jQuery+CSS3实现404背景动画特效
效果:
http://hovertree.com/texiao/jquery/74/
源码下载:
http://hovertree.com/h/bjaf/ko0gcgw5.htm
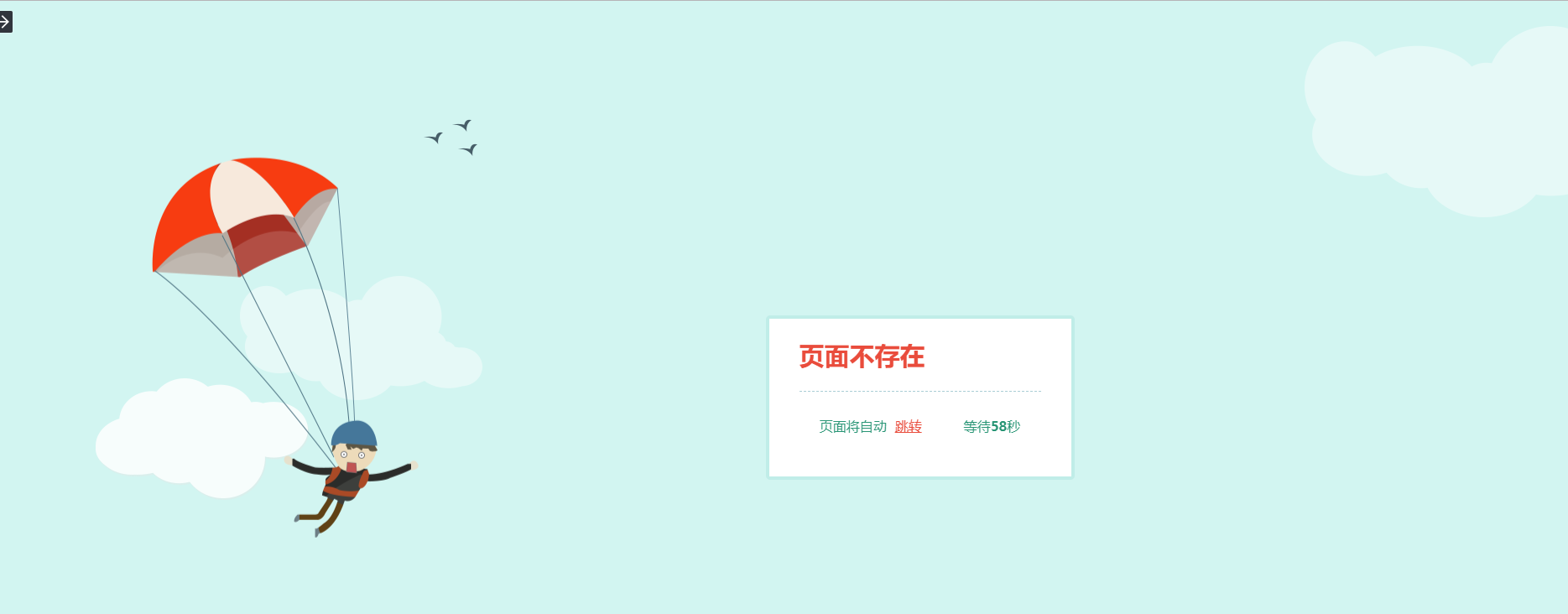
效果图如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery+CSS3实现404背景动画特效 - 何问起</title><base target="_blank" />
<link href="http://hovertree.com/texiao/jquery/74/css/404.css" rel="stylesheet" type="text/css" />
<script src="http://down.hovertree.com/jquery/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function() {
var h = $(window).height();
$('body').height(h);
$('.mianBox').height(h);
centerWindow(".tipInfo");
});
//2.将盒子方法放入这个方,方便法统一调用
function centerWindow(a) {
center(a);
//自适应窗口
$(window).bind('scroll resize',
function() {
center(a);
});
}
//1.居中方法,传入需要剧中的标签
function center(a) {
var wWidth = $(window).width();
var wHeight = $(window).height();
var boxWidth = $(a).width();
var boxHeight = $(a).height();
var scrollTop = $(window).scrollTop();
var scrollLeft = $(window).scrollLeft();
var top = scrollTop + (wHeight - boxHeight) / 2;
var left = scrollLeft + (wWidth - boxWidth) / 2;
$(a).css({
"top": top,
"left": left
});
}
</script>
</head>
<body>
<div class="mianBox">
<img src="http://hovertree.com/texiao/jquery/74/images/yun0.png" alt="" class="yun yun0" />
<img src="http://hovertree.com/texiao/jquery/74/images/yun1.png" alt="" class="yun yun1" />
<img src="http://hovertree.com/texiao/jquery/74/images/yun2.png" alt="" class="yun yun2" />
<img src="http://hovertree.com/texiao/jquery/74/images/bird.png" alt="鸟" class="bird" />
<img src="http://hovertree.com/texiao/jquery/74/images/san.png" alt="何问起" class="san" />
<div class="tipInfo">
<div class="in">
<div class="textThis">
<h2>页面不存在</h2>
<p><span>页面将自动<a id="href" href="http://hovertree.com/h/bjaf/tiaosan.htm">跳转</a></span><span>等待<b id="wait">60</b>秒</span></p>
<script type="text/javascript"> (function() {
var wait = document.getElementById('wait'), href = document.getElementById('href').href;
var interval = setInterval(function() {
var time = --wait.innerHTML;
if (time <= 0) {
location.href = href;
clearInterval(interval);
}
;
}, 1000);
})();
</script>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
<p>来源:<a href="http://hovertree.com/" target="_blank">何问起</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/h/bjaf/tiaosan.htm">原文</a></p>
</div>
</body>
</html>