各位好,今天要來介紹如何簡單的修改網站上AngularJS相關Application的內容
進而做到某些效果。(警告!所有的Web Application都應該在後端加上相關驗證)
透過本篇你可以簡單的了解到以下
1.如何查找相關的ng物件
2.如何利用ng.element與ng.injector來修改目標內容
我們會用到Firefox上知名的Firebug套件與一個AngScope用來方便我們直接瀏覽網站上AngularJS的結構
請記得要安裝 ![]()
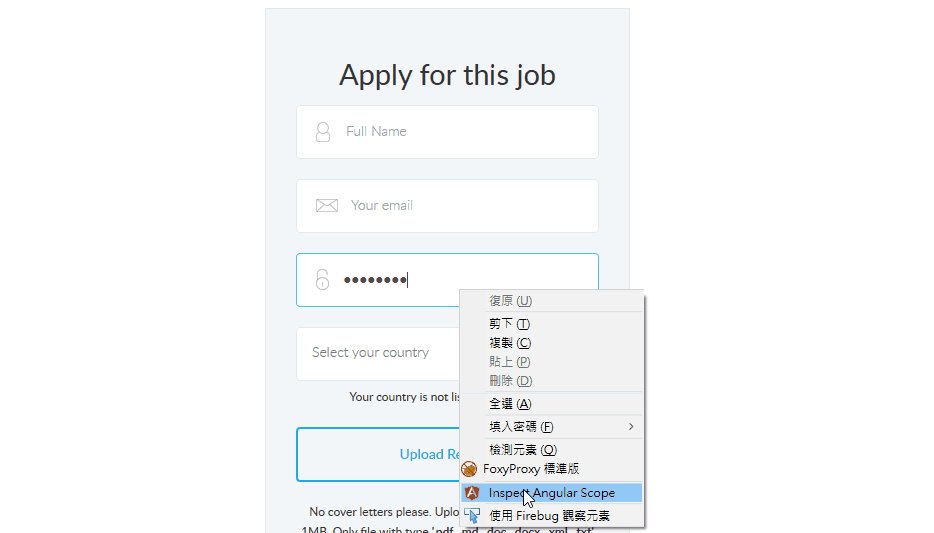
接下來就是實際拿一個網站做為對象,
首先可以看到這個網站在密碼的欄位上有加上了長度的限制
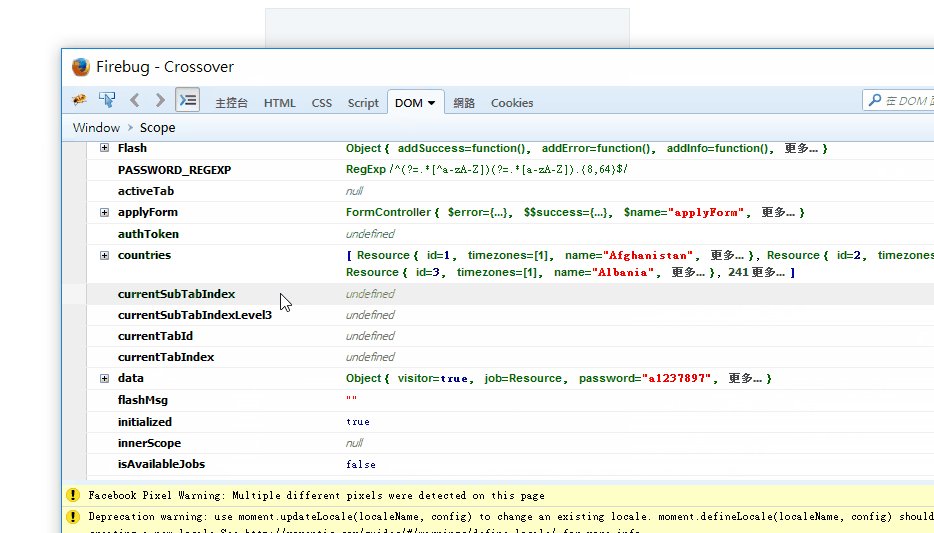
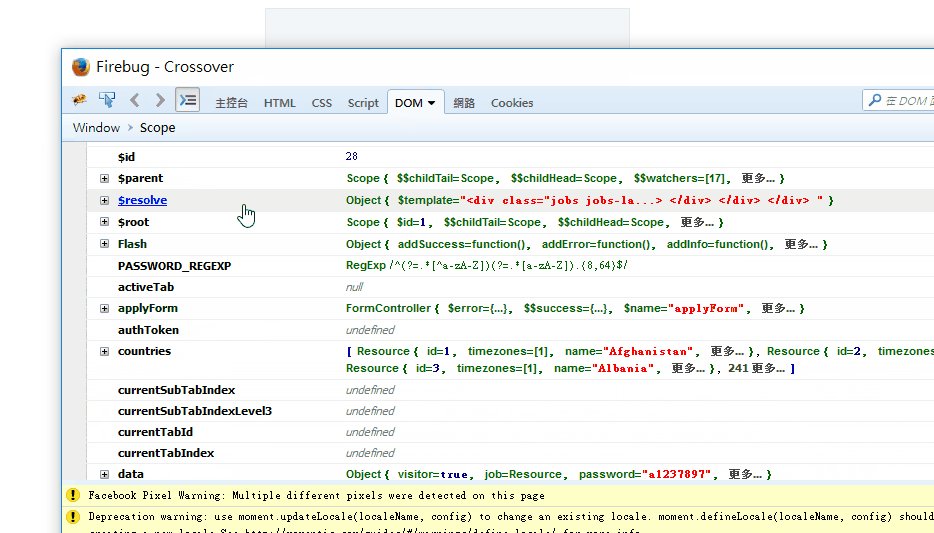
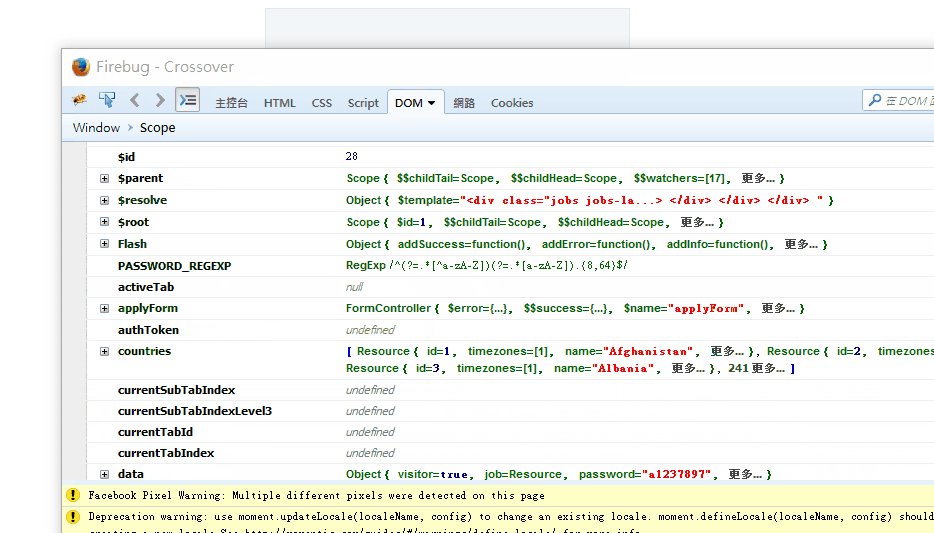
接下來我們就要試著調整一下這個限制,從下圖可以看到透過AngScope看到Application相關的資訊
當然我們也看到了疑似跟密碼驗證相關的參數設定
當然這時候我們就來調整看看 (當然結果是可行的) 下面是簡單利用firebug與AngScope來進行修改
接下來就先介紹如何利用ng.element來進行修改
文件:https://docs.angularjs.org/api/ng/function/angular.element
透過官網的介紹後可以知道angular.element是讓ng能用類似jQuery方式來來簡單操作DOM
但實際上除了操作DOM之外,還可以利用這個指令取得該Element上的$Scope物件 (常寫ng的同學應該對這個物件不陌生),以下就是示範我如何取得$Scope物件後,一樣進行剛剛驗證規則的修改
最後就是重頭戲injector了
https://code.angularjs.org/1.5.6/docs/api/ng/function/angular.injector
injector非常方便,除了可以取到我們常用的$Scope之外,還可以進行相關套件的注入,就像你一開始在寫Angular時的var app = angular.module('Oberto', ['ngMaterial', 'ngSanitize']) 一樣 .
下面展示了我如何利用injector獲取了這個網站用到的ng其中一個服務angularFileUpload
angular.injector甚至還可以直接bind像{{expression}} 的結構在頁面上 , 是不是十分好用呢