


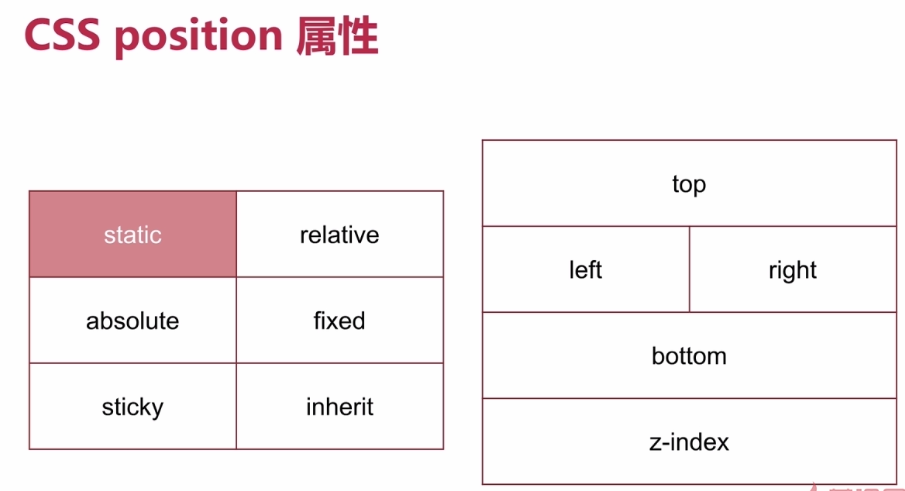
自然顺序,盒子模型



.block:nth-child(1){ //第一个类名为.clock 的标签添加样式。
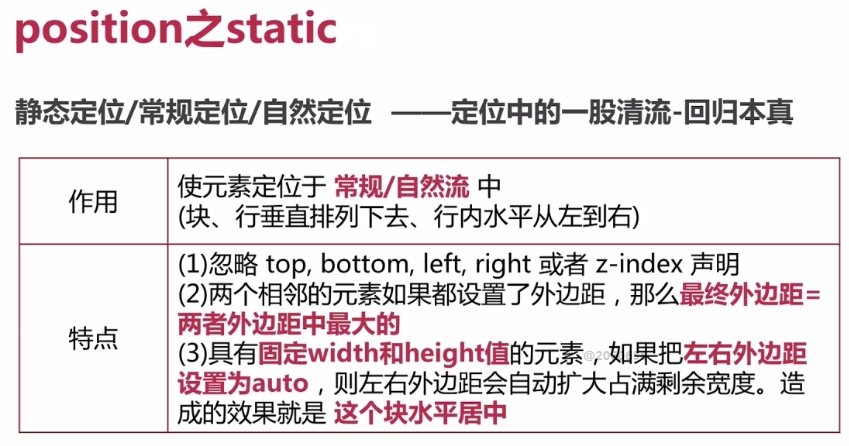
position: static; //static,会直接忽略所有的偏移量关键字,如下面的top,left,bottom,right,z-index。
top: 20px;
left: 20px;
}
---------
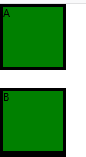
上下两个块级元素设置了下边距和上边距,两个边距会重合,以高的为准。
.block:nth-child(1){
margin-bottom: 20px;
}
.block:nth-child(2){
margin-top: 30px;
}

如上:A 和 B 之间的外边距为30xp;
---------------------
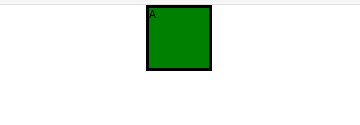
.block:nth-child(1){
margin-left: auto;
margin-right: auto;
}

