一. 摘要
圣殿骑士由于工作和项目需要,所以对一些技术进行了较为深入的研究,之前在整个公司做过一些技术专场的培训,由于每次时间较短且人员较多的关系,没能讲得很透彻。一直都想以文字的形式把这些培训细节写出来,但是发现进度确实很慢,所以先来几篇宏观的讲解,希望能起到“授人与鱼也授人以渔”的效果。今天我们就来分享一下WPF内训之旅,这篇文章以WPF培训为主线,中间贯穿了一些其他技术和使用心得。其他培训专题诸如“OO到设计模式”、“WCF基础到企业应用“Silverlight基础到企业应用及优化”随后也会奉上,热诚和大家互相学习,如果有讲得不妥之处,也希望大家能够多多指点!
二. 本文提纲
· 1.摘要
· 2.本文提纲
· 3.简要介绍
· 4.WPF介绍
· 5.WPF基础
· 6.WPF工具
· 7.WPF开发模式
· 8.WPF团队协作
· 9.了解并使用MVVM框架
· 10.自己开发MVVM框架
· 11.其他技术引入
· 12.WPF项目及性能优化
· 13.部署与更新
· 14.总结
· 15.详细技术索引
三. 简要介绍
关于如何做好一个专题的培训,圣殿骑士也有一些自己的看法,我觉得如果想要一个培训起到良好的效果,得注意以下几个方面:
1,了解受众:首先要确定培训的受众,他们是直接的受益者,所以你必须得了解他们的知识背景,这样才能合理把要讲的知识插入到他们各自的知识树上去,否则效果就会大打折扣。
2,来龙去脉:不管讲什么技术,首先得介绍这门技术的历史渊源、来龙去脉、市场前景,因为只有介绍了这些,才会使受众仔细聆听且能够跟随你的思路往下走,这也是比较关键的一环。
3,把握联系:我们要讲的这门技术往往不可能单独存在,它或多或少和之前使用的技术有一些联系,所以在讲解过程中适当引入之前的技术会起到很好的效果,并且在项目中,它也不可能单独存在。
4,大道至简:必须从基础讲起,从一个”Hello World“讲起,因为只有用大众化的思维来阐述问题,才会引起大众的共鸣,这同时也体现了一些原则,比如大道至简、深入浅出、先易后难。之后就开始不断深入浅出的讲解各知识点细节,最好以理论+Demo的形式,这样收到的效果才会达到或超过预期。
5,工具使用:对于一门技术,或多或少都有适合它的工具,这些工具不仅能提高开发效率,同时也是更好深入学习该技术的一个前提,所以合理使用工具也是一个比较重要的方面。
6,真实项目:前面讲了来龙去脉,讲了基础知识以及与其他技术的区别和联系,同时也讲了开发工具,那么这个时候就需要引入最重要的关注点——如何把之前讲过的各个方面关联起来,让它们作用在真实项目当中,一般最容易接受的当属简单页面+CRUD操作。
下面这幅图是我在半年前写的一份PPT,因为公司要求用英文表述,所以写的很简约,这也怪圣殿骑士英文不好:-D,表达不像中文那样灵活自如,不过大家可以将就看一下大纲(PPT和代码在后面的文章中提供下载,暂时还没找到提供下载的地方):
因为上面的PPT基本涵盖了WPF的所有重要知识点,所以得为每一个知识点准备相关的Demo,只有这样才能把每个知识点完全讲透,否则只能起到云里雾里、不知所云的效果。如下便是与之配套的Demo截图:
上面的代码包中主要包括:
WPFBasic:主要讲解WPF的基础概念,涵盖了WPF的方方面面。
WPFPatterns:强调Presentation模式的重要性,主要包括MVC/MVP/MVV以及一些MVVM的框架。
WPFProject:具体项目中如何把握,如何引用之前的技术和经验。
