


1,全部都是占满行。
2,使用百分比定义宽度,100%; 或者max-1200px; min-800px;
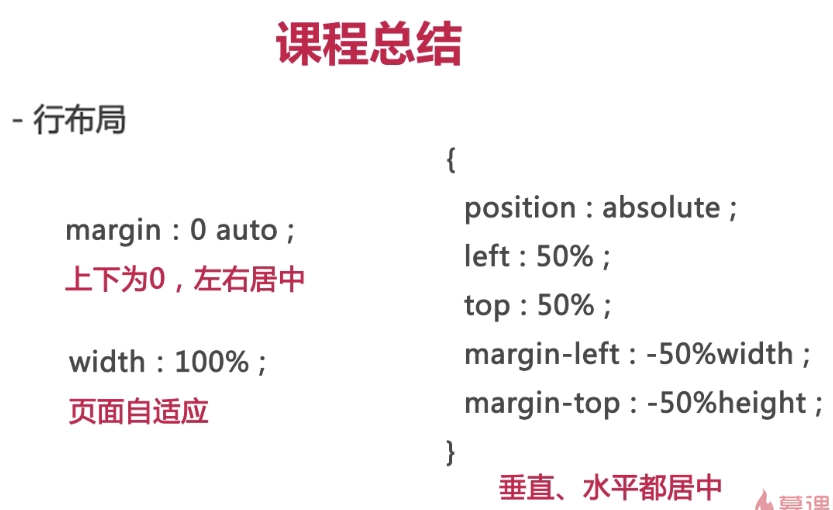
3,块级元素添加margin:0 auto; 左右自适应宽度居中。
4, height=line-height; text-align:center; 块级元素单行水平居中

1,宽度固定
2,使用百分比定义宽度,100%; 或者max-1200px; min-800px;
3, .navigator{100%; height:50px; position:fixed; top:0px;} //使用了fixed相对视口定位不动,脱离文档流。后面的banner会晚上跑,被导航遮住50px;
.banner{margin-top:-50px;} //被导航遮住50px; 使用margin-top:-50px; 往下移动50px;,不会被遮住。
这里可以使用position:sticky; top:0px; 这是新属性,兼容性不好,所以可以使用上述fixed 代替,写在.nav中。
<div class="navgator"> 固定导航栏,不随滚动条滚动而滚动 </div>
<div class="banner"> 广告栏 </div>
如下代码:
.nav{
100%;
height: 50px;
line-height: 50px;
text-align: center;
background: #333;
color: #fff;
margin: 0 auto;
position: fixed;
top: 0px;
}
.banner{
1200px;
height: 300px;
background: green;
/* line-height: 300px;
text-align: center; */
color: red;
margin: 0 auto;
margin-top: 50px;
}
<div class="nav">导航栏</div>
<div class="banner">banner栏</div>
<div class="content">内容</div>
<div class="footer">footer</div>
---------------------------
经典行布局
复制运行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
padding: 0;
margin: 0;
font-size: 16px;
list-style-type: none;
}
.header{ /*网页头部,居中显示*/
1600px;
height: 100px;
background: #333;
margin: 0 auto;
overflow: hidden; /*清除浮动*/
zoom:1; /*兼容低版本的IE浏览器*/
position: fixed; /*相对视口进行固定*/
top: 0;
left: 50%; /*向左移动父元素宽度的50%*/
margin-left: -800px; /*向左移动自身宽度的一半*/
}
.header img{ /*logo 左浮动*/
height: 100px;
300px;
float: left;
margin-left: 30px;
}
.header ul{ /*导航右浮动*/
float: right;
margin-right: 30px;
}
.header ul li{ /*具体导航项 左浮动*/
display: block;
float:right;
line-height: 100px; /*单行居中显示 height=line-height;*/
text-align: center;
font-size: 20px;
color: #fff;
margin-right: 40px;
}
.content{/*居中显示*/
1600px;
height: 1450px;
margin: 105px auto 100px;
}
.footer{ /*页面尾部 居中显示*/
1600px;
height: 100px;
background: #333;
line-height: 100px; /*单行垂直居中显示 height=line-height;*/
text-align: center; /*水平居中*/
font-size: 20px;
color: #fff;
position: fixed; /*相对视口进行固定*/
bottom: 0;
left: 50%; /*向左移动父元素宽度的50%*/
margin-left: -800px; /*向左移动自身宽度的一半*/
}
</style>
</head>
<body>
<div class="header">
<img src="http://climg.mukewang.com/58c0d2d900016ce303000100.png">
<ul>
<li>课程</li>
<li>职业导航</li>
<li>手记</li>
<li>问题</li>
<li>反馈</li>
</ul>
</div>
<div class="content">
<div><img src="http://climg.mukewang.com/58c0eda50001e12416000480.jpg"></div>
<div><img src="http://climg.mukewang.com/58c0edb80001c9f216000480.jpg"></div>
<div><img src="http://climg.mukewang.com/58c0edc9000100d516000480.jpg"></div>
</div>
<div class="footer">footer</div>
</body>
</html>
========================================================

