留言板Flask实现
引言
- 看了几天网上的代码,终于写出来一个半成品的
Flask的留言板项目,为什么说是半成品呢?因为没能实现留言板那种及时评论刷新的效果,可能还是在重定向上有问题
或者渲染写的存在问题吧(|(*′口`))
- 最近找到了一本能系统学习
Flask的书,看在后续学习的过程中能不能解决这个问题吧,哎,好菜啊(_〆(´Д` ))
- 不过这次练习还是学习到了不少新知识,对
Flask有了新的认识,所以还是在这里继续记录一下
Flask连接Mysql
- 我最早看到的实验楼做的
Flask的一个示例还是比较简单的那种,因为它是只用到了一个表,所以直接使用的自带的sqlite3的库实现的数据库连接,他这种连接方式我个人感觉就是利用了一个文件存储数据的那种方式实现的,实际并不能说是使用了数据库的方式
- 首先来大致说一下它的思路,就是先预写好创建数据表的
sql脚本,然后使用 mp目录(类似一个回收站一样的,由于存储临时数据的目录)下自己设置的flaskr.db文件存储数据,这个文件一开始是不存在的,所以所以就要涉及到我们要先去初始化一下数据库,当这一切都操作完成后,就完成了一个数据库的处理,详细的代码及流程大家可以自己去看一下,我这里就不多说了
- 到了我这次实现连接的方式了,我是使用的
Flask_SQLALchemy库实现的和mysql的数据库连接,这个Flask-SQLAlchemy数据库实例提供了一个基类以及一组辅助类和函数用于定义它的结构。
- 大致的流程,首先还是数据库的连接,示例代码如下:
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
app = Flask(__name__)
app.config['SECRET_KEY'] = "Konmu" #就是一个密钥,对于flask以及相关的扩展的加密,为了安全所设置
app.config['SQLALCHEMY_DATABASE_URI'] = "mysql+pymysql://root:123456@127.0.0.1:3306/web_talk" # 数据库链接格式用户:密码@主机名/数据库名
app.config['SQLALCHEMY_COMMIT_ON_TEARDOWN'] = True #设置请求结束后自动提交数据库中的变动
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = True
db = SQLAlchemy(app) #实例化数据库对象
- 应用程序数据库
URL必须在Flask配置对象中的SQLALCHEMY_DATABASE_URI键中进行配置。另一个有用的选项是SQLALCHEMY_COMMIT_ON_TEARDOWN,可以设置为True来启用自动提交数据库更改在每个请求中。
- 定义数据库模型
'''定义数据库结构'''
class User(db.Model):
#定义表名,存储用户信息
__tablename__ = 'user'
#定义各字段
id = db.Column(db.Integer,primary_key=True)
username = db.Column(db.String(64),unique=True)# 用户名
password = db.Column(db.String(64),unique=True)# 密码
email = db.Column(db.String(64),unique=True)# 邮箱
def __repr__(self):
return '<User {}>'.format(self.name) # repr()方法显示一个可读字符串,用于测试使用
# 留言
class MessageText(db.Model):
#定义存储留言的表
__tablename__ = 'messagetext'
#定义各字段
id = db.Column(db.Integer,primary_key=True)
title = db.Column(db.String(64))#用户名
content = db.Column(db.String(100))# 留言内容
def __repr__(self):
return('<MessageText %r Title %r>'%(self.id,self.title))
__tablename__类变量定义数据库中表的名称。如果tablename缺省Flask-SQLAlchemy会指定默认的表名,但是这些缺省名称不遵守使用复数命名的约定,所以最好是显式命名表名。其余的变量是模型的属性,被定义为db.Column类的实例。- 对于这个数据库的实例化和数据写入,使用了这个库之后我感觉就像是直接操作一个类的对象一样方便了,从而不需要再去使用
sql语句了
- 初始化数据库,是使用的
create_all()方法
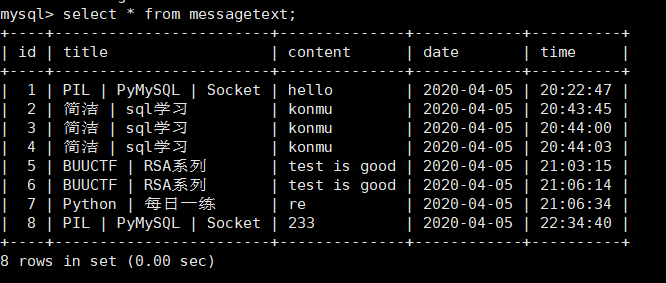
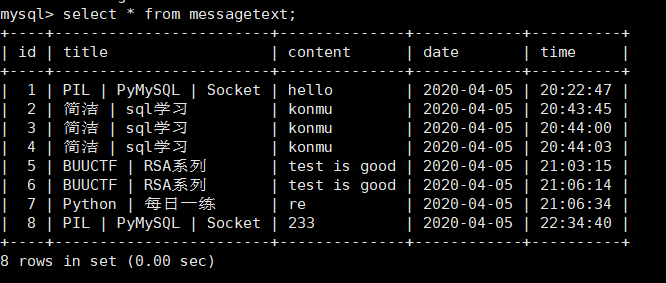
- 下面是我留言板(姑且这么叫吧)完成后数据库存储的数据截图

后端编写
- 对于我们存储的问题解决后,剩下就是编写我们的留言板的代码了,由于前端的三剑客我已经忘得差不多了,所以就只写了一个非常简易的表单
- 针对留言信息,我们肯定就要使用
POST方法来传递了,所以method要有POST,其余就是对于数据库的数据的操作,即要把留言数据写入
- 我的示例代码如下
@app.route('/index')
def index():
return('hello,welcome!')