WPFTools:一门技术都有与之相应的开发、管理、协助工具,WPF也不例外。
WPF.PPT:这里是一些简单的介绍,熟悉的可以略过。
这些Demo主要来源于两个方面,一是自己写了一些;二是改编了网络上的一些素材;如果大家仔细看,可以发现它涵盖了WPF的方方面面,并且对重点和难点也做了区别对待。
四. WPF介绍
1,概念引入

Windows APIWindows Presentation Foundation (WPF) 是新一代显示系统,用于生成能带给用户震撼视觉体验的 Windows 客户端应用程序。使用 WPF,您可以创建广泛的独立应用程序以及浏览器承载的应用程序。 WPF 的核心是一个与分辨率无关并且基于向量的呈现引擎(这样就可以保证图像和影像具有高清晰度),旨在利用现代图形硬件的优势。WPF 通过一整套应用程序开发功能扩展了这个核心,这些功能包括可扩展应用程序标记语言 (XAML)、控件、数据绑定、布局、二维和三维图形、动画、样式、模板、文档、媒体、文本和版式。WPF 最先包含在如下图的 Microsoft .NET Framework 3.0中,它使您能够生成融入了 .NET Framework 类库的其他元素的应用程序(因为WPF包含在.NET Framework 3.0 里面,所以我们这里不列出3.5和4.0的框架图)。
2,历史渊源
微软在1983年春季就宣布开始研究开发Windows,到现在已经有27年的历史,这27年来,微软官方主力推行的编程语言与API有四个主要阶段:
-
1983~1991年:C搭配Windows API。当时的程序员是很少的,并且开发一个项目也比较的不容易。
-
1992~2001年:这段时期C++搭配MFC库。在历史上MFC是最多人用的Windows编程方法。但此后MFC技术也逐渐退出了历史的舞台。
-
2002~2006年:(C#、VB以及其他语言)+Windows Form框架。这段期间IT技术的焦点是在Web上,所以虽然大家都在用.NET,但真正的主角是ASP.NET,而不是Windows Forms。Windows Forms还没等熬出头,WPF就出现了。Windows Forms注定会是历史中“最少人使用的微软开发技术”。Windows Forms其实是不错的技术,在很多方面都做得挺不错,比如在UI上、图形编程上、开发效率上、稳定性上都做得很让人敬佩,但是我们最后看到的结果却是大家没有引起足够的重视,很多人更偏向于用Delphi和MFC,对Windows Forms却视而不见,所以造成的最后结果就是Windows Forms生不逢时。
-
2007~现在 :2007年1月30日,Windows Vista正式全球同步发布。它之所以能实现那么绚丽的效果,最关键的一点就是其内在也使用了Windows Presentation Foundation(WPF)类似的技术,所以带来的震撼视觉效果和用户体验使Vista的效果如此绚丽,虽然Vista在后来最终成为了一个败笔,但它为 Windows 7打下了坚实的继承。后台语言(C#、VB以及其他语言)+XAML构成的WPF。你可能觉得很奇怪,微软为何释出两个作用相似,却不同且不相容的.NET API。因为时代的改进,用户对视觉感受需求不断提高。因为WPF支持硬件加速、精确颜色、浮点坐标、动画实现、三维、视频感受等要求提高。而传统的 Winform 是到不到这些效果的。
3,技术更替

