//函数名if属于标识符,不能以数字开头,不能使用关键字,而if是关键字,所以控制台会报错,那么也就不会向下执行。
//JS标识符,只能是字母数字下划线和$美元符号,不能以数字开头,或者关键字,保留字
function if(){
dcoument.write("abc");
alert("abc");
}
-------------
<script>
//函数返回一个值
function myfun(a,b){
if (isNaN(a) || isNaN(b)) {return;}//如果是非数字,那么直接返回未定义undefined
//函数返回的是一个值,而不是弹窗alert(),console.log()或者document.write();
return (a+b)*2;
}
var a = myfun(2,3);
alert(a);//10
document.write(a);//10
console.log(a);//10
</script>
-----------------
return
1,return后面如果没有返回值,那么函数会在执行完return语句后停止并立即退出。
2,如果我们希望函数值能返回调用它的地方,我们可以使用return后面加上返回值。
3,return后面如果有返回值,那么函数读到它时,会停止执行,并返回指定的值。
-----------
<script>
var psd=prompt("请输入6到12为密码");
function myfun(arg){
if(arg.length>=6 && arg.length<=12){
return arg;
}else if(arg.length<6){
alert("密码不能小于6位数");
}else{
alert("密码不能大于12位数");
}
}
document.write(myfun(psd)+"<hr/>");
</script>
-----------------------
//函数名if属于标识符,不能以数字开头,不能使用关键字,而if是关键字,所以控制台会报错,那么也就不会向下执行。
//JS标识符,只能是字母数字下划线和$美元符号,不能以数字开头,或者关键字,保留字
function if(){
dcoument.write("abc");
alert("abc");
}
-------------
<script>
//函数返回一个值
function myfun(a,b){
if (isNaN(a) || isNaN(b)) {return;}//如果是非数字,那么直接返回未定义undefined
//函数返回的是一个值,而不是弹窗alert(),console.log()或者document.write();
return (a+b)*2;
}
var a = myfun(2,3);
alert(a);//10
document.write(a);//10
console.log(a);//10
</script>
-----------------
return
1,return后面如果没有返回值,那么函数会在执行完return语句后停止并立即退出。
2,如果我们希望函数值能返回调用它的地方,我们可以使用return后面加上返回值。
3,return后面如果有返回值,那么函数读到它时,会停止执行,并返回指定的值。
-----------
<script>
//ECMAScript中的参数在内部是使用一个数组来表示的。
//在函数内使用arguments对象来访问这个数组参数。
//说明:
//1,arguments类似数组,但不是Array的实例
//2,arguments[n]访问第一个参数,n是从0开始为第一位。
//3,arguments.length,返回参数的总个数。
//如下函数:在调用时,可以不带参数,可以带一个或多个参数,使用arguments进行调用,随便带几个参数都可以。
function myfun(){
var num=arguments.length;//2个,参数的总个数
alert(num);
document.write(arguments[1]+"..."+arguments[0]);
}
myfun(55,88); //两个参数
</script>
------
<script>
function myfun(num1,num2){
//自定义了ECMAScript中的参数数组中下标为0的参数,即:修改第一个参数为99.
//其他不变
arguments[0]=99;
//num1=99 num2=88 arguments[2]=undefined
alert(num1+"..."+num2+".."+arguments[2]);
}
myfun(55,88); //两个参数
</script>
----------
<script>
//求任意数组的平均值
function getAvg(){
var sum=0;//数组总和
var length=arguments.length;//获得数组长度
//遍历数组,并求和
for (var i=0; i<length; i++) {
sum+=arguments[i];//总和
}
var avg=sum/length;//平均值
return parseInt(avg);
}
alert(getAvg(22,666,33,564,55,66));
</script>
===========



标识符: 包含 字母,数字,下划线 $
不能以数字开头,关键字,保留字。


<script>
function myfun(a,b){
document.write(a*b);
}
myfun(110,119); /*110*119=13090 */
</script>
-------------------
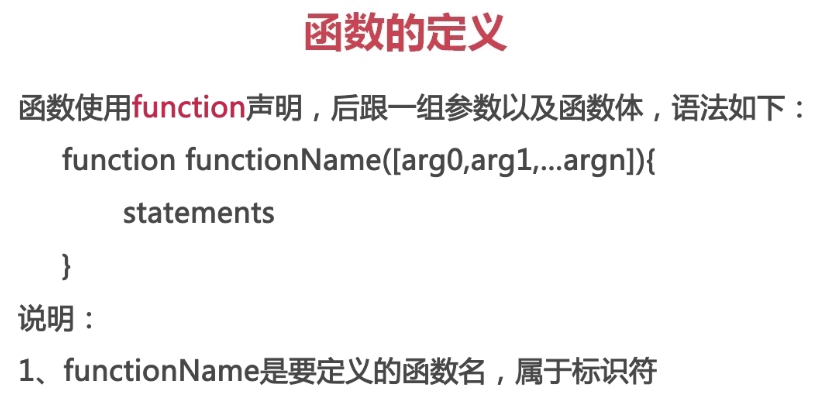
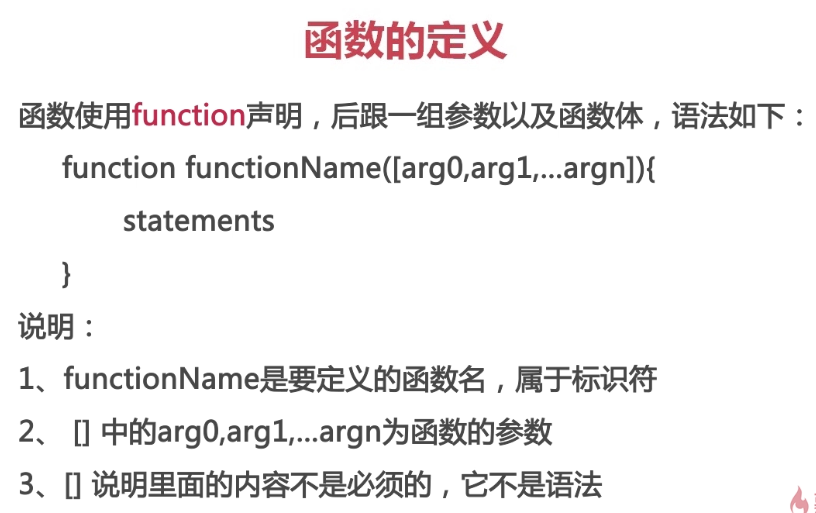
function