<!-- 引用其他服务器的搜索页,并且可以搜索到内容。
说白了就等价于把其他服务器的搜索框帮到自己的网页中使用。
步骤如下:
以下是以百度为例:
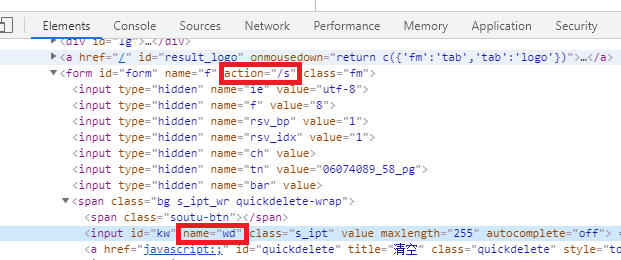
一:打开百度网页---打开开发者工具---点击标签选择工具---点击输入框---找到输入框的name值:name="wd" 写到自己的输入框中
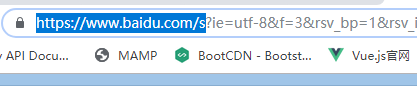
再查看 父标签 form 的 action=‘/s’ 再看地址栏:https://www.baidu.com/s?ie=utf-8&mod=11& 第一个 ? 号之前进行对比
可以得出:百度搜索页为:https://www.baidu.com/s 具体如下图:


引用百度搜索页就设置好了,点击自己的按钮就会跳转到 百度搜索页 具体可以查看另一篇文章:引用其他服务器的搜索页
然后继续下面操作获取输入框要搜索的数据:
打开百度首页---在搜索框输入信息,输入完成后一定不能点击搜索,我们可以点击搜索框旁边,然后在和搜索框获取焦点,
这个过程一定不能进入搜索页,否则请求地址会变成一个页面,而不是一个数据对象。
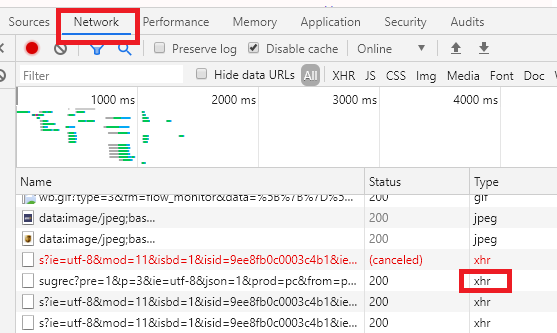
--- 点击网络/network --- 查找 Type 列 中的 xhr 即服务器请求地址,点击Type 一般都是最后一个xhr请求 --- 点击该链接会显示Headers信息
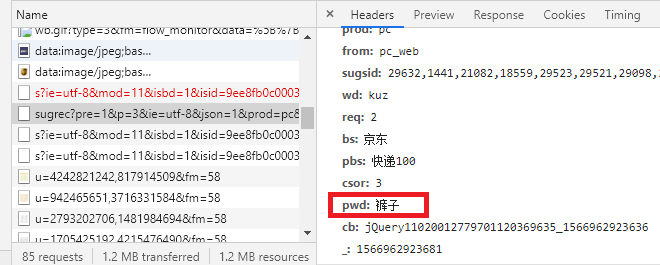
--- 找到 Query String Paramaters 中 wd: 裤子 wd就是搜索框中的name的值,就是我们输入要搜索的关键字
但是有时候找不到,那就点击type 从最后一个xhr对象开始复制请求地址,放到新的网页中搜索,从最后开始往上找,
一般都是最后第一个到最后第三个之间就能找到了,并且在地址栏修改搜索的内容,是否也能查找到指定的信息
如: input中 name=‘wd’ 那么就修改地址中 wd=xxx 的值,然后按回车搜索,如果能搜索到一个对象数据,那么就成功,否则继续找其他xhr的请求地址
如图:


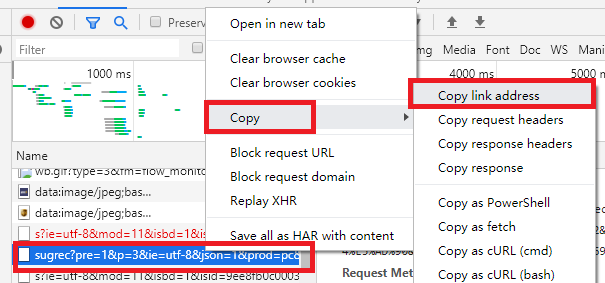
---这条信息的请求地址就是我们要找的 --- 直接复制 Headers 里面 General 中的 Request URL地址/或者鼠标右击复制也行如下图:,在浏览器中打开