@app.route('/message', methods=['GET', 'POST'])
def message():
if request.method == 'GET':
result = MessageText.query.all()
return(render_template('message.html',messagetext=result))
else:
try:
result = MessageText.query.all()
msg = MessageText()
msg.id = MessageText.query.count() + 1
msg.title = request.form["title"]
msg.content = request.form["content"]
now = datetime.datetime.now()
msg.date = now.date()
msg.time = datetime.time(now.hour,now.minute,now.second)
db.session.add(msg)
db.session.commit()
flash('New entry was successfully posted')
return redirect(url_for("message.html",messagetext=result))
except:
return(render_template('message.html', msg="留言失败!"))
- 至此,大致的留言板的框架和基本功能已经完成,剩余的一些问题,后续学习到了解决方案会对此进行完善
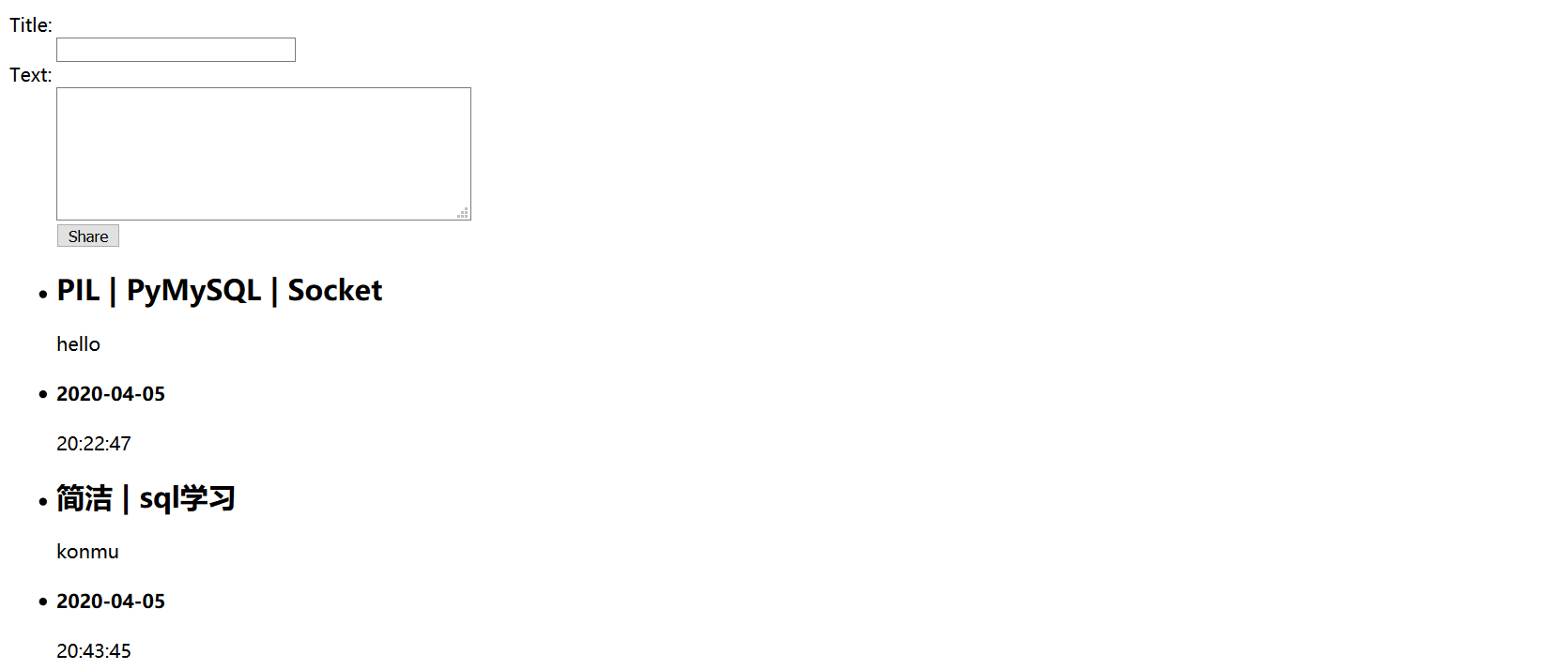
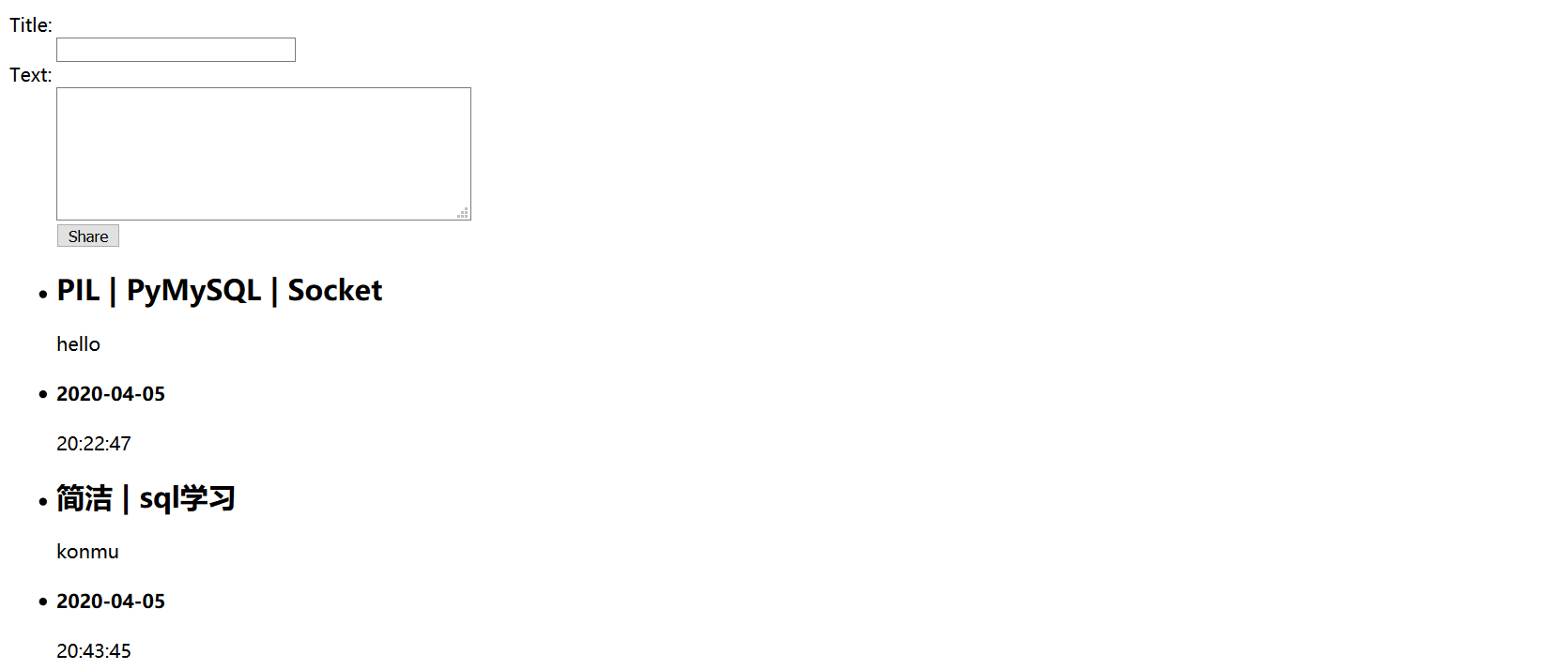
*大致的效果如下:

参考文章的链接:
- 有关
python如何操作mysql大家可以看一下这篇文章
https://www.jianshu.com/p/7e32074e4fad
小结
- 这次的练习是针对的
python每日一练的第23题,到此这个专题的练习也还剩下两个练习了,总的来说经过这些练习,Python的掌握加深了不少,虽然之前练习的一些现在又遗忘了一些,但是后续还会继续去重新复习一遍,现在趁着备考的闲余来多加一些练习,争取能有更深一步的掌握。由于前端写的太low及这次的效果还存在问题所以这里就暂时不粘出来了(ε=ε=ε=┏(゜ロ゜;)┛)