旧的事物迟早会退出历史舞台,新的生命会经过曲折的里程登上王座。从图像界面的出现那一刻起,用户界面(UI)就进入了一个特殊的历史时期。在随后几年里,出现了很多具有历史意义的界面风格。现在,经典的Windows窗口风格已经存在了10多年,即使是深受用户喜爱的Windows XP风格也已出现五年有余。无疑大家与我一样,期待着全新视觉界面的出现。另一方面,当今计算机处理芯片飞速发展,特别是显示芯片,显示卡几乎成为了一台微型的计算机。但是,其强大的处理能力却没有得到充分的应用。目前,显示卡GPU(Graphics Processing Unit)的处理能力大多只应用在游戏和多媒体领域。为了给用户提供最强的体验,满足不断提高的用户视觉需求,Windows Vista引入了全新的图形子系统——WPF。她能充分利用显示卡的处理能力提供给用户最绚的视觉效果。
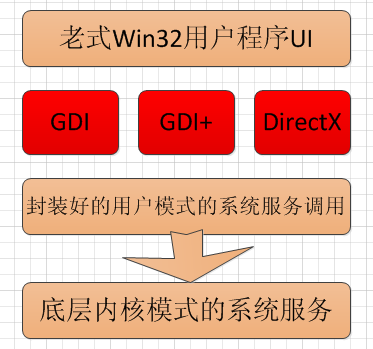
在Windows Vista出现之前,Windows平台的图形系统主要有:GDI、GDI+、Direct3D。其中,GDI的应用领域最为广泛。GDI图形系统已经形成了很多年并且已经逐渐形成了自己的一套开发体系。它提供2D图形处理、文本处理,以及有限的图像处理功能。虽然在一些显示卡上支持部分的GDI加速,但是其效果与现在的Direct3D相比还是很弱小。GDI+开始出现是在2001年,它引入了2D图形的反走样、浮点数坐标、渐变以及单个象素的 Alpha支持。它几乎支持所有的常用图像格式。但是,GDI+没有任何加速功能(全部是用软件实现)。
4,核心框架

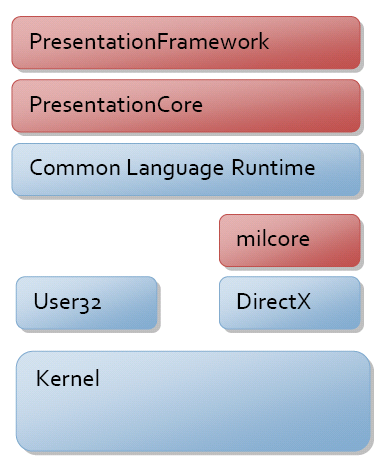
如右图,在Windows Vista和Windows 7中,GDI、GDI+和WPF并行存在。但是,WPF所有的操作都不依赖于GDI和GDI+,而是间接依赖于强大的Direct3D。右图中的标示为暗红色的是WPF的三大核心组件,其中milcore组件,它的职责是完成与Direct3D的交互。并且出于效率和安全考虑,milcore由非托管代码实现。WPF 中的所有显示是通过 DirectX 引擎完成的,可实现高效的硬件和软件呈现。WPF 还要求对内存和执行进行精确控制。milcore 中的组合引擎受性能影响关系大,需要放弃 CLR 的许多优点来提高性能。
WPF的两大核心组件PresentationFramework和PresentationCore都位于通用语言运行库(CLR)之上。那么就可以看出,WPF的大部分代码都是以托管形式存在的。这两大组件提供了WPF项目需要的函数库和功能库,由于是以托管的形式存在,所以也避免了我们直接操作底层和出现诸如内存泄露的可能性。
5,功能介绍

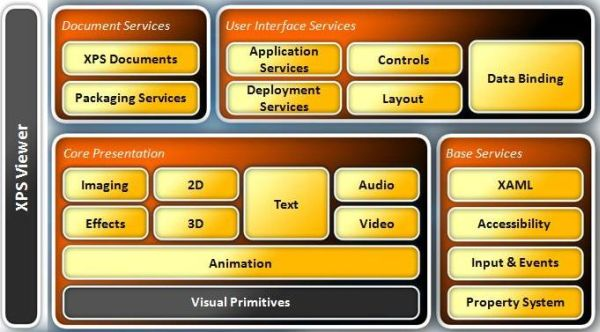
正如上面的这幅图,可以看出一共分成了五大块(Core Presentation、User Interface Services、Base Services、Document Servies和XPS Viewer):
- Core Presentation:包含了所有的图形效果,如图形、2D图形、3D图形、文本、音频、视频和显示效果。同时还包括强大的动画效果,动画可以应用前面的所有元素。最下面的那个就是视觉基本元素。
- User Interface Services:包含了Application Services(应用程序服务)、Deployment Services(部署服务)、Controls(控件库)、Layout(布局)和Data Binding(数据绑定).
