Python面试重点(web篇)
注意:只有必答题部分计算分值,补充题不计算分值。
第一部分 必答题
注意:除第四题4分以外,其他题均每题3分。
-
写出常用的bootstrap的样式。
-
什么是响应式布局?
就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本 -
请通过jQuery发送ajax请求。
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});
-
JavaScript与this相关的面试题(4分)
name = '老男孩'; info = { name:'alex', age:123, func:function(){ console.log(this.name); } } info.func() //alexname = '老男孩'; info = { name:'alex', age:123, func:function(){ console.log(this.name); function f1(){ console.log(this.name); } f1() } } info.func() // 什么都没有name = '老男孩'; info = { name:'alex', age:123, func:function(){ console.log(this.name); (function(){ console.log(this.name); })() } } info.func() // alex // 老男孩 // undefindname = '老男孩'; info = { name:'alex', age:123, func:function(){ console.log(this.name); var xxx = this; (function(){ console.log(xxx.name); })() } } info.func() //两个alex -
什么是跨域?如何解决?
- 因为浏览器的同源策略规定某域下的客户端在没明确授权的情况下,不能读写另一个域的资源。而在实际开发中,前后端常常是相互分离的,并且前后端的项目部署也常常不在一个服务器内或者在一个服务器的不同端口下。前端想要获取后端的数据,就必须发起请求,如果不做一些处理,就会受到浏览器同源策略的约束。后端可以收到请求并返回数据,但是前端无法收到数据。
-
简述你对Http协议的理解?
- http协议是基于一种请求/响应模式的、无状态的、应用层的协议,基于TCP协议传输数据,支持客户/服务器模式,每次完整交互都包含HTTP请求和HTTP响应。
- Http请求由三个部分组成,请求行、消息报头、请求正文(可选,为空也行)
- 请求方法主要包括:GET、POST、HEAD、PUT、DELETE… GET:请求获取Request-URI所标识的资源 POST:在Request-URI所标识的资源后附加新的数据(body)
- 每种方法规定了客户与服务器联系的类型不同,由于http协议简单,使得http服务器的程序规模小,因而通信速度快
-
简述你对Https协议的理解?
-
默认端口号是 443
-
客户端请求 https 连接, 服务器收到请求后会把证书信息(包含公钥和签名) 返回给客户端
-
客户端会校验这个证书签名的有效性从而获取到公钥
-
客户端随机生成会话密钥(对称加密), 然后利用证书里面的公钥将会话密钥加密, 连同加密后的内容传送给服务端
-
服务器利用私钥解密出会话密钥, 然后解密出内容
-
服务端利用会话密钥通信
-
-
列举常见的http请求头及作用?
-
accept
用于支出客户端程序能够处理的MIME类型,如果浏览器和服务器同时支持 png 类型的图片,则浏览器可以发送包含 image/png 的 Accept 的头字段,服务器检查到 Accept 头中包含 image/png 这种 MIME 类型,可能在网页中的 img 元素中使用 png 类型的文件 -
accept-charset 用于告知服务器端客户端使用的字符集
-
Connection 浏览器与服务器的链接类型
-
Host发送请求页面的域名
-
Referer发送请求的页面的URI。当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器借此可以获得一些信息用于处理
-
User-Agent浏览器的用户代理字符串。告诉HTTP服务器, 客户端使用的操作系统和浏览器的名称和版本。
-
Cookie,用来存储一些用户信息以便让服务器辨别用户身份的(大多数需要登录的网站上面会比较常见)。
-
Cache-Control,指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据,还是重新发请求到服务器获取数据
-
-
列举常见的http请求方法及作用?
