相对定位relative和绝对定位absolute
相对定位
相对定位是标签在根据没加position样式前的位置来定位不会受父级标签的定位的影响,并且定位后不会脱离文本流,会占据原来的位置。
接下来直接看代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d-tag{
/*将三个标签设置同一属性*/
100px;
height: 100px;
}
#d1{
background-color: red;/*标签1设置红色*/
}
#d2{
background-color: yellow;/*标签2设置黄色*/
}
#d3{
background-color: blue;/*标签3设置蓝色*/
}
</style>
</head>
<body>
<!--三个div标签,从上到下依次设置成红黄蓝-->
<div id="d1" class="d-tag"></div>
<div id="d2" class="d-tag"></div>
<div id="d3" class="d-tag"></div>
</body>
</html>
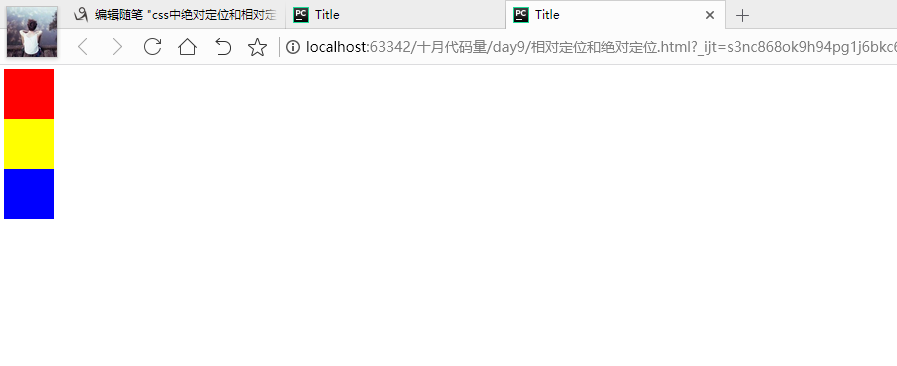
运行结果:

接下来将黄色div标签设置成相对移动:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d-tag{
/*将三个标签设置同一属性*/
100px;
height: 100px;
}
#d1{
background-color: red;/*标签1设置红色*/
}
#d2{
position: relative;
left: 100px;
background-color: yellow;/*标签2设置黄色*/
}
#d3{
background-color: blue;/*标签3设置蓝色*/
}
</style>
</head>
<body>
<!--三个div标签,从上到下依次设置成红黄蓝-->
<div id="d1" class="d-tag"></div>
<div id="d2" class="d-tag"></div>
<div id="d3" class="d-tag"></div>
</body>
</html>
可以看出黄色div标签相对于没加定位前的位置移动了100px,并且原来位置还是占据着文档流的位置,蓝色框并没有上移。
绝对定位
绝对定位是标签相对于父级标签的位置来定位并默认初始位置是未设置定位前的位置,如果父级标签没有设置定位,那么会一层层向上找到定位的标签,直到body,上面的例子因为三个标签都是同级的所以会根据body标签来定位,如果将黄色标签设置成绝对定位并左移动50px:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.d-tag{
/*将三个标签设置同一属性*/
100px;
height: 100px;
}
#d1{
background-color: red;/*标签1设置红色*/
}
#d2{
position: absolute;
left: 50px;
background-color: yellow;/*标签2设置黄色*/
}
#d3{
background-color: blue;/*标签3设置蓝色*/
}
</style>
</head>
<body>
<!--三个div标签,从上到下依次设置成红黄蓝-->
<div id="d1" class="d-tag"></div>
<div id="d2" class="d-tag"></div>
<div id="d3" class="d-tag"></div>
</body>
</html>

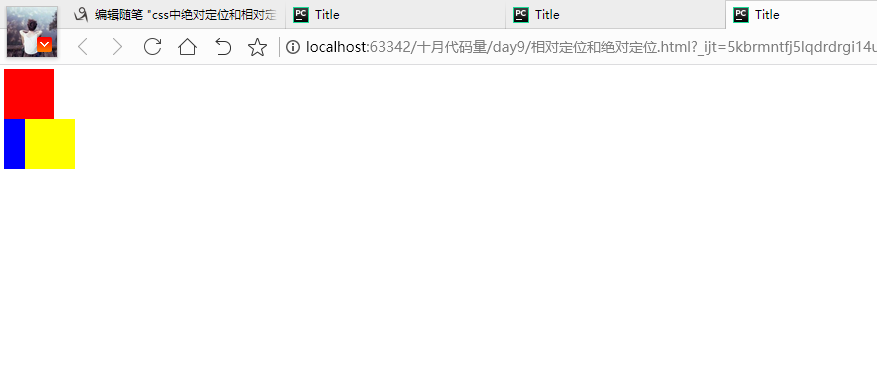
这说明黄色标签已经脱离了文档流,相对于蓝色标签来说黄色标签不存在,所以蓝色标签会上移,其实这是因为绝对定位带浮动效果。
绝对定位和相对定位结合使用
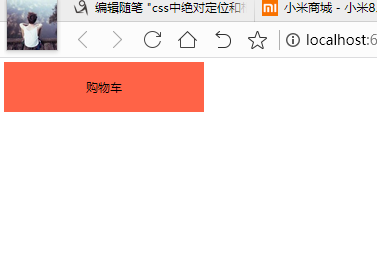
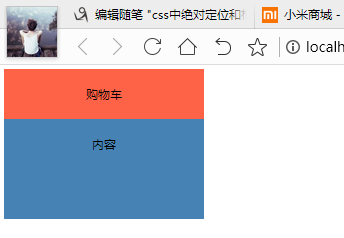
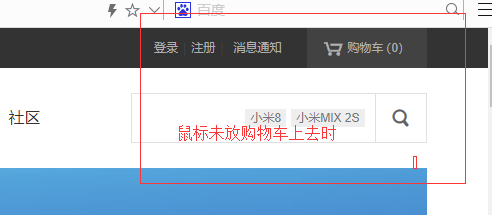
通常我们将绝对定位和相对定位结合使用,下面看个实例:


这是怎么做的的呢,其实这就用到了相对定位和绝对定位,下面演示:
1、创建1个div标签里面包含1个子div标签
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1{
/*设置父级div属性:*/
position: relative; /*设置成相对定位,这样会保留父级的文档流位置*/
400px;
height: 100px;
line-height: 100px;
background-color: tomato;
text-align: center;
}
#d2{
/*设置成绝对定位,并设置成不显示,设置绝对定位的原因是会脱离文档流后面即是显示了也不会影响下面的标签*/
position: absolute;
top: 100px;
400px;
height: 200px;
background-color: steelblue;
display: none;
}
#d1:hover #d2
{
display: block;
}
</style>
</head>
<body>
<div id="d1">
购物车
<div id="d2">内容</div>
</div>
</body>
</html>