- Base Services:提供了XAML支持、Accessibility(提高开发效率)、Input&Events(输入和事件的支持)、Property
System(属性系统)。 - Document Servies和XPS Viewer则提供了基本的打印和表报服务,可以通过这些组件实现自定义的打印和显示效果。
基于上面的特性以及我们使用的情况可以总结出:
在输入方面:WPF支持键盘、鼠标、手写笔、触摸屏,蓝牙录入、视频扑捉等,所以基本没有任何限制,在和外部设备的交互上:有驱动、COM、Win32或通信协议支持的任何设备。打印和报表方面:可访问打印对话框、打印队列、打印窗体、控件以及很多可选操作,同时对报表也支持得很好。同时支持流文档和固定文档,对命令的支持以及对文件的无限制访问,最后尤其在动画、图形图像、3D、影像的支持相当好(其他技术是很难做到的),所以WPF除了在性能方面存在着缺陷以外,其他方面可以说是做得非常优秀,同时我们有信心相信微软会在这方面做得更好!
五. WPF基础及核心概念
1,基础概念
从2007年开始接触WPF/Silverlight以来,对学习和使用它们有自己的一些浅薄心得,所以首先让我们来看看WPF的各个基础概念:
- Application、Window、Navigation、Dispatcher: 这里强调一个应用程序的基本组成部分,也就是说它是每一个项目都会遇到的概念!
- 框架结构及类继承结构: 没有一个宏观的认识作为灯塔,是一件很危险的事情,尤其在做深入研究的时候!
- XAML基础: 作为WPF的主打概念,它似乎起着不可估量的作用,这也是大家接触WPF的首要概念!
- 布局基础: 每一个应用程序,如果没有良好的布局,似乎是一个不可想象的事情,在WPF中提供了很多布局元素,同时也提供了很多扩展点!
- WPF的逻辑树和视觉树: 它很有作用,但也很头痛,很多错误不得不归功于它!
- 依赖属性、路由事件、Binding、命令: 核心中的核心,所以我们把它列为重点讲解对象,后面分开阐述!
- 资源、样式、模板: 在很多程度上,它吸取了之前WEB方面的优势,这三个功能在很大程度上提高了复用,同时也规范了项目!
- 尺寸缩放、定位与变换元素: 由于是矢量元素,所以在做各种图形图像操作的时候就比较如鱼得水!
- WPF控件分类介绍与使用技巧: 微软的每一种UI相关的技术都会伴随强大的控件库,有了它们可以大大减轻开发的难度!
- 用户控件和自定义控件开发: 和WinForm、ASP.NET一样,开发自定义控件也很简单且类似,这里强调控件的多种分类以及区别对待!
- 多语言、皮肤和主题: 开发一个稍微大型的应用程序都会遇到多语言、皮肤和主题,在WPF中做这些元素也非常简单!
- 2D图形: WPF创建和使用2D图形主要集中在3个重要的数据类型之上——Drawing,Visual,Shape,所以需要分别进行研究!
- 3D图形: WPF之所以能带来绚丽且强大的3D图形功能,这得归功于DirectX 技术,并且提供的接口也非常简单,这也使大量动画应用成为可能!
- 动画(几种动画的应用):动画无疑是WPF中最吸引人的特色之一,因为一想到动画大家可能都会提到Flash,WPF的确也使动画变得非常简单!
- 音频、视频、语音: 这里强调的影音相关的功能,由于直接使用DirectX,所以较之前的技术,WPF在显示效果和质量上可谓是质的飞跃!
- 文档、打印、报表: 强调企业使用的一般功能,在WPF中也得到了很好的实现,这也是大量管理应用程序使用WPF的前提!
- Win32、Windows Form以及ActiveX之间的互用性:这里强调与其他技术之间互用的兼容性,当然,在WPF中对这些技术提供了很好的支持!