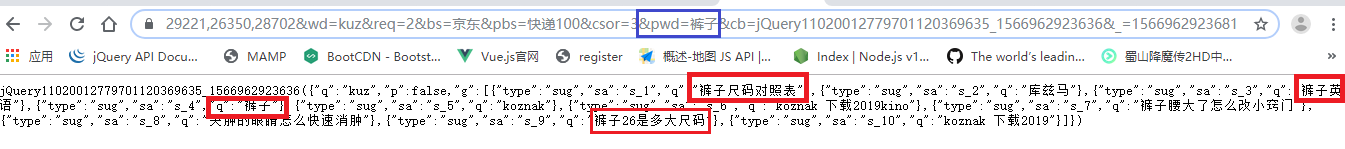
--- 就会显示我们要找的内容,该内容一定是一个对象,如果是一个搜索结果的页面,则不行: 如下图的对象才是我们想要的数据:
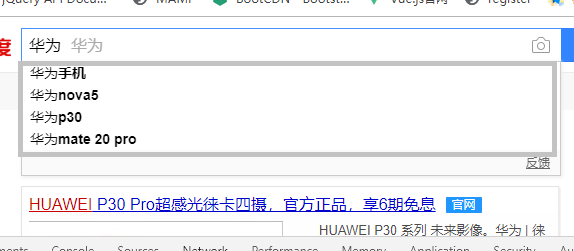
我们要的只是输入框输入信息后,下面弹出的自动完成的信息 如下图:

 、
、
最后一点最重要:会报错:
sugrec?pre=1&p=3&ie=utf-8&json=1&prod=pc&from=pc_web&wd=s&req=2&bs=京东&pbs=扫黑除恶&csor=2&pwd=saohuang&cb=jQuery110208567631974387444_1567045385891&&callback=jQuery34108317688910052212_1567046503970&_=1567046503971:1 Uncaught ReferenceError: jQuery110208567631974387444_1567045385891 is not defined
把最后的 :&cb=jQuery110208567631974387444_1567045385891&_=1567045385924 删除了就可以。
数据网页就不行:如下图

--- 复制地址: https://www.baidu.com/s?ie=utf-8&mod=11&isbd=1&isid=9ee8fb0c0003c4b1&ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=06074089_58_pg&wd=裤子&oq=%25E4%25BA%25AC%25E4%25B8%259C&rsv_pq=9ee8fb0c0003c4b1&rsv_t=1ae8QOnJj6uVyWslWhGN8JoeUPt36it9VB%2B8SPfnZ8icdMVsA2SwjsWKKKxo1yMr3dU2CM0&rqlang=cn&rsv_enter=1&rsv_dl=tb&inputT=606979&rsv_sug3=41&rsv_sug1=38&rsv_sug7=101&bs=京东&rsv_sid=&_ss=1&clist=3f61bf0054088da6%0954505fefc61f51d5&hsug=&csor=2&pstg=5&_cr1=34152
--- 找到 '裤子' 关键字 复制:&wd=裤子 黏贴到该地址最后面作为最后的一个参数。
--- 我们把自己编写的搜索框的值 替代裤子就可以实现随便查询了。
--- 先剪切 &wd=裤子 放到地址末尾如:
https://www.baidu.com/s?ie=utf-8&mod=11&isbd=1&isid=9ee8fb0c0003c4b1&ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=06074089_58_pg&oq=%25E4%25BA%25AC%25E4%25B8%259C&rsv_pq=9ee8fb0c0003c4b1&rsv_t=1ae8QOnJj6uVyWslWhGN8JoeUPt36it9VB%2B8SPfnZ8icdMVsA2SwjsWKKKxo1yMr3dU2CM0&rqlang=cn&rsv_enter=1&rsv_dl=tb&inputT=606979&rsv_sug3=41&rsv_sug1=38&rsv_sug7=101&bs=京东&rsv_sid=&_ss=1&clist=3f61bf0054088da6%0954505fefc61f51d5&hsug=&csor=2&pstg=5&_cr1=34152&wd=裤子
--- 然后把裤子 改为 如下:
var $input = $('.search-input');
var str = "https://www.baidu.com/s?ie=utf-8&mod=11&isbd=1&isid=9ee8fb0c0003c4b1&ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=06074089_58_pg&oq=%25E4%25BA%25AC%25E4%25B8%259C&rsv_pq=9ee8fb0c0003c4b1&rsv_t=1ae8QOnJj6uVyWslWhGN8JoeUPt36it9VB%2B8SPfnZ8icdMVsA2SwjsWKKKxo1yMr3dU2CM0&rqlang=cn&rsv_enter=1&rsv_dl=tb&inputT=606979&rsv_sug3=41&rsv_sug1=38&rsv_sug7=101&bs=京东&rsv_sid=&_ss=1&clist=3f61bf0054088da6%0954505fefc61f51d5&hsug=&csor=2&pstg=5&_cr1=34152&wd=" + encodeURIComponent($.trim(input.val()));
//这里使用同步调用
$.ajax({
url:str,
dataType:'jsonp',//这里是跨域访问数据
success:function(){...},
fail:function(){...}
})
//或者使用异步调用
$.ajax({
url:str,
dataType:'jsonp'//这里是跨域访问数据
})
.done(function(data){
console.log(data);
})
.fail(function(e){
console.log(e);
})
.always(function(){
console.log('不管是获取到数据,都会执行这步');
}) -->