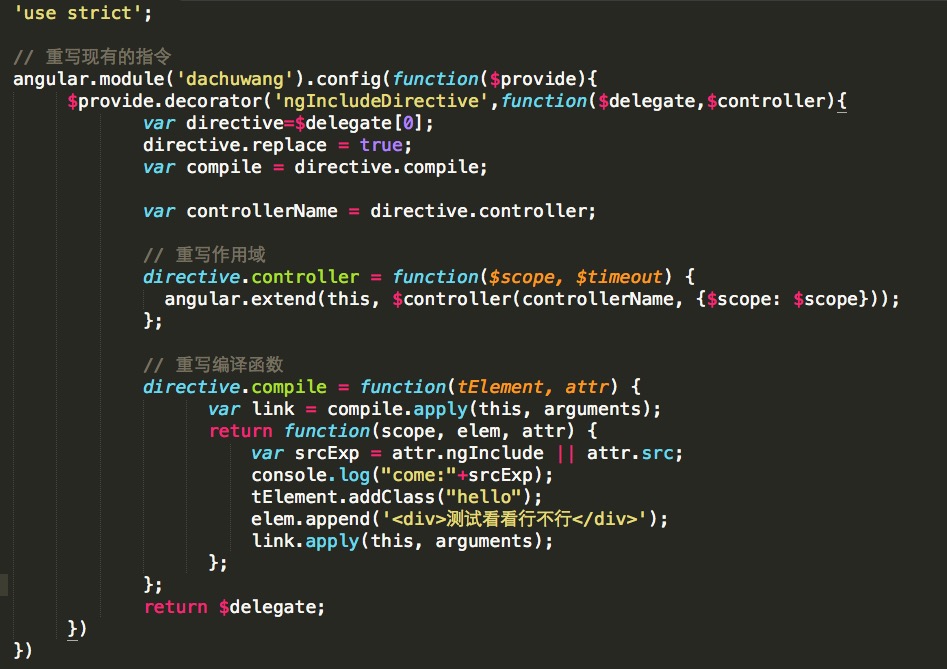
5: $provide.decorator 装饰器进行重写现有的指令等等

6: 数组重复循环遇到的问题:Angular ng-repeat Error “Duplicates in a repeater are not allowed.”
问题:遇到了 ng-repeat 循环的报错问题,原来是重复的问题造成的

解决方案:ng-repeat="item in ['家常菜','cancel','地方菜','cancel','试试看看'] track by $index"
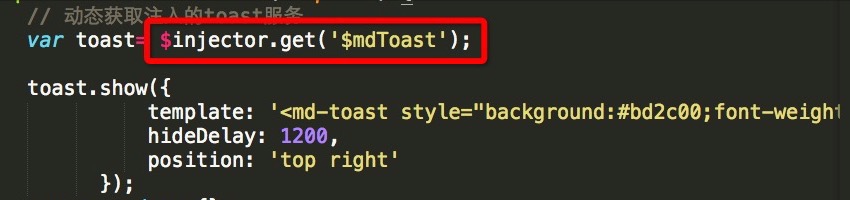
7. 利用 $injector 动态的注入服务,可以在一些 特殊情况下使用,比如下面这种情况,在拦截器中可以使用的到。

8:在指定中 去给元素增加一个class,没有效果,不能加上,试试使用$timeout去延迟一下,如下图所示:

9: 我们如何去针对 array 做 $watch,监听所有对象属性的变化,这里深度 $watch,区别如下图所示:
1: $watch(obj, listener); 2: $watchCollection(obj, listener); 3: $watch(obj, listener,true);
地址:http://teropa.info/blog/2014/01/26/the-three-watch-depths-of-angularjs.html

10 : $scope 监听的 属性重定义,会导致一些非chrome的浏览器下报错(redefine property),如下图所示:

报错信息如下图:

11. 我们在做组件开发中,拼接的字符串中做的vm 绑定为什么没有效果,解决方案如下图:

12: 一个 时间戳转换的问题,让我纠结了一天,并且陷入了深深的思考:
接口1,返回数据:
{id:1, date1:'2015-08-30'}
接口2,返回数据:
{id:1, date2:'2015/08/30'}
问题就出现在,返回的时间格式不一样, 导致了时间戳转换的数值不一样,控制台测试如下:

测试结果发现 : (date1).valueOf() 比 (date2).valueOf() 默认多8小时 , 原因就是格式导致的。
我们可以这样解决,统一的用$filter 来转换一下:
var dateFormat = $filter("date")(date1,"yyyy/MM/dd"); var dateStamp=+new Date(dateFormat);

参考地址: http://web.jobbole.com/83453/ 你不知道的JS原生Date里埋的坑
13:如何利用 ng-include 引入同一模板,使用不同的作用域
14: 多采用 Promise 的方式去维护组件,保持一样的组件风格,基本上Angular Meterial 全部的组件都采用了 Promise的方式来维护以及 angular-ui-bootstrap 也是
15:一个测试获取图片数据的网站:http://lorempixel.com/50/50/people/