灵感的由来是前些天看到了博: http://www.cnblogs.com/li-cheng 的首页有一个很漂亮的播放器,感觉很不错,是用Flex做的Flash播放器。
于是我也便想到了,自己也来来弄个玩玩。

所以利用1天的时间,通过收集整理,做了一款自己专属的播放器!
播放器实现了以下功能操作:
1:播放、暂停
2:快进、快退
3:上一曲、下一曲
4:单曲循环
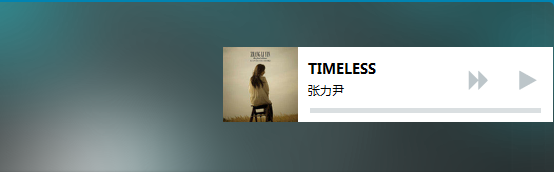
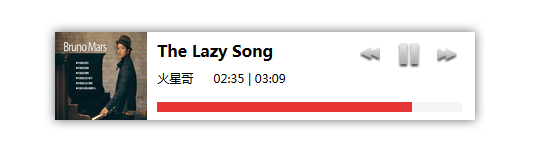
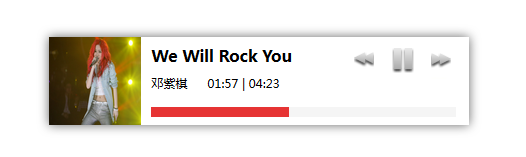
效果如下:


奉献JS源码如下:
(function ($) { $.fn.Html5Player = function() { //获取音频API var audio = $('body').find('audio').get(0); /**********歌曲列表***************/ var songDefualtSettings=[ {"Singer":"火星哥","SongName":"The Lazy Song","img":"./images/火星哥.jpg"}, {"Singer":"邓紫棋","SongName":"We Will Rock You","img":"./images/邓紫棋.jpg"}, {"Singer":"王菲","SongName":"闷","img":"./images/王菲.jpg"}, {"Singer":"梁静茹","SongName":"情歌","img":"./images/梁静茹.jpg"} ]; /*********当前播放的歌曲**********/ var pointerInt=0; return this.each(function() { /*******音频处理操作********/ var ExcuteAudioCommon = { //播放进度条的转变事件 DurationProcessRange:function (rangeVal) { audio.currentTime = rangeVal * audio.duration; audio.play(); }, //获得总的时间刻度 TimeSpan:function() { var ProcessYet = 0; var _this = this; setInterval(function () { var ProgressYet = (audio.currentTime / audio.duration) * 310; $(".ProgressYet").css("width", ProgressYet); var currentTime = _this.timeDispose(audio.currentTime); var timeAll = _this.timeDispose(_this.TimeAll()); $(".SongTime").html(currentTime + " | " + timeAll); }, 1000); }, //将时长计算成分秒 timeDispose: function (number) { var minute = parseInt(number / 60); var second = parseInt(number % 60); minute = minute >= 10 ? minute : "0" + minute; second = second >= 10 ? second : "0" + second; return minute + ":" + second; }, //获取音频总时长 TimeAll: function () { return audio.duration; } } /*******上一曲**********/ $(this).find(".LeftControl").click(function(){ CreateSongStart(pointerInt=pointerInt==0?0:pointerInt-1); $("#MainControl").data("play")==="off"&&audio.play()&&ExcuteAudioCommon.TimeSpan(); }); /******播放,暂停********/ $("#MainControl").click(function() { if($(this).data("play")==="off") { $("#MainControl").removeClass("PlayControl").addClass("StopControl"); audio.pause(); $(this).data("play","on"); }else{ $("#MainControl").addClass("PlayControl").removeClass("StopControl"); if (audio.src == "") { pointerInt= parseInt(Math.random()*songDefualtSettings.length,10); CreateSongStart(pointerInt); } audio.play(); ExcuteAudioCommon.TimeSpan(); $(this).data("play","off"); } }); function CreateSongStart(SongNumber){ var Defaultsong = songDefualtSettings[SongNumber]; $(".SongName").text(Defaultsong.SongName); $(".Singer").text(Defaultsong.Singer) $("#singerImg").attr("src",Defaultsong.img); audio.src = "./media/" + Defaultsong.SongName + ".mp3"; } /*******下一曲********/ $(this).find(".RightControl").click(function(){ CreateSongStart(pointerInt=pointerInt==(songDefualtSettings.length-1)?pointerInt:pointerInt+1); $("#MainControl").data("play")==="off"&&audio.play()&&ExcuteAudioCommon.TimeSpan(); }); /********音频进度条事件(进度增加)*******/ $(".Progress").click(function (e) { //----播放进度条的基准参数 var Progress = $(".Progress").offset(); var ProgressStart = Progress.left; var ProgressLength = $(".Progress").width(); var CurrentProces = e.clientX - ProgressStart; ExcuteAudioCommon.DurationProcessRange(CurrentProces / ProgressLength); $(".ProcessYet").css("width", CurrentProces); }); /********音频进度条事件(进度减少)********/ $(".ProgressYet").click(function (e) { //-----播放进度条的基准参数 var Progress = $(".Progress").offset(); var ProgressStart = Progress.left; var ProgressLength = $(".Progress").width(); var CurrentProces = e.clientX - ProgressStart; ExcuteAudioCommon.DurationProcessRange(CurrentProces / ProgressLength); $(".ProgressYet").css("width", CurrentProces); }) //监听媒体文件结束的事件(ended),这边一首歌曲结束就读取下一首歌曲,实现播放上的循环播放 audio.addEventListener('ended', function () { CreateSongStart(pointerInt=(pointerInt>=0&&(songDefualtSettings.length-1)!=pointerInt)?++pointerInt:0); $("#MainControl").data("play")==="off"&&audio.play()&&ExcuteAudioCommon.TimeSpan(); }, false); }) } })(jQuery);