- 部署及更新应用程序:和其他客户端技术一样,WPF的部署与自动更新也比较容易,除了传统的三种方法以外,还提供了XBAP的方式,不过已经逐渐被Silverlight所取代。
- WPF的开发模式:其他层可以保持不变,针对Presentation提供了MVC 模式、MVP模式 、MVVM 模式。
- 项目和性能相关:WPF在诸多方面都做得很好,除了满足其他客户端技术的功能外,也有自己的独特一面。在性能方面,只要多注意一些细节,就可以超过预期的满足企业的需求。
2,核心概念
可以看到上面的基础概念很多,但圣殿骑士认为核心概念主要有以下三点:
A,依赖属性体系
首先从依赖属性基本介绍讲起,然后过渡到依赖属性的优先级、附加属性、只读依赖属性、依赖属性元数据、依赖属性回调、验证及强制值、依赖属性监听、代码段 (自动生成) 等相关知识,最后我们会模拟一个WPF依赖属性的实现,来看看它里面的内部究竟是怎样处理的,这样就可以帮助我们更好的认清它的本质,出现问题的时候我们也可以根据原理快速找到原因。
B,事件体系
讲到WPF事件体系,我们就不得不来一场短暂旅行,由于圣殿骑士之前是从C和C++过渡到.NET和JAVA,所以对Win32程序有一些粗浅的认识,不管是Win32/C++还是MFC/C++,在窗体和事件处理上本质都是用消息(Message)来进行通信,只不过MFC对这些繁杂和通用的代码进行了一些封装,到WinForm和WPF也不例外,无疑底层还是通过这些消息在传递操作。有了Win32->MFC->WinForm->WPF这种Message的演变之后,我们必须得认识其中的一些核心概念,比如函数指针、委托回调、委托和事件以及现在提的路由事件。由于这些知识太多,所以不进行深究,在这里我们只研究委托和事件的一些知识、委托和事件实现原理、路由事件的原理以及路由事件的使用,通过这么一来回,可能大家会对路由事件有一个比较清晰的认识,最主要的是能在项目中运用自如。
C,Binding
前面讲了WPF的依赖属性体系和事件体系,这里再讲第三个核心概念——Binding,WPF 绑定可以在源数据对象和UI 控件间建立联系,实现单向或双向变更通知,以此实现更好的业务逻辑和UI的分离。也正是因为Binding,才使得UI和业务逻辑的耦合隔离变得如此轻松,也正是因为Binding,我们才实现了MVVM模式,所以Binding在这个过程中起到了核心作用。同时我们也要注意到Binding的知识点非常多,所以就分成三大块来讲解。
大家可能会说为什么三大核心不包含其他概念?如为什么没有Command?为什么没有动画?为什么没有3D?其实这些技术都是比较靠上层的一些技术细节,在最底层还是依赖于上面的三大核心功能,具体本文就不再详细阐述了,后面的文章再续。
六. WPF工具
WPF工具主要分为开发工具和其他帮助工具,当然这里只是列出了使用频率最高且常见的一些工具。
开发工具:
Visual Studio 2005/2008/2010
Expression Design 2/3/4
Expression Blend 2/3/4
Expression Encoder 2/3/4
其他常用工具:
KaXaml
WPF Inspector
Snoop
XAML Power Toys
WPF Performance Suite
基本上就用到了以上的一些开发和帮助工具,具体使用由于受篇幅所限,这里就不做过多介绍,后面会开单独的篇幅来详述。
本篇小结
由于“WPF企业内训全程实录”这篇文章花了十多个晚上的时间,所以内容涵盖面广且文章较长。为了提高阅读质量,我把它拆分成了三篇,今天先发布内容较少且较简单的上篇,下周一、二会接着发布其余两篇,敬请期待!最后声明一下,由于圣殿骑士才识浅薄,所以以上观点只是个人的看法与心得,遗漏和错误之处也敬请海涵。怀着技术分享与交流的态度分享出来,希望各位多多指教!