- POST 用于向服务器提交数据,请求的参数要在http请求的消息主体中发送,可用于表单的提交和异步提交(如ajax),理论上,POST传递的数据量没有限制
- GET 发送一个请求来获取服务器上的资源
- PUT 一般POST方法代表新增,PUT方法代表整体更新,选择什么方法主要看接口的要求,put请求请求的参数一样要在http请求的消息主体中发送,默认情况下put请求是无法提交表单数据的。
- DELETE 删除某一个资源,默认情况下DELETE方法在 URL 中附带查询参数,也无法提交表单数据的
- PATCH 与PUT方法类似,但PATCH方法通常应用于局部更新。
-
列举常见的http响应状态码。
- 200 这个是最常见的http状态码,表示服务器已经成功接受请求,并将返回客户端所请求的最终结果
- 301/302 重定向
- 404 请求失败,客户端请求的资源没有找到或者是不存在
- 500 服务器遇到未知的错误,导致无法完成客户端当前的请求。
- 503 服务器由于临时的服务器过载或者是维护,无法解决当前的请求
-
http中
connections:keep-alive的请求头的作用?- 当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。
-
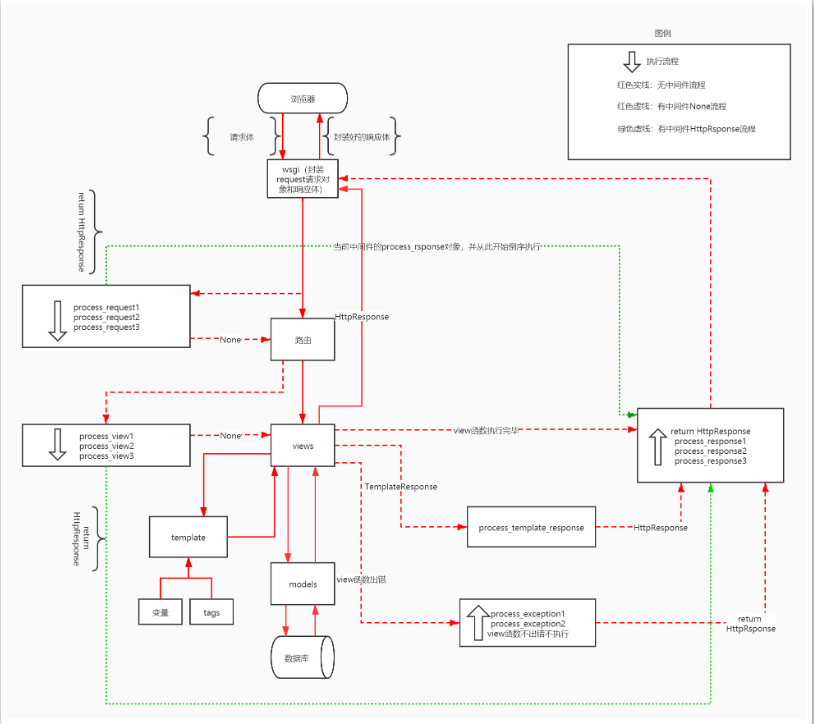
django请求生命周期?

-
什么是wsgi?
- WSGI的全称是Web Server Gateway Interface,翻译过来就是Web服务器网关接口。具体的来说,WSGI是一个规范,定义了Web服务器如何与Python应用程序进行交互,使得使用Python写的Web应用程序可以和Web服务器对接起来
-
什么是MVC ?什么是MTV?
-
MVC就是把web应用分为三层
1. 模型层:model 负责业务对象和数据库的对象(ORM)的映射
2. 视图层:views 负责与用户的交互(书写逻辑)
3. 控制器:Controller完成用户对模型层和视图层调用,来完成用户的请求
-
MTV模式本质上和MVC没有什么大的差别,也是为了实现解藕性,只是定义上有些不同
- 模型层:model负责业务对象与数据库的对象(ORM)的映射
2. 模板层:Template负责如何把页面展示给用户(html)
3. 视图层:View负责业务逻辑,并在适当的时候调用Model和Template
-
-
django中间件作用以及应用场景?
-
简单的来说中间件是帮助我们在视图函数执行之前和执行之后都可以做一些额外的操作
-
例如:
-
Django项目中默认启用了csrf保护,每次请求时通过CSRF中间件检查请求中是否有正确token值
-
当用户在页面上发送请求时,通过自定义的认证中间件,判断用户是否已经登陆,未登陆就去登陆。
-
当有用户请求过来时,判断用户是否在白名单或者在黑名单里
-
-
-
django中FBV和CBV有什么区别?
- FBV就是在url中一个路径对应一个函数
- CBV就是在url中一个路径对应一个类
-
django orm中如何批量创建数据?
- 批量插入数据的时候,首先要创建一个对象的列表,然后调用bulk_create方法,一次将列表中的数据插入到数据库中。
-
django 如何执行原生SQL?
from django.db import connection cursor = connection.cursor() #插入 cursor.execute("insert into hello_author(name) values('xiaol')") #更新 cursor.execute("update hello_author set name='xiaol' where id=1") #删除 cursor.execute("delete from hello_author where name='xiaol'") #查询 cursor.execute("select * from hello_author") #返回一行 raw = cursor.fetchone() print(raw) #返回所有 cursor.fetchall()
-
django的orm如何查询id不等于5的数据。
models.UserInfo.objects.filter(id!=5) -
cookie和session的区别?