------------
经典列布局
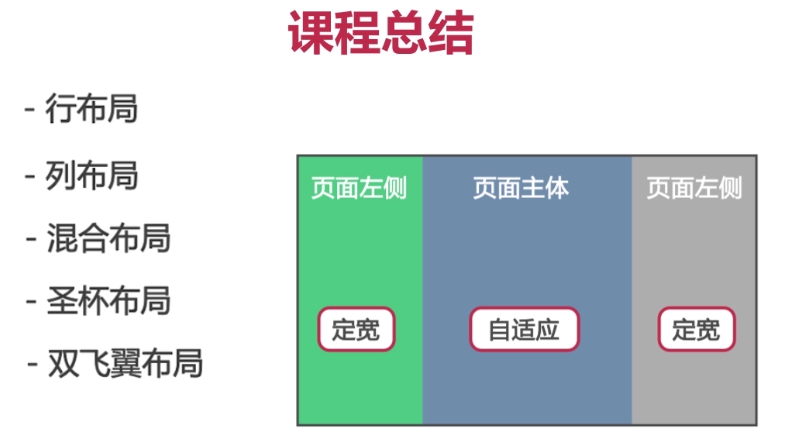
两列布局固定宽度和自适应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{padding: 0; margin: 0; color: red; font-size: 16px;}
.container{ 90%; height: 1800px; margin: 0 auto; overflow: hidden; zoom:1;} /*清除浮动,兼容低版本IE浏览器*/
.main_left{ 70%; height:1800px; color: red; float: left; background: blue;} /*这里可以使用具体数字,也可以使用百分比设置*/
.main_right{ 30%; height:1800px; color: red; float: right; background: green;} /*这里可以使用具体数字,也可以使用百分比设置*/
</style>
</head>
<body>
<div class="container">
<div class="main_left">这是左边内容</div>
<div class="main_right">这是右边内容</div>
</div>
</body>
</html>
===============================

