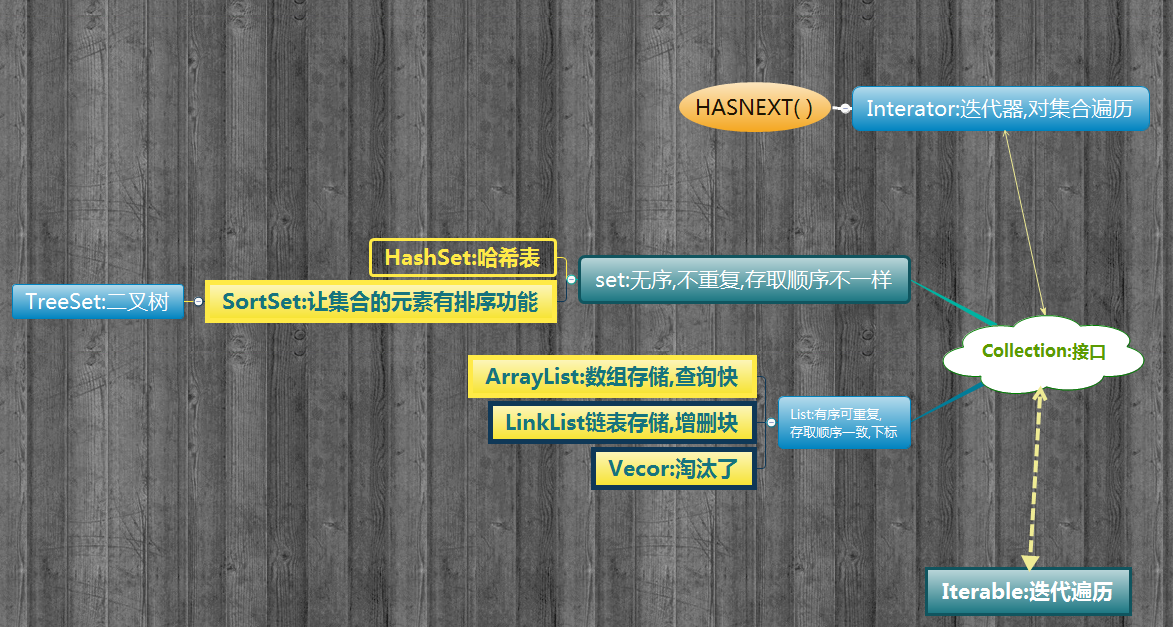
List子子接口: ①ArrayList ②LinkList
set子接口:①:HashSet ②:SortSet
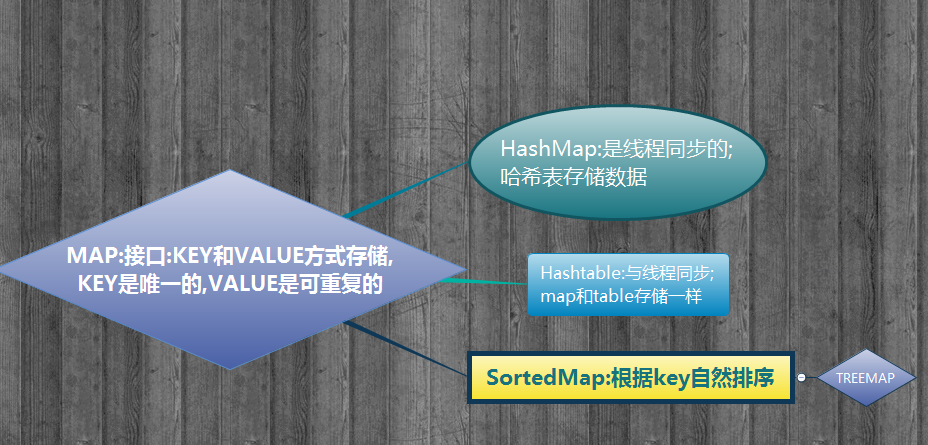
Map子接口:①:HashMap②:SortedMap③:TreeMap Map:方法:put();
/*
* Set的基本用法
* 使用HashSet
* HashSet的底层就是一个HashMap
* HashSet不会自动排序
*/
/*
* 向Set中添加自定义类型的对象
* 自定义类型中必须重写hashcode和equals方法
*/
/*
* 向treeset中添加自定义类型
* 底层使用的是treemap
*/
接口List底层是数组中的方法
:1.add():将指定的元素追加到此列表的末尾(可选操作)。
2.get():从列表中删除指定元素的第一个出现(如果存在)(可选操作)
3.remove():从列表中删除指定元素的第一个出现(如果存在)(可选操作)。
4.size():返回此列表中的元素数。
5.迭代器Iterator 1.:hasNext()方法; 2.next()方法
接口Map中的方法: 1.返回此地图中键值映射的数量
2.返回到指定键所映射的值,或null如果此映射包含该键的映射
3. put(K key,V value)将指定的值与该映射中的指定键相关联(可选操作)。
4.remove(Object key)如果存在(从可选的操作),从该地图中删除一个键的映射。
5.