- session和cookie的作用有点类似,都是为了存储用户相关的信息。不同的是,cookie是存储在本地浏览器,而session存储在服务器。存储在服务器的数据会更加的安全,不容易被窃取。
-
django的orm中on_delete的作用?
- django2.0之前创建外键foreignKey的参数on_delete是有默认值的,所以这个参数可以不用填,但在2.0之后on_delete没有默认值了,所以这个参数一定要传
- 作用是删除关联数据是需要做什么
-
描述crm有哪些功能?
-
crm中什么是公户?什么是私户?为什么要做这个区分?
- 公户是指所有人都可以看到尚未被领取的客户
- 私户是指占有人或一定权限可以看到的客户
- 为了防止出现客户跟进情况混乱
-
请列举出CRM系统中的表。
-
对数据库的数据做展示时,不同字段类型有不同的展示方法,分别是什么?
- 普通字段 -- 对象.字段名
- choice字段 -- 对象.get_字段名_display
- 外键 -- 对象.外键字段.属性
- 多对多 -- 对象.自定义方法
-
请详细说说你们公司销售是如何使用CRM的。
-
销售可以通过个人渠道获取客户信息, 自己录入到系统中, 或者销售主管或网络咨询师将已经录入系统的客户分配给销售.
-
销售需要在规定时间间隔内对客户进行跟进或回访, 将跟进信息记录到系统中, 根据不同的情况标记客户的报名意向.
-
当客户确定报名时需要让客户本人或者销售帮忙添加报名表.
-
当销售收到客户缴纳的费用时, 需要填写缴费记录, 并将费用转交财务进行审批
-
-
CRM中有哪些技术点?
-
为什么不用现成的crm而是自己去开发?
- 每家公司都有自己的组织结构和工作流程,现成的crm未必能够满足需要
- 现成的crm中可能存在安全漏洞
-
请简述实现权限控制的流程。
-
在web应用中, 一个URL代表一个权限, 可以访问某一URL则说明有该权限. 该权限系统中URL被分为两种, 一种是可以做二级菜单的父权限, 一种是不能做菜单的子权限. Menu表中的数据称之为一级菜单, 二级菜单被分配给一级菜单. 子权限分配给父权限.
-
当用户登录成功时, 根据用户所有的角色查询出所具有的权限, 将权限信息和菜单信息存放在session中. 登录成功后跳转至其他URL时, 请求经过中间件时进行权限的校验, 根据当前访问的url和session中存放的权限信息进行正则匹配. 都匹配不成功, 则拒绝访问. 匹配成功则继续走正常的流程得到相应的响应.
-
页面中的可点击的按钮也是权限, 在模板渲染时使用自定义filter判断该按钮所代表的权限是否在该用户所拥有的权限中, 如果是则显示该按钮, 否则不显示
-
-
列举权限有多少张表?表中都有那些字段?
表 字段 菜单表 Menuid、name权限表 Permissionid、title、url、name、parent_id、menu_id角色表 Roleid、name用户表 Userid、username、password角色和权限关系表 id、role_id、permission_id用户和角色关系表 id、user_id、role_id -
为什么要把权限信息放到session中?权限信息放到session有什么优缺点?
- 将权限和菜单的字典存放在
session中是为了给不同用户存放不同的权限和菜单, 并且session可以存放在Redis中, 读取速度快.
- 将权限和菜单的字典存放在
-
权限控制到按钮级别是如何实现的?
- session
中存放着一个有关权限信息的字典, 字典的key为权限的URL别名,value为一个权限的具体信息.自定义了一个filter, 用来判断某一个权限是否在该用户的权限字典中, 在的话返回True, 不在返回False.模板中使用该filter`来对每个要生成按钮的部分做判断, 有权限则会显示按钮, 没有权限则不显示.
- session
-
如何实现把权限粒度控制到数据行?
第二部分 补充题
-
详细描述是jsonp实现机制?
-
django的orm如何通过数据自动化生成models类?
-
django中如何设置缓存?
-
通过setting文件的CACHES配置来实现
CACHES={ 'default': { 'BACKEND': 'django.core.cache.backends.locmem.LocMemCache', #缓存到本地内存中 'TIMEOUT': 60, } } CACHES "default": { "BACKEND": "redis_cache.cache.RedisCache", #缓存到redis中 "LOCATION": "localhost:6379", 'TIMEOUT': 60, }, } from django.core.cache import cache 设置:cache.set(键,值,有效时间) 获取:cache.get(键) 删除:cache.delete(键) 清空:cache.clear()
-
-
django中信号的作用?
-
django中如何设置读写分离