A 块级元素(记住是块级元素) ,固定width 和 height ,且设置position:static;(即:默认值时)
设置该元素的左右外边框为:auto时,则该元素会相对父元素,居中显示。
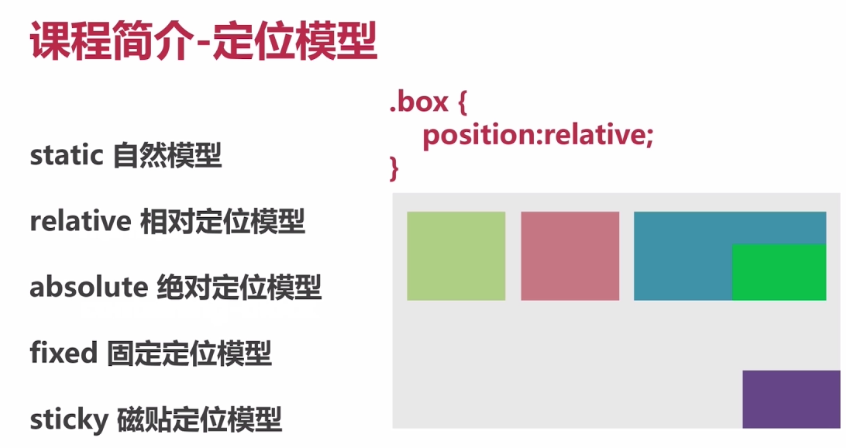
position:static;
margin-left:auto;
margin-right:auto;
---------------------------------
网页中常用的块元素有:div、dl、form、h1 – h6、hr、ol、p、pre、table、ul;
网页中常用的内联元素有:a、br、img、input、label、q、select、span、strong、textarea;
------------------------
relative是相对于自己原来的位置,进行偏移。且自己的文档流位置还是不变的!!!

(4)说的是使用z-index,z-index的值越高越靠前。
--------------

(1),标签的原来位置就没有了。
.partent{
500px;
height: 500px;
background: green;
position: relative; //在某个标签中设定position:absolute,那么在他的随便什么祖先元素中设定position:relative,那么这个子标签就会相对于relative的标签进行定位。
}
.child{
100px;
height: 100px;
background: red;
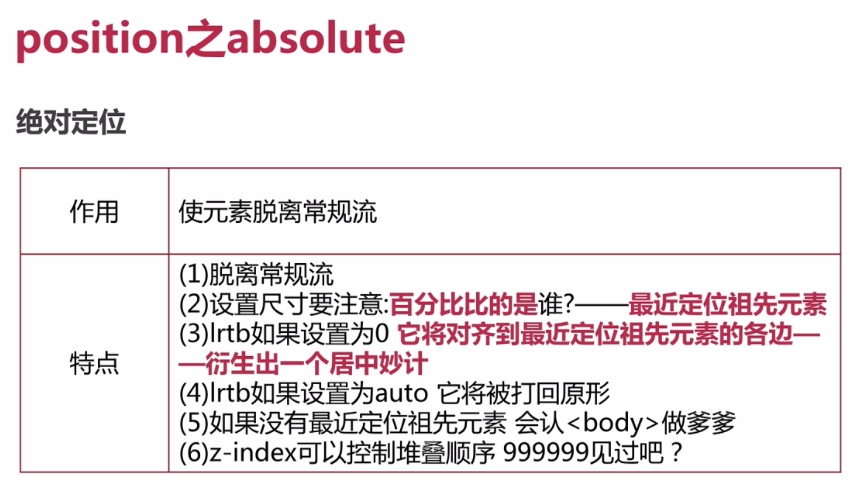
position: absolute; //相对于本标签上面第一个定位position:relative的标签进行定位。如果本标签的祖先元素都没有设定relative,那么就是相对于body,浏览器进行定位。
right: -80px;
top: 100px;
}
<div class="partent">
<div class="child"></div>
</div>
--------------------------
.partent{
500px;
height: 500px;
background: green;
position: relative; //子元素相对于本祖先元素居中显示
}
.child{
100px;
height: 100px;
background: red;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto auto; //本元素相对于有relative的祖先元素上下左右垂直居中。
}
<div class="partent">
<div class="child"></div>
</div>
----
left: 0;
right: 0;
margin: 0 auto; //本元素相对于有relative的祖先元素左右垂直居中。
top: 0;
bottom: 0;
margin:auto 0 ; //本元素相对于有relative的祖先元素上下垂直居中。
=======================
块级元素 固定宽度 使用margin:0 auto; 进行左右居中显示。
===========================