<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.warp{
background: #ddd;
}
</style>
</head>
<body>
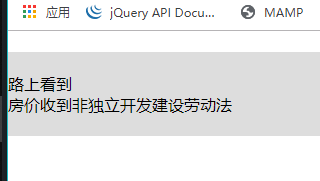
<!-- 以下整个div是在博客园中进行赋值的,经过调整,在网页中显示如下图片: -->
<div class="warp">
<p>路上看到<br/>房价收到非独立开发建设劳动法</p>
</div>
</body>
</html>
网页显示:即使设置了*{padding:0;margin:0;} 上面的.warp也没有顶上边和左边

解决办法:删除赋值来的所有空格即可,包括所有赋值的空格都要删除,说白了就是用重写,否则连样式,html显示都有问题。
<div class="warp"><p>路上看到<br/>房价收到非独立开发建设劳动法</p></div>