就是行布局和列布局一起配合
==========================



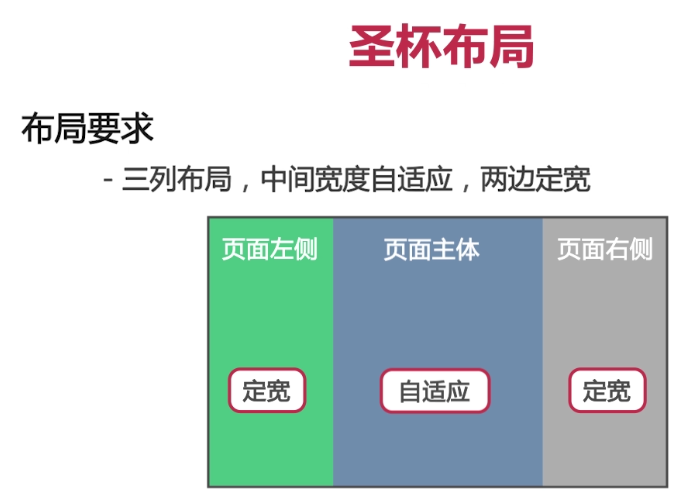
--------------如下代码就是圣杯布局------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
*{margin: 0;padding: 0;} /*重置浏览器默认值*/
/*设置页头和页尾样式*/
.header,.footer{ 100%;height: 40px;color: #fff;background: #333;line-height: 40px;text-align: center;}
/*设定容器上下内边距为0,左右内边距分别为220px 和 200px(这里的220px是留着给下面的.right,另外200px是给下面的.left预留的)*/
.container{ padding: 0 220px 0 200px;overflow: hidden; }
/*中间,左右内容使用相对定位,并且全部向左浮动*/
.middle,.left,.right{
position: relative;
float: left;
}
.middle{
100%;
height: 300px;
color: #fff;
background: pink;
}
.left{
200px;
height: 300px;
color: #fff;
background: green;
margin-left: -100%; /*因为.middle .left .right全部浮动,所有只要一行没有溢出就会排列成一行。
向移动-100%时,left就会一直往后退,直到向上跳一行,可以使用调试工具查看。*/
left: -200px; /*这里的-200px,是通过relative定位移动到padding-left:200px;的。正负号表示向后或者向前移动,负数就是向左移动,正数向右移动。*/
}
.right{
220px;
height: 300px;
color: #fff;
background: blue;
margin-left: -220px;/*因为.middle .left .right全部浮动,所有只要一行没有溢出就会排列成一行。
这里向左移动220px就会直接跳到上面一行覆盖.middle的右边。具体移动数据可以使用调试工具查看。*/
right: -220px;/*这里的-220px,是通过relative定位移动到padding-left:220px;的。正负号表示向后或者向前移动,负数就是向左移动,正数向右移动。*/
}
</style>
</head>
<body>
<div class="header">header</div>
<div class="container">
<div class="middle">midden</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
=================================================
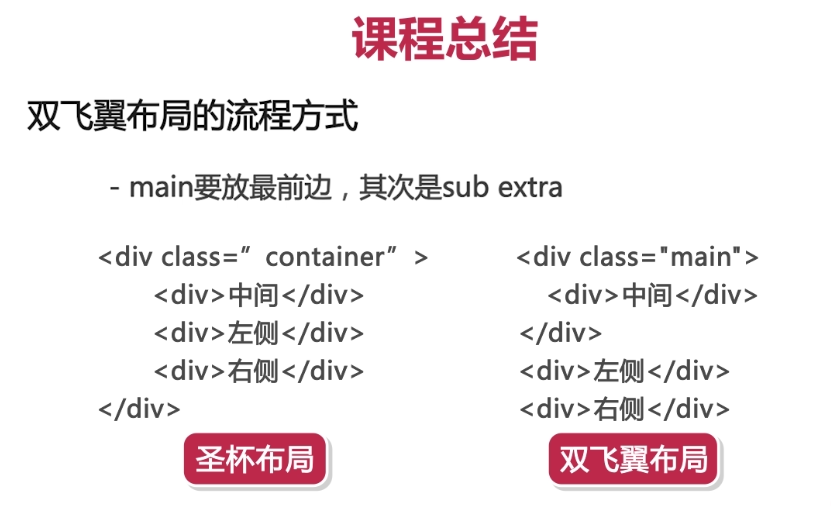
双飞翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style type="text/css">
*{padding: 0;margin: 0;font-size: 16px;}
/*头尾部样式*/
.header,.footer{ 100%; height: 60px; color: #fff;background: #333;line-height: 60px;text-align: center;}
/*内容样式*/
.container,.left,.right{float: left;}/*注意这里是.container进行浮动的,而不是.middle。和圣杯布局相比少了一个定位position:relative*/
.container{ 100%;min-height: 300px;}
.middle{height: 300px; margin-left: 250px;margin-right: 300px;background: gray; }
.left{ 250px;height: 300px;background: red;margin-left: -100%;}/*这里和圣杯布局一样,使用负边距会上移一行。*/
.right{ 300px;height: 300px;background: green;margin-left: -300px;}/*这里和圣杯布局一样,使用负边距会上移一行。*/
.clearBoth{clear: both;}/*在最后浮动的元素添加一个块级元素,清除浮动*/
</style>
</head>
<body>
<div class="header">网页头部</div>
<div class="container">
<div class="middle">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
<div class="clearBoth"></div>
<div class="footer">尾部</div>
</body>
</html>
=====================



圣杯布局和双飞翼布局:
1,必须先渲染中间内容,在渲染两边。
2,而且是三列,两边固定宽度,中间自适应。

圣杯布局的结构:
<body>
<div class="header">header</div>
<div class="container">
<div class="middle">midden</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
双飞翼布局的结构:
<body>
<div class="header">网页头部</div>
<div class="container">
<div class="middle">中间</div>
</div>
<div class="left">左边</div>
<div class="right">右边</div>
<div class="clearBoth"></div>
<div class="footer">尾部</div>
</